H5同層Video播放器接入實例分享
本文主要和大家分享微信中H5同層Video播放器接入教學x5-video-player-type 啟用H5同層播放器,透過video屬性「x5-video-player-type」聲明啟用同層H5播放器,x5-video-player-type支援的值類型:h5
範例:
<video src="http://xxx.mp4" x5-video-player-type="h5"/>
註: 這個屬性需要在播放前設定好,播放之後設定無效,下面的' x5-video-player-fullscreen'也是一樣
x5-video-player-fullscreen全螢幕方式
影片播放時將會進入到全螢幕模式
#如果不申明此屬性,頁面得到視口區域為原始視口大小(影片未播放前),例如在微信裡,會有一個常駐的標題欄,如果不聲明此屬性,這個標題欄高度不會給頁面,播放時會平均分為兩塊(上下黑塊)
註: 宣告此屬性,需要頁面自行重新適配新的視窗大小變更。可以透過監聽resize 事件來實現
<video id="test_video" src="xxx" x5-video-player-type="h5" x5-video-player-fullscreen="true"/>
需要監聽視窗大小變化(resize)實現全螢幕
window.onresize = function(){
test_video.style.width = window.innerWidth + "px";
test_video.style.height = window.innerHeight + "px";
}註: : 1. 為了讓影片真正鋪滿全螢幕,可以適當讓video的顯示區域大於視口區域,這樣在顯示時在視口外的部截掉後,不會出四周黑邊的情況
x5-video-orientation 控制橫豎屏
功能:聲明播放器支援的方向
可選值: landscape 橫向螢幕, portraint垂直螢幕
預設值:portraint
e.g: http://res.imtt.qq. com/qqbrow...
橫屏
<video ... x5-video-player-type=”h5” x5-video-orientation="landscape"/>
垂直螢幕
<video ... x5-video-player-type="h5" x5-video-orientation="portrait"/>
跟隨手機自動旋轉
<video x5-video-player-type="h5" x5-video-orientation="landscape|portrait"/>
註: 此屬性只在宣告了x5 -video-player-type=”h5」情況下生效
事件回呼
x5videoenterfullscreen進入全螢幕通知
支援版本: TBS中從>=036900開始支持, QB中是>=7.2開始支援
x5videoenterfullscreen: 表示播放器進入全螢幕狀態
範例:
<video id=“myVideo".../>
透過JS監聽事件
myVideo.addEventListener("x5videoenterfullscreen", function(){
alert("player enterfullscreen");
})x5videoexitfullscreen退出全螢幕通知
x5videoexitfullscreen: 表示播放器退出了全螢幕狀態
使用方法與x5videoenterfullscreen類似
使用同層播放器的一些建議
#監聽resize 事件實現自適應視口大小變化,視頻播放時會調整視口大小
在視頻播放期間的交互,彈框,字幕在視頻視頻區域中,不要在視頻區域外
對於直播類全屏視頻,最好不要在最頂部放交互性元素
交互性視訊實作建議
允許視訊區域(video元素)之上的操作
#對於需要全螢幕互動的,可以將video區域設定為視窗大小>
同層播放器支援版本
TBS微信:
TBS核心>=036849 後開始支援
#UA範例:
Mozilla/5.0 (Linux; Android 4.4.4; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML,like Gecko) Version/4.0 Chrome/37.0.0.0 Mobile MQQBrowser/6.84 TBS MicroMessenger/6.3.27.861 NetType/WIFI Language/zh_CN
#TBS手Q:
TBS核心>= 036855
Android QQ瀏覽器:
#瀏覽器版本>=7.1
UA範例:
UserAgent: Mozilla/5.0 (Linux; U; Android 4.4.4; zhcn; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML , like Gecko)Version/4.0 Chrome/37.0.0.0 MQQBrowser/7.1 Mobile Safari/537.36
影片顯示位置控制
預設影片在指定區域的置中顯示,可以透過css object-position屬性控制影片(左上角) 顯示位置
範例: http://res.imtt.qq.com/qqbrow...
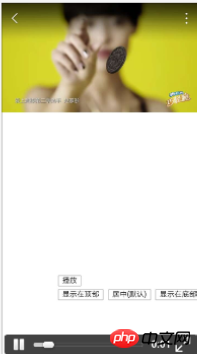
置頂:
myVideo.style["object-position"]= "0px 0px"
效果圖:

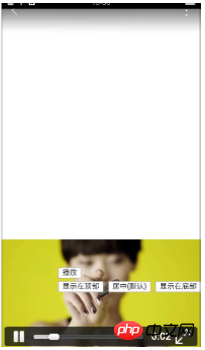
底部顯示:
var offsetY = myVideo.clientHeight - (myVideo.clientWidth * myVideo.videoHeight / myVideo.videoWidth) myVideo.style["object-position"]= "0px " + offsetY + "px"
效果:

以上是H5同層Video播放器接入實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














