一起來學習Cookie
本文主要和大家cookie一起來學習Cookie,如果非要用漢語理解cookie的話應該是 一段小型文本文件,由網景的創始人之一的盧 蒙特利在93年發明。希望本文能幫助大家。
實現基本的註冊功能
我們打開網站,瀏覽網站,最常見的兩個操作就是註冊以及登錄,所以有必要探索一下這兩個功能如何實現的。
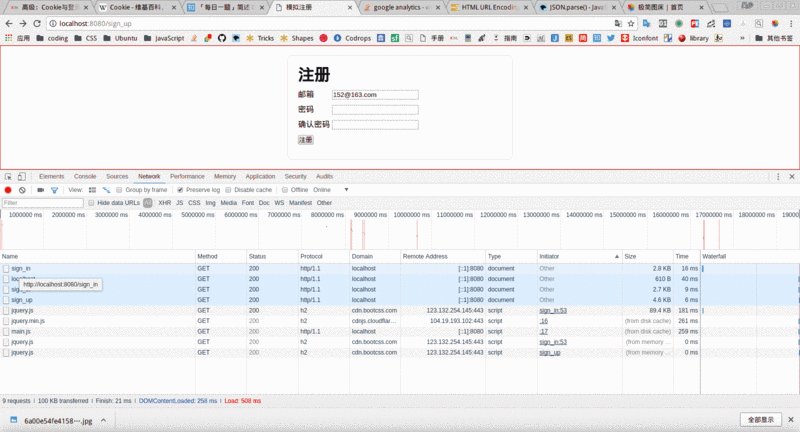
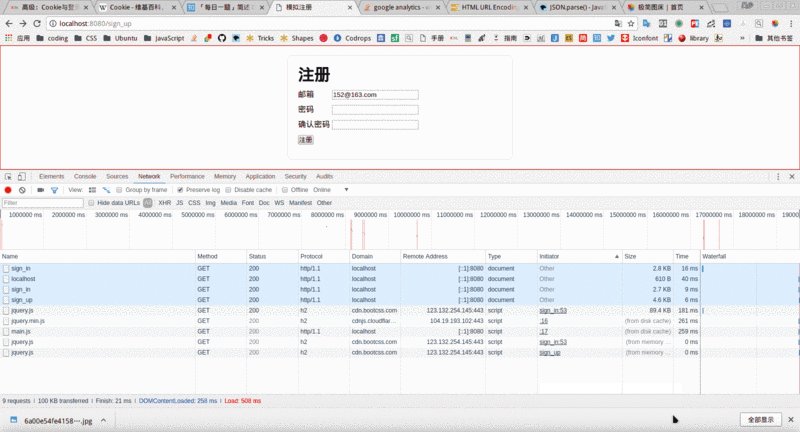
本地模擬,當輸入localhost:8080/sign_up的時候,瀏覽器發起get請求,伺服器給你回應sign_up.html
//服务器端代码
if (path === '/sign_up' && method === 'GET') {
let string = fs.readFileSync('./sign_up.html', 'utf8')
response.statusCode = 200
response.setHeader('Content-Type', 'text/html;charset=utf-8')
response.write(string)
response.end()
}CSS佈局的幾個小坑
在寫sign_up.html的時候,注意幾點css知識:
如果想讓你的登入頁面的body佔滿整個螢幕,隨著視窗的大小變化而變化的話,可以寫
body, html{height: 100%}
//或者
body{min-height: 100%}
html{height: 100%}
//不能这么写
body, html{min-height: 100%}當然了,實際上這麼寫就可以了
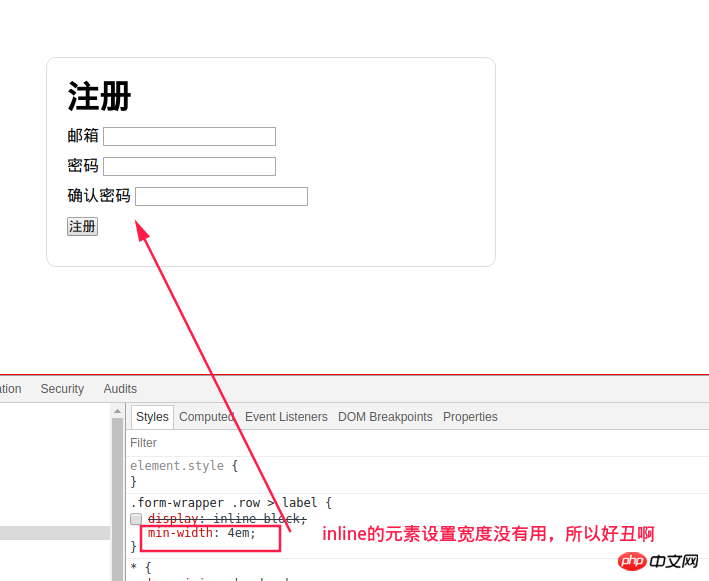
body{min-height: 100vh}label標籤是display: inline,不能設定寬度,行內元素則會根據行內內容自適應寬度,所以行內元素設定width是沒有效果的。改成inline-block就可以了

來取得使用者的資料
既然是註冊的需求,那麼我們首要關注的點就是--用戶的註冊資訊我們如何獲得呢
選擇合理的資料結構儲存資料是很重要的。
每個
input的name可以使用陣列儲存input的value應該使用hash,也就是物件來儲存。上述的套路會一直用下去,
hash+[]的組合。
//使用jq来写
let hash = {}
let $form = $('#signUpForm')
$form.on('submit', (e) => {
e.preventDefault() //不用form表单的默认提交,而是使用我们的的ajax提交
let need = ['email', 'password', 'password_confirmation']
need.forEach((name) => {
let value = $form.find(`[name=${name}]`).val()
hash[name] = value
})最終hash裡面儲存的就是
{
'email': '...',
'password': '...',
'password_confirmation': '...'
}到目前為止我們把使用者的資料封裝到了一個物件裡面了。
不過在把hash用ajax發出去之前要先進行一些必要的非空驗證
非空驗證
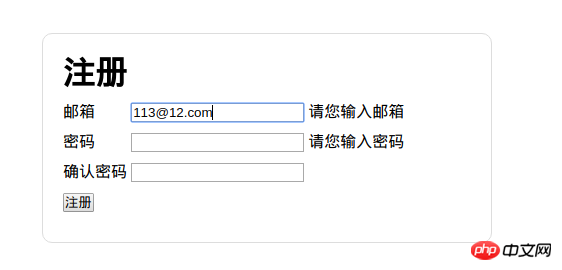
#主要是檢測郵箱是否為空、密碼是否為空、兩次輸入的密碼是否一致。
//发起请求之前验证是否为空
if (hash['email'] === '') {
$form.find('[name="email"]').siblings('.errors').text('请您输入邮箱')
return false //精髓啊,不然没用了
}
if (hash['password'] === '') {
$form.find('[name="password"]').siblings('.errors').text('请您输入密码')
return false //精髓啊,不然没用了
}
if (hash['password_confirmation'] === '') {
$form.find('[name="password_confirmation"]').siblings('.errors').text('请您再次输入确认密码')
return false //精髓啊,不然没用了
}
if (hash['password'] !== hash['password_confirmation']) {
$form.find('[name="password_confirmation"]').siblings('.errors').text('两次输入密码不匹配')
return false //精髓啊,不然没用了
}如果忘記寫return的話,即使你為空了還是會直接越過這一步檢測,去發起ajax請求的,所以一定不要忘了寫上return false.
如果只要這麼寫的話會有一個bug。當出現錯誤提示後,你把訊息填對了,錯誤訊息依然顯示,這顯然是不合理的。應該填入訊息後,錯誤訊息就消失的。

$form.find('.errors').each((index, span) => {
$(span).text('')
})使用上述的jq程式碼來解決這個bug即可。
非空驗證完了之後,代表瀏覽器收集使用者資料的工作完成了,可以把hash發到伺服器端了,接下來就是ajax請求了。
使用ajax提交資料
$.post('/sign_up', hash)
.then((response) => {
//成功了就打印这个
console.log(response)
},
() => {
//错误了打印这个
})伺服器端解析formData
因為formData是一段上傳的(具體原因略複雜,可以取極限法,如果formdata很多,不可能一下子上傳過來),自己不會寫,就去搜尋程式碼片段解析formdata
google: node get post data
把得到的程式碼封裝成了一個函數
function readBody(request) {
return new Promise((resolve, reject) => {
let body = []
request.on('data', (chunk) => {
body.push(chunk)
}).on('end', () => {
body = Buffer.concat(body).toString();
resolve(body)
})
}
)
}如何使用上述程式碼片段呢
...
if (path === '/sign_up' && method === 'POST') {
readBody(request).then((body) => {
let strings = body.split('&') //['email=1', 'password=2', 'password_confirmmation=3']
let hash = {}
strings.forEach(string => {
//想得到类似这种的 string == 'email=1'
let parts = string.split('=') //再用=分割,得到['email', '1']
let key = parts[0]
let value = parts[1]
hash[key] = decodeURIComponent(value)//hash['email'] = '1'
})
let {email, password, password_confirmation} = hash //ES6的解构赋值
}
...當伺服器端接收了所有的formdata資料後,其實是一串形如email=1&password=2&password_confirmation=3
的字串,所以我們考慮使用&字元分割成陣列。
得到一個形如
['email=1', 'password=2', 'confirmation=3']的陣列之後,我們為了得到string = 'email=1'這種形式的,開始遍歷數組,把數組的每個元素按照=分割,得到[email, 1]用第二小節提供的
hash+[]方法,處理成hash
伺服器端簡單的校驗
既然伺服器端已經獲得了formdata了,那麼應該進行簡單的校驗,例如郵箱的格式,沒有問題了就把資料存到資料庫裡面。 (目前校驗水準很入門,沒有涉及到完備的註冊校驗功能)
校驗前的準備工作
上一節我們把formdata完美的封裝到了hash裡面,為了校驗我們要把hash再拆開一個一個的看
或許這麼做是最直接的
let email = hash['emai'] let password = hash['password'] let password_confirmation = hash['password_confirmation']
不過ES6提供了一種解構賦值的語法糖,很甜很貼心… …
let {email, password, password_confirmation} = hash由@編碼引發的bug
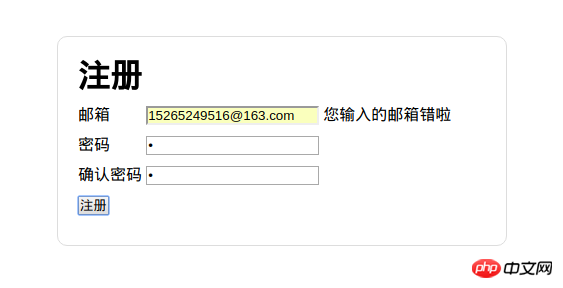
#好了,我們這一步就先看看郵件格式是否正確。
我是菜鸟级校验邮箱,看到了邮箱的独特标志---@,最起码有这个标志才叫邮箱吧,也就是说没有这个标志,我就可以认为邮箱格式不对啊,翻译成代码就是
if (email.indexOf('@') === -1) {
response.statusCode = 400
response.write('email is bad') //单引号只是为了标记这是一个字符串
}很好,目前来说,事情的发展都很正常,直到一个bug的到来。

一个合法的邮箱,却进入了非法邮箱处理的代码片段里面……

毫无疑问,邮箱是合法的,代码也是合理的,那么出问题的必然是我,某个地方的理解有问题。
找bug,把可能出错的代码片段分成几个区间,打log.
console.log(email.indexOf('@')) console.log(email)

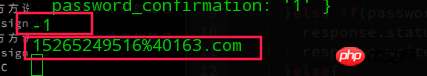
没错,email这个字符串的@索引真的是-1,可是我的邮箱写的明明有@啊。
为啥呢,接着又打印出了email的内容,终于真相大白了,email字符串里面真的没有@,
却发现了一串你没想到的%40,(⊙v⊙)嗯,没错了,这就是我认为的那个@的另一个形态。
我在浏览器看到的只是浏览器想让我看到的东西而已,既然已经被浏览器处理了,那到了服务器端自然无法处理。
那这个
%40哪来的呢
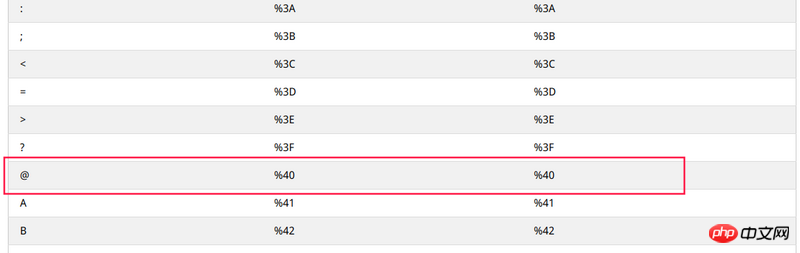
Google走起,在w3schools的HTML URL Encoding Reference找到了解释(不是国内的w3school……)
URL encoding converts characters into a format that can be transmitted over the Internet.
URL编码把字符转化成了一种可以在互联网上传播的格式,也就是说,我在网页上看到的字符是被URL编码处理的结果。
那接下来就去搞定什么是URL编码
搞定这个之前,文档先要让你明白啥是URL
Web browsers request pages from web servers by using a URL.The URL is the address of a web page, like: https://www.w3schools.com.
Web浏览器通过使用URL从Web服务器请求页面。 该网址是网页的地址,例如:https://www.w3schools.com。
复习一下URL的组成6部分:
https://www.baidu.com/s?wd=he... 通过这个你就可以访问到一个 "唯一的" 网址
| 名字 | 作用 |
|---|---|
| https: | 协议 |
| www.baidu.com | 域名 |
| /s | 路径 |
| wd=hello&rsv_spt=1 | 查询参数 |
| #5 | 锚点 |
| 端口 | 默认80 |
复习完了URL,继续搞URL编码
URLs can only be sent over the Internet using the ASCII character-set.Since URLs often contain characters outside the ASCII set, the URL has to be converted into a valid ASCII format.
URL encoding replaces unsafe ASCII characters with a "%" followed by two hexadecimal digits.
URLs cannot contain spaces. URL encoding normally replaces a space with a plus (+) sign or with %20.
URL只能用ASCII编码在互联网之间发送。
既然URL通常包括ASCII字符编码集之外的字符(很明显嘛,ASCII码表太少),所以URL必须转化成有效的ASCII格式。
这是重点,URL编码使用
%后面紧跟着两个16进制数字的编码格式来代替不安全的ASCII码表URL不能包括空格。所以URL编码通常使用+号或者
20%来代替空格。
继续往下翻,找到了%40。

所以要把value的值解码回去
hash[key] = decodeURIComponent(value)
decodeURIComponent() 方法用于解码由 encodeURIComponent 方法或者其它类似方法编码的部分统一资源标识符(URI)。毕竟URL属于URI。
错误信息的提示方法
如果有了错,需要提示用户错了,后端写的代码,用户不一定看的懂,需要前端润色一下使用户看懂,或者前端和后端沟通一下,maybe后端脾气不好,前端也是暴脾气,所以应该选择一个前后端都要用的东西做桥梁,很明显JSON是完美的候选人。
if (email.indexOf('@') === -1) {
response.statusCode = 400
response.setHeader('Content-Type', 'application/json;charset=utf-8') //直接告诉浏览器我是json
response.write(`
{
"errors": {
"email": "invalid"
}
}
`)
}这就合理多了,后台只管写个json给前台看,其他不管了,前台翻译一下给用户看喽~
那么前台如何获得这个json呢
$.post('/sign_up', hash)
.then((response) => {
//成功了就打印这个
console.log(response)
},
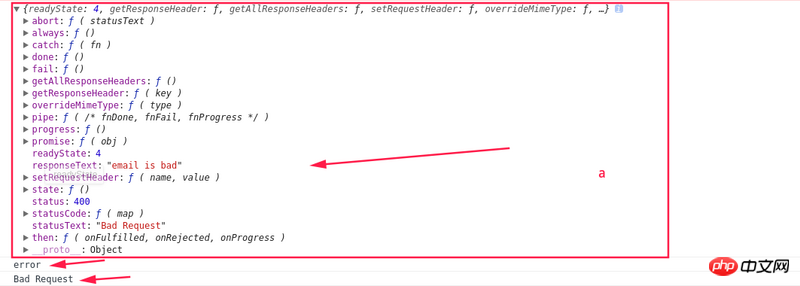
(request, b, c) => {
console.log(request)
console.log(b)
console.log(c)
})忘记了错误函数里面的参数是啥了,那就都打印出来看看。

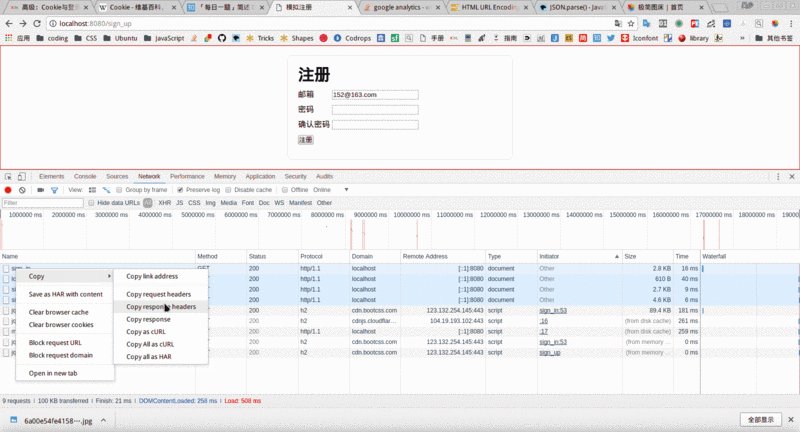
可以看到,如果没用JSON的话,request对象里面有一个后端写的responseText属性可以利用。

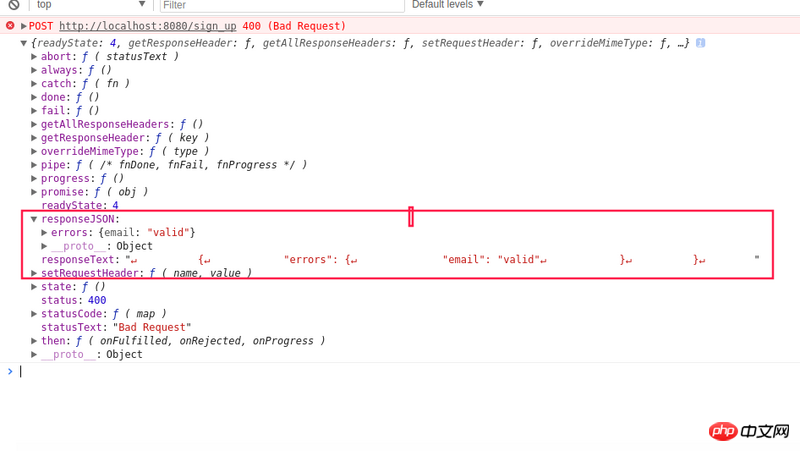
设置了Content-Type:application/json;charset=utf-8之后,可以利用多出来的responseJSON属性,获得json的内容啊。
最终失败函数里面写
(request) => {
let {errors} = request.responseJSON
if (errors.email && errors.email === 'invalid') {
$form.find('[name="email"]').siblings('.errors').text('您输入的邮箱错啦')
}
}校验邮箱是否已经存在了
var users = fs.readFileSync('./db/users', 'utf8')
try {
users = JSON.parse(users) //[] JSON也支持数组
} catch (exception) {
users = []
}
let inUse = false
for (let i = 0; i < users.length; i++) {
let user = users[i]
if (user.email === email) {
inUse = true
break
}
}
if (inUse) {
response.statusCode = 400
response.setHeader(&#39;Content-Type&#39;, &#39;application/json;charset=utf-8&#39;)
response.write(`
{
"errors": {
"email": "inUse"
}
}
`)
}本文并没有使用真正意义上的数据库,只是使用了简单的db文件做数据库,其实就是存的数组,也就是users其实就是数组[]。
之所以使用了
try{}catch(){},是因为一旦除了错,可以将其初始化为空数组,后续代码可以继续执行,可能并不严谨,不过本文是侧重了解注册的思路的。
同样的,如果邮箱已经存在了,就提示用户
if (errors.email && errors.email === &#39;inUse&#39;) {
$form.find(&#39;[name="email"]&#39;).siblings(&#39;.errors&#39;).text(&#39;这个邮箱已被注册啦&#39;)
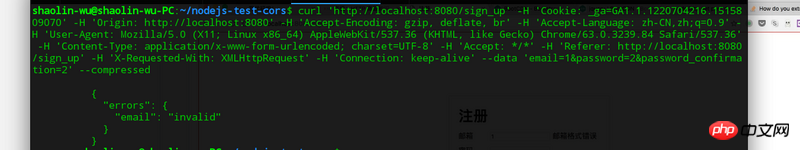
}后端校验必须很严格,因为可以通过curl越过前端的校验。


把信息写入数据库
没有错误之后,就可以把信息写到数据库里面啦
users.push({email: email, password: password})//是个对象啊
var usersString = JSON.stringify(users)
fs.writeFileSync(&#39;./db/users&#39;, usersString)
response.statusCode = 200users实现是个对象,而对象是内存里面的东西,数据库里面应该存储的是字符串,所以用了JSON.stringify(users)
相关推荐:
以上是一起來學習Cookie的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
越來越多的用戶開始升級win11系統,由於每個用戶的使用習慣不同,還是有不少用戶在使用ie11瀏覽器,那麼win11系統用不了ie瀏覽器,該怎麼辦呢? windows11還支援ie11嗎?下面就來看看解決方法。 win11無法使用ie11瀏覽器的解決方法1、先右鍵開始選單,選擇「命令提示字元(管理員)」開啟。 2.開啟之後,直接輸入“Netshwinsockreset”,回車確定。 3.確定之後再輸入「netshadvfirewallreset&rdqu
 揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
學習C語言的魅力:解鎖程式設計師的潛力隨著科技的不斷發展,電腦程式設計已經成為了一個備受關注的領域。在眾多程式語言中,C語言一直以來都備受程式設計師的喜愛。它的簡單、高效以及廣泛應用的特點,使得學習C語言成為了許多人進入程式設計領域的第一步。本文將討論學習C語言的魅力,以及如何透過學習C語言來解鎖程式設計師的潛力。首先,學習C語言的魅力在於其簡潔性。相較於其他程式語言而言,C語
 瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
隨著網路的普及,我們使用瀏覽器進行上網已經成為一種生活方式。在日常使用瀏覽器過程中,我們常會遇到需要輸入帳號密碼的情況,如網購、社交、郵件等。這些資訊需要瀏覽器記錄下來,以便下次造訪時不需要再次輸入,這時候Cookie就派上了用場。什麼是Cookie? Cookie是指由伺服器端發送到使用者瀏覽器上並儲存在本地的一種小型資料文件,它包含了一些網站的使用者行為
 Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
從零開始學習Pygame:完整的安裝和配置教程,需要具體程式碼範例引言:Pygame是一個使用Python程式語言開發的開源遊戲開發庫,它提供了豐富的功能和工具,使得開發者可以輕鬆創建各種類型的遊戲。本文將帶您從零開始學習Pygame,並提供完整的安裝和配置教程,以及具體的程式碼範例,讓您快速入門。第一部分:安裝Python和Pygame首先,確保您的電腦上已
 一起學習word根號輸入方法
Mar 19, 2024 pm 08:52 PM
一起學習word根號輸入方法
Mar 19, 2024 pm 08:52 PM
在word編輯文字內容時,有時會需要輸入公式符號。有的小夥子們不知道在word根號輸入的方法,小面就讓小編跟小夥伴們一起分享下word根號輸入的方法教學。希望對小夥伴們有幫助。首先,開啟電腦上的Word軟體,然後開啟要編輯的文件,並將遊標移到需要插入根號的位置,參考下方的圖片範例。 2.選擇【插入】,再選擇符號裡的【公式】。如下方圖片紅色圈的部分內容所示:3.接著選擇下方的【插入新公式】。如下方圖片紅色圈的部分內容所示:4.選擇【根式】,再選擇適當的根號。如下方圖片紅色圈的部分內容所示:
 Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
近期不少的win10用戶們在使用電腦瀏覽器的時候發現自己的ie瀏覽器總是自動的跳到edge瀏覽器,那麼win10打開ie自動跳轉edge怎麼關閉?。下面就讓本站來為用戶們來仔細的介紹一下win10打開ie自動跳轉edge關閉方法吧。 1.我們登入edge瀏覽器,點選右上角...,找下拉的設定選項。 2.我們進入設定後,在左側欄點選預設瀏覽器。 3.最後我們在相容性中,勾選不允許IE模式下重新載入網站,重啟ie瀏覽器即可。
 Cookie設定的常見問題及解決方案
Jan 19, 2024 am 09:08 AM
Cookie設定的常見問題及解決方案
Jan 19, 2024 am 09:08 AM
Cookie設定的常見問題及解決方案,需要具體程式碼範例隨著網路的發展,Cookie作為一種最常見的常規技術,已廣泛應用於網站和應用程式中。 Cookie,簡單來說,是一種儲存在使用者電腦上的資料文件,可用於儲存使用者在網站上的信息,包括登入名稱、購物車內容、網站首選項等等。 Cookie對於開發人員來說是必不可少的工具,但同時,Cookie設定常常會遇到
 從零開始學習Go語言中的main函數
Mar 27, 2024 pm 05:03 PM
從零開始學習Go語言中的main函數
Mar 27, 2024 pm 05:03 PM
標題:從零開始學習Go語言中的main函數Go語言作為一種簡潔、高效的程式語言,備受開發者青睞。在Go語言中,main函數是一個入口函數,每個Go程式都必須包含main函數作為程式的入口點。本文將從零開始介紹如何學習Go語言中的main函數,並提供具體的程式碼範例。一、首先,我們需要安裝Go語言的開發環境。可前往官方網站(https://golang.org






