物件字面量創建的是對象,而建構函數創建的是函數對象。為了幫助理解,希望這篇文章能幫助大家。
1、在原型鏈上新增屬性為什麼用prototype,而一般不用__proto__
2、javascript為什麼要設定一個函數對象,他的作用是什麼
3、更深層了解原型鏈
如下兩段程式碼,分別是使用物件字面量和構造函數創建物件。
程式碼片段1:
var a={"name":"nihao"};
console.log(a);程式碼片段2:
var a=function(name){
this.name=name;
};
var b= new a("nihao");
console.log(b);首先,我們需要知道:
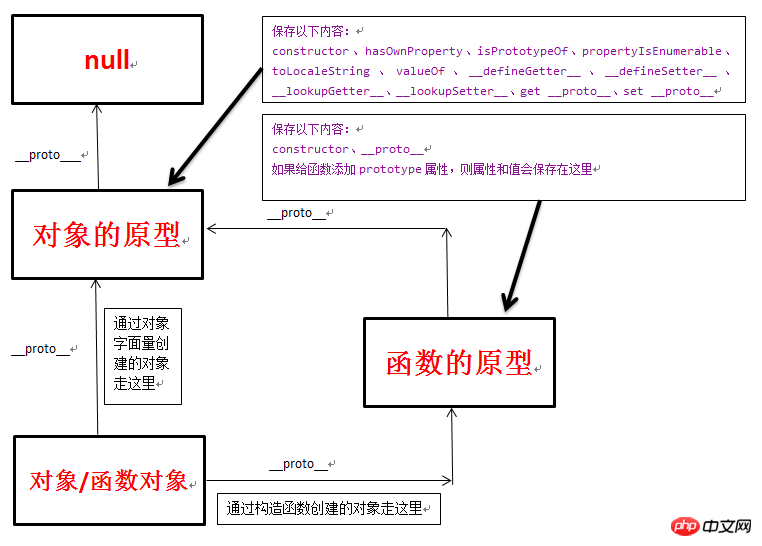
1 、函數物件的原型是物件(原型鍊為:實例,透過new建構子-->函數物件-->物件-->null)
2、函數有prototype屬性,而對象沒有
然後,在某些場景下,我們有一個公共的屬性,需要多個新建的物件去繼承,這個時候就能體現出函數物件的特徵了,我們看下程式碼:
1、使用建構器
var a=function(name){
this.name=name;
};
a.prototype.sex="nan";
var b= new a("nihao");
console.log(b);
console.log(b.name);
console.log(b.sex);
var c=new a("test");
console.log(c);
console.log(c.name);
console.log(c.sex);如上,可以很容易的實作屬性或方法的繼承,在控制台列印上述程式碼,可以很容易看到原型鍊是這樣的(以物件b為例):物件b-->函數物件-->物件-->null
2、使用物件字面量
使用物件字面量建立的是對象,他沒有prototype屬性,所以我們只能透過__proto__,但是在物件上使用__proto__可能會導致一些問題的出現。程式碼如下:
var a={"name":"nihao"};
a.__proto__.sex="nan";
console.log(a);
console.log(a.name);
console.log(a.sex);
var b={};
console.log(b);
console.log(b.name);
console.log(b.sex);如上,執行上面程式碼,可以很容易得到運行結果:
{name: "nihao"} nihao nan {} undefined nan哎,這個就很奇怪了,b物件明明設定的空啊?這是因為在執行a.__proto__.sex="nan";時候,程式在物件的原型上加入了一個屬性sex,而b是物件也是繼承的物件的原型,多以導致了這個問題的出現。
最後,總結下來就是:
函數物件是繼承自對象的原型,有了函數對象,我們可以為函數的原型添加屬性,這些屬性保存在函數物件中,但是又不會影響其他物件。

相關推薦:
JavaScript中對這兩種物件字面量(json)的操作方式有何不同?
以上是物件字面量和建構函數創建物件詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




