Web技術如何實現行動監測
本文主要和大家介紹Web技術如何實現行動監測,行動偵測,一般也叫運動偵測,常用於無人值守監視器錄影和自動警報。透過相機以不同幀率擷取所得的影像會被CPU 依照一定演算法計算與比較,當畫面有變化時,如有人走過,鏡頭被移動,計算比較結果得出的數字會超過閾值並指示系統能自動作出對應的處理
Web技術實現行動監控的介紹
由上述引用語句可得出「移動監控」需要以下要素:
一個擁有攝影機的電腦用於判斷移動的演算法移動後的處理
註:本文涉及的所有案例均基於PC/Mac 較新版本的Chrome / Firefox 瀏覽器,部分案例需配合攝影機完成,所有截圖均保存在本地。
對方不想跟你說話,並向你丟來一個連結:

綜合案例
此案例有以下兩個功能:
拍好POST 後的1 秒會進行拍照靜止1 秒後音樂會停止,產生移動會恢復播放狀態
上述案例也許並不能直接體現出『移動監控』的實際效果和原理,下面再看看這個案例。

#像素差異
案例的左邊是視訊來源,而右則是移動後的像素處理(Web技術如何實現行動監測、判斷移動和只保留綠色等)。
因為是基於 Web 技術,所以視訊來源採用 WebRTC,像素處理則採用 Canvas。
視訊來源
不依賴Flash 或Silverlight,我們使用WebRTC (Web Real-Time Communications) 中的navigator.getUserMedia() API,該API 允許Web 應用取得使用者的攝影機與麥克風串流(stream)。
範例程式碼如下:
<!-- 若不加 autoplay,则会停留在第一帧 -->
<video id="video" autoplay></video>
// 具体参数含义可看相关文档。
const constraints = {
audio: false,
video: {
width: 640,
height: 480
}
}
navigator.mediaDevices.getUserMedia(constraints)
.then(stream => {
// 将视频源展示在 video 中
video.srcObject = stream
})
.catch(err => {
console.log(err)
})對於相容性問題,Safari 11 開始支援 WebRTC 了。具體可查看 caniuse。
像素處理
在得到視訊來源後,我們就有了判斷物體是否移動的素材。當然,這裡並沒有採用什麼高深的辨識演算法,只是利用連續兩格截圖的像素差異來判斷物體是否發生移動(嚴格來說,是畫面的變化)。
截圖
取得影片來源截圖的範例程式碼:
const video = document.getElementById('video')
const canvas = document.createElement('canvas')
const ctx = canvas.getContext('2d')
canvas.width = 640
canvas.height = 480
// 获取视频中的一帧
function capture () {
ctx.drawImage(video, 0, 0, canvas.width, canvas.height)
// ...其它操作
}得出截圖間的差異
對於兩張圖的像素差異,在凹凸實驗室的《「等一下,我碰!」—常見的2D碰撞偵測》 這篇文章中所提及的「像素偵測」碰撞演算法是解決辦法之一。演算法是透過遍歷兩個離螢幕畫布(offscreen canvas)同一位置的像素點的透明度是否同時大於 0,來判斷碰撞與否。當然,這裡要改為『同一位置的像素點是否不同(或差異小於某閾值)』來判斷移動與否。
但上述方式稍微麻煩和低效,這裡我們採用ctx.globalCompositeOperation = 'difference' 指定畫布新增元素(即第二張截圖與第一張截圖)的合成方式,得出兩張截圖的差異部分。
體驗連結>>
範例程式碼:
function diffTwoImage () {
// 设置新增元素的合成方式
ctx.globalCompositeOperation = 'difference'
// 清除画布
ctx.clearRect(0, 0, canvas.width, canvas.height)
// 假设两张图像尺寸相等
ctx.drawImage(firstImg, 0, 0)
ctx.drawImage(secondImg, 0, 0)
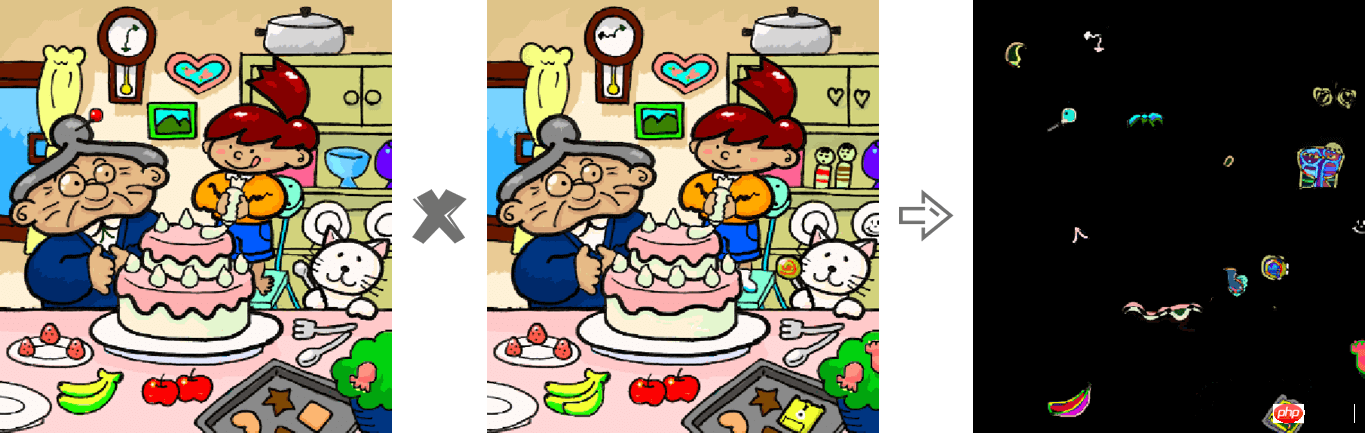
} ##兩張圖的差異
##兩張圖的差異
- #當你不知道設計師前後兩次給你的設計稿有何差異時
- #想查看兩個瀏覽器對同一個網頁的渲染有何差異時何時為一個“動作”
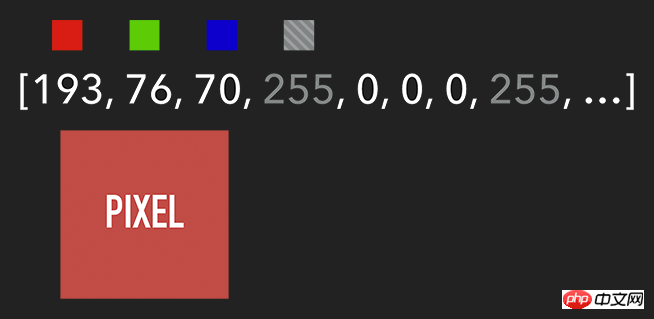
想要获取 Canvas 的像素信息,需要通过 ctx.getImageData(sx, sy, sw, sh),该 API 会返回你所指定画布区域的像素对象。该对象包含 data、width、height。其中 data 是一个含有每个像素点 RGBA 信息的一维数组,如下图所示。

含有 RGBA 信息的一维数组
获取到特定区域的像素后,我们就能对每个像素进行处理(如各种滤镜效果)。处理完后,则可通过 ctx.putImageData() 将其渲染在指定的 Canvas 上。
扩展:由于 Canvas 目前没有提供“历史记录”的功能,如需实现“返回上一步”操作,则可通过 getImageData 保存上一步操作,当需要时则可通过 putImageData 进行复原。
示例代码:
let imageScore = 0
const rgba = imageData.data
for (let i = 0; i < rgba.length; i += 4) {
const r = rgba[i] / 3
const g = rgba[i + 1] / 3
const b = rgba[i + 2] / 3
const pixelScore = r + g + b
// 如果该像素足够明亮
if (pixelScore >= PIXEL_SCORE_THRESHOLD) {
imageScore++
}
}
// 如果明亮的像素数量满足一定条件
if (imageScore >= IMAGE_SCORE_THRESHOLD) {
// 产生了移动
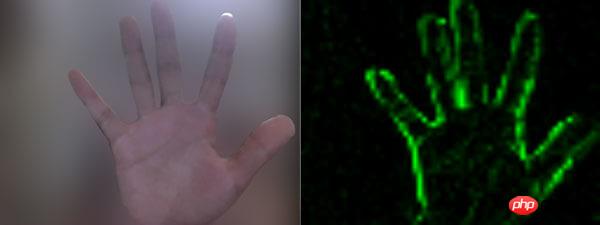
}在上述案例中,你也许会注意到画面是『绿色』的。其实,我们只需将每个像素的红和蓝设置为 0,即将 RGBA 的 r = 0; b = 0 即可。这样就会像电影的某些镜头一样,增加了科技感和神秘感。
体验地址>>
const rgba = imageData.data
for (let i = 0; i < rgba.length; i += 4) {
rgba[i] = 0 // red
rgba[i + 2] = 0 // blue
}
ctx.putImageData(imageData, 0, 0)
将 RGBA 中的 R 和 B 置为 0
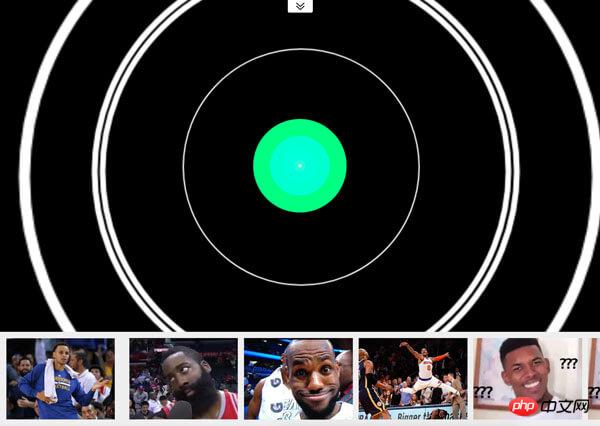
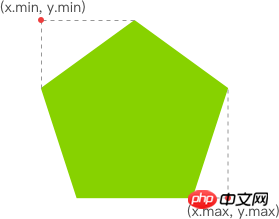
跟踪“移动物体”
有了明亮的像素后,我们就要找出其 x 坐标的最小值与 y 坐标的最小值,以表示跟踪矩形的左上角。同理,x 坐标的最大值与 y 坐标的最大值则表示跟踪矩形的右下角。至此,我们就能绘制出一个能包围所有明亮像素的矩形,从而实现跟踪移动物体的效果。

Web技術如何實現行動監測
体验链接>>
示例代码:
function processDiff (imageData) {
const rgba = imageData.data
let score = 0
let pixelScore = 0
let motionBox = 0
// 遍历整个 canvas 的像素,以找出明亮的点
for (let i = 0; i < rgba.length; i += 4) {
pixelScore = (rgba[i] + rgba[i+1] + rgba[i+2]) / 3
// 若该像素足够明亮
if (pixelScore >= 80) {
score++
coord = calcCoord(i)
motionBox = calcMotionBox(montionBox, coord.x, coord.y)
}
}
return {
score,
motionBox
}
}
// 得到左上角和右下角两个坐标值
function calcMotionBox (curMotionBox, x, y) {
const motionBox = curMotionBox || {
x: { min: coord.x, max: x },
y: { min: coord.y, max: y }
}
motionBox.x.min = Math.min(motionBox.x.min, x)
motionBox.x.max = Math.max(motionBox.x.max, x)
motionBox.y.min = Math.min(motionBox.y.min, y)
motionBox.y.max = Math.max(motionBox.y.max, y)
return motionBox
}
// imageData.data 是一个含有每个像素点 rgba 信息的一维数组。
// 该函数是将上述一维数组的任意下标转为 (x,y) 二维坐标。
function calcCoord(i) {
return {
x: (i / 4) % diffWidth,
y: Math.floor((i / 4) / diffWidth)
}
}在得到跟踪矩形的左上角和右下角的坐标值后,通过 ctx.strokeRect(x, y, width, height) API 绘制出矩形即可。
ctx.lineWidth = 6 ctx.strokeRect( diff.motionBox.x.min + 0.5, diff.motionBox.y.min + 0.5, diff.motionBox.x.max - diff.motionBox.x.min, diff.motionBox.y.max - diff.motionBox.y.min )

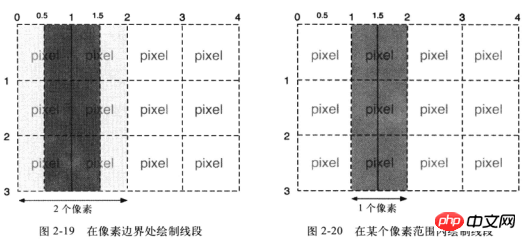
这是理想效果,实际效果请打开 体验链接
扩展:为什么上述绘制矩形的代码中的
x、y要加0.5呢?一图胜千言:
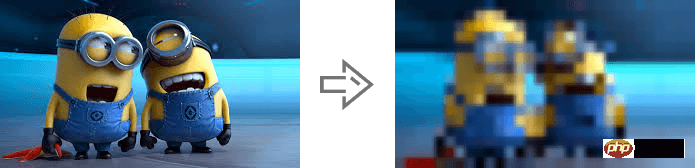
性能缩小尺寸
在上一个章节提到,我们需要通过对 Canvas 每个像素进行处理,假设 Canvas 的宽为 640,高为 480,那么就需要遍历 640 * 480 = 307200 个像素。而在监测效果可接受的前提下,我们可以将需要进行像素处理的 Canvas 缩小尺寸,如缩小 10 倍。这样需要遍历的像素数量就降低 100 倍,从而提升性能。
体验地址>>
示例代码:
const motionCanvas // 展示给用户看 const backgroundCanvas // offscreen canvas 背后处理数据 motionCanvas.width = 640 motionCanvas.height = 480 backgroundCanvas.width = 64 backgroundCanvas.height = 48

尺寸缩小 10 倍
定时器
我们都知道,当游戏以『每秒60帧』运行时才能保证一定的体验。但对于我们目前的案例来说,帧率并不是我们追求的第一位。因此,每 100 毫秒(具体数值取决于实际情况)取当前帧与前一帧进行比较即可。
另外,因为我们的动作一般具有连贯性,所以可取该连贯动作中幅度最大的(即“分数”最高)或最后一帧动作进行处理即可(如存储到本地或分享到朋友圈)。
延伸
至此,用 Web 技术实现简易的“移动监测”效果已基本讲述完毕。由于算法、设备等因素的限制,该效果只能以 2D 画面为基础来判断物体是否发生“移动”。而微软的 Xbox、索尼的 PS、任天堂的 Wii 等游戏设备上的体感游戏则依赖于硬件。以微软的 Kinect 为例,它为开发者提供了可跟踪最多六个完整骨骼和每人 25 个关节等强大功能。利用这些详细的人体参数,我们就能实现各种隔空的『手势操作』,如画圈圈诅咒某人。
下面几个是通过 Web 使用 Kinect 的库:
DepthJS:以浏览器插件形式提供数据访问。
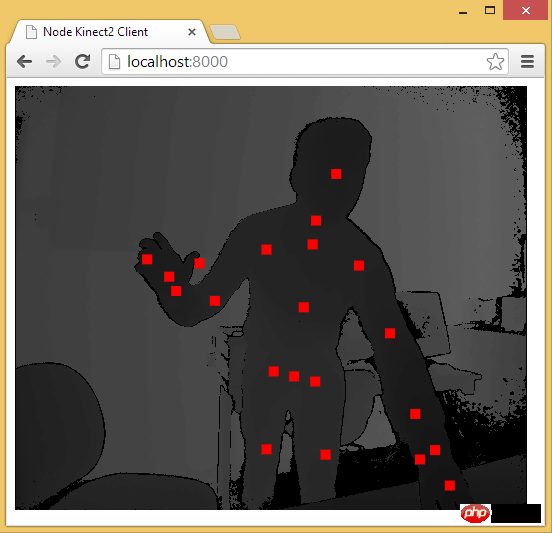
Node-Kinect2: 以 Nodejs 搭建服务器端,提供数据比较完整,实例较多。
ZigFu:支援 H5、U3D、Flash,API較為完整。
Kinect-HTML5:Kinect-HTML5 用 C# 建構服務端,提供色彩資料、深度資料和骨骼資料。

透過Node-Kinect2 取得骨骼資料
相關推薦:
##ajax 操作全域監測,用戶session失效的解決方法
以上是Web技術如何實現行動監測的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 可以將appdata資料夾移到D盤嗎?
Feb 18, 2024 pm 01:20 PM
可以將appdata資料夾移到D盤嗎?
Feb 18, 2024 pm 01:20 PM
appdata資料夾可以移到d盤嗎隨著電腦使用的日益普及,使用者的個人資料和應用程式也越來越多地儲存在電腦上。在Windows作業系統中,有一個特定的資料夾,名為appdata資料夾,它用於儲存使用者的應用程式資料。許多用戶想知道是否可以將這個資料夾移到D碟或其他磁碟上,以便進行資料管理和安全性的考慮。在本文中,我們將討論這個問題並提供一些解決方案。首先,讓我
 6000 毫安矽負極電池!小米 15Pro 升級再曝料
Jul 24, 2024 pm 12:45 PM
6000 毫安矽負極電池!小米 15Pro 升級再曝料
Jul 24, 2024 pm 12:45 PM
7月23日消息,部落客數位閒聊站爆料稱,小米15Pro電池容量增大至6000mAh,支援90W有線閃充,這將是小米數位系列電池最大的Pro機型。先前數位閒聊站透露,小米15Pro的電池擁有超高能量密度,矽含量遠高於競品。矽基電池在2023年大規模試水後,第二代矽負極電池被認定為產業未來發展方向,今年將迎來直接競爭的高峰。 1.矽的理論克容量可達4200mAh/g,是石墨克容量的10倍以上(石墨的理論克容量372mAh/g)。對於負極而言,當鋰離子嵌入量達到最大時的容量為理論克容量,這意味著在相同重量下
 停止或允許此電腦在Windows 11上存取您的行動裝置
Feb 19, 2024 am 11:45 AM
停止或允許此電腦在Windows 11上存取您的行動裝置
Feb 19, 2024 am 11:45 AM
微軟在最新的Windows11版本中將PhoneLink的名稱更改為MobileDevice。這項變更使得使用者可以透過提示來控制電腦存取行動裝置的權限。本文將介紹如何在您的電腦上管理允許或拒絕行動裝置存取的設定。此功能讓您能夠配置行動裝置並與電腦連接,從而進行文字訊息的發送和接收、行動應用程式的控制、聯絡人的檢視、電話的撥打、圖庫的檢視等操作。將手機連接到PC是個好主意嗎?將手機連接到WindowsPC是一個方便的選擇,可以輕鬆傳輸功能和媒體。這對那些需要在行動裝置無法使用時使用電腦的人
 國產FPS新王炸! 《三角洲行動》大戰場超乎預期
Mar 07, 2024 am 09:37 AM
國產FPS新王炸! 《三角洲行動》大戰場超乎預期
Mar 07, 2024 am 09:37 AM
《三角洲行動》將在今日(3月7日)開啟一場名為「代號:ZERO」的大規模PC測試。而在上週末,這款遊戲在上海舉辦了一次線下快閃體驗活動,17173也有幸受邀參與其中。這次測試距離上一次僅相隔四個多月,不禁讓我們好奇,在這麼短的時間內,《三角洲行動》將會帶來哪些新的亮點與驚喜?四個多月前,我已先行在線下品鑑會和首測版本中體驗了《三角洲行動》。當時,遊戲僅開放了「危險行動」這個模式。然而,《三角洲行動》在當時的表現已然令人矚目。在各大廠商紛紛湧向手遊市場的背景下,如此一款與國際水準相媲美的FPS
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 如何查看CPU的溫度
Feb 18, 2024 am 10:46 AM
如何查看CPU的溫度
Feb 18, 2024 am 10:46 AM
CPU溫度是指電腦中央處理器(CPU)的工作溫度。正常的CPU溫度是確保電腦正常運作的重要因素之一。本文將介紹如何檢視CPU溫度以及相關的常見問題和解決方法。在大多數電腦系統中,可以透過軟體工具或BIOS設定來查看CPU溫度。首先,我們來看看使用軟體工具來查看CPU溫度的方法。有許多專門的軟體可供選擇,例如SpeedFan、HWMonitor、Cor
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶