web前端页面生成exe可执行文件实例
在 HTML5的崛起、JavaScript要一統天下之際,有一個名為【跨平台】的技術越來越火爆。為什麼會這麼火紅?因為軟體開發者只需一次編寫程序,即可在 Windows、Linux、Mac、IOS、Android 等平台運行,大大降低了程式設計師的工作量,也讓公司的產品可以快讀迭代。曾經跨平台技術的不被看好,如今隨著手機、電腦硬體的發展而快速發展。這一切,幾乎由HTML5技術推動,當然,JavaScript 這個語言,是最大的功臣。本文主要跟大家介紹Electron 怎麼把網頁打包成桌面應用程式(web前端頁面怎麼產生exe執行檔),希望能幫助大家。
基於HTML5 的跨平台技術比較出名的有PhoneGap、Cordova,常用於開發webapp;還有Egret、Cocos-creator、Unity 等,常用於開發遊戲;還有基於Node.js 的nw .js,用於開發桌面應用,以及Electron,一款比nw.js 還強大的用網頁技術來開發桌面應用的神器。
其實,以上都是廢話,現在進入主題:怎麼用 Electron 將網頁打包成 exe 執行檔!
假設:
1、你已經安裝並設定好了node.js (全域安裝)
2、你已經用npm 安裝了electron (全域安裝)
3 、你已經寫好了前端網頁(html、css、javascript 這些,或是基於這些的前端框架寫好的網頁)
4、以上三點看不懂的,趕緊去百度。 。 。
你如果具備了以上的假設,請繼續往下看:
1、找到你的前端網頁專案資料夾,新package.json、main.js、index.html 三個檔案(註:其中的index.html 是你的網頁首頁)
你的專案目錄/
├── package.json ├── main.js └── index.html
2、在package.json 中加入以下內容
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3、在main.js 中加入下面的內容,這個main.js 檔案就是上面package.json 中的"main"鍵的值,所以可依需求修改
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4、如果你的網頁首頁的檔案名稱不是“index.html”,那麼請在main.js 中將其中的'index .html' 修改為你的網頁首頁名
5、打開DOS,cd 到你的專案目錄(或直接在你的專案目錄下空白的地方shift+滑鼠右鍵,然後點擊在此處開啟指令窗口,這裡看不懂的,唉,百度吧少年)
6、在上一步的DOS 下,輸入npm install electron-packager -g全局安裝我們的打包神器
npm install electron-packager -g
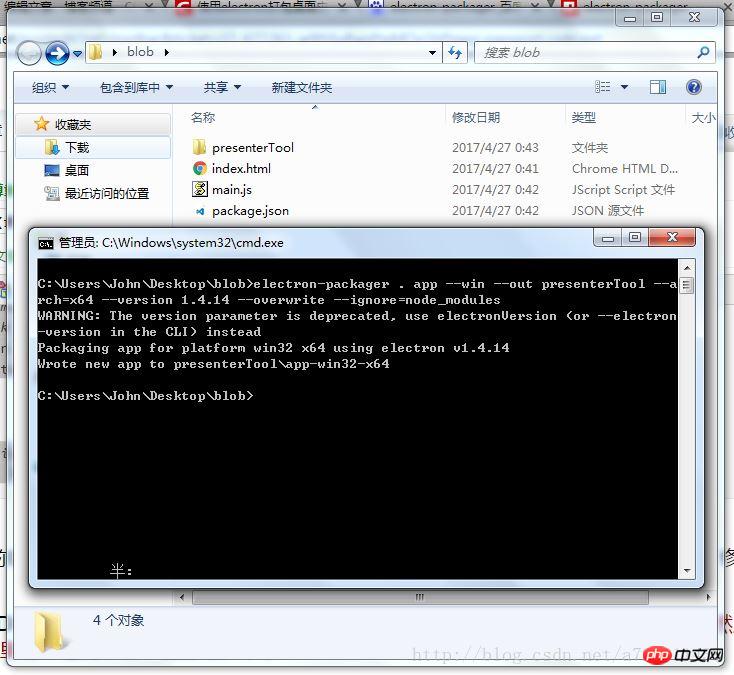
7、安裝好打包神器後,還是在上一步的DOS 下,輸入 electron-packager . app --win --out presenterTool --arch= x64 --version 1.4.14 --overwrite --ignore=node_modules 即可開始打包
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
這個指令什麼意思?藍色部分可自行修改:
electron-packager . 可執行檔的檔名--win --out 打包成的資料夾名稱--arch=x64位元還是32位元--version版本號- -overwrite --ignore=node_modules

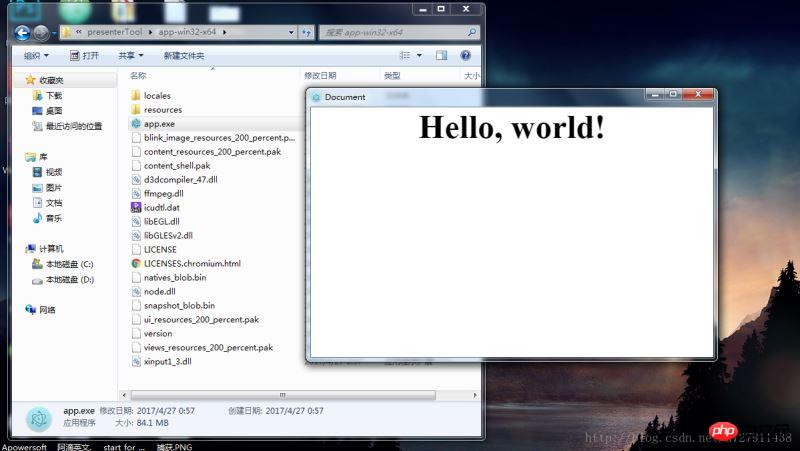
8、打包成功後,會產生一個新的資料夾,點進去,找到exe 文件,雙擊就可以看到網頁變成了桌面應用!

以上是最簡單的打包方式,至於怎麼修改視窗大小、選單列怎麼加、怎麼呼叫系統API這些,就給你慢慢去研究Electron了。
如果你打包總是不成功,覺得很煩,同時對擴充功能沒什麼要求的話,
#點擊進入我的Coding程式碼倉庫:https://coding.net/u/ linhongbijkm/p/Electron-packager-build-project/git
裡面有我已將內容為hello,world 的index.html 網頁透過Electron 框架打包為windows 環境下的桌面應用程式。
現在只需將你的網頁前端專案複製到 /resources/app/project 目錄下,雙擊 exe 檔案即可以桌面應用的方式來執行你的網頁。
相關推薦:
以上是web前端页面生成exe可执行文件实例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微信檔案過期怎麼恢復 微信的過期檔案能恢復嗎
Feb 22, 2024 pm 02:46 PM
微信檔案過期怎麼恢復 微信的過期檔案能恢復嗎
Feb 22, 2024 pm 02:46 PM
開啟微信,在我中選擇設置,選擇通用後選擇儲存空間,在儲存空間選擇管理,選擇要恢復檔案的對話選擇感嘆號圖示。教學適用型號:iPhone13系統:iOS15.3版本:微信8.0.24解析1先開啟微信,在我的頁面中點選設定選項。 2接著在設定頁面中找到並點選通用選項。 3然後在通用頁面中點選儲存空間。 4接下來在儲存空間頁面中點選管理。 5最後選擇要恢復檔案的對話,點選右側的感嘆號圖示。補充:微信文件一般幾天過期1要是微信接收的文件並沒有點開過的情況下,那在七十二鐘頭之後微信系統會清除掉,要是己經查看了微信
 照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
在Windows系統中,照片應用程式是一個方便的方式來檢視和管理照片和影片。透過這個應用程序,用戶可以輕鬆存取他們的多媒體文件,而無需安裝額外的軟體。然而,有時用戶可能會碰到一些問題,例如在使用照片應用程式時遇到「無法開啟此文件,因為不支援該格式」的錯誤提示,或在嘗試開啟照片或影片時出現文件損壞的問題。這種情況可能會讓使用者感到困惑和不便,需要進行一些調查和修復來解決這些問題。當用戶嘗試在Photos應用程式上開啟照片或影片時,會看到以下錯誤。抱歉,照片無法開啟此文件,因為目前不支援該格式,或該文件
 可以刪除Tmp格式檔案嗎?
Feb 24, 2024 pm 04:33 PM
可以刪除Tmp格式檔案嗎?
Feb 24, 2024 pm 04:33 PM
Tmp格式檔案是一種暫存檔案格式,通常由電腦系統或程式在執行過程中產生。這些文件的目的是儲存臨時數據,以幫助程式正常運行或提高效能。一旦程式執行完成或電腦重啟,這些tmp檔案往往就沒有了存在的必要性。所以,對於Tmp格式檔案來說,它們本質上是可以刪除的。而且,刪除這些tmp檔案能夠釋放硬碟空間,確保電腦的正常運作。但是,在刪除Tmp格式檔案之前,我們需
 出現0x80004005錯誤代碼怎麼辦 小編教你0x80004005錯誤代碼解決方法
Mar 21, 2024 pm 09:17 PM
出現0x80004005錯誤代碼怎麼辦 小編教你0x80004005錯誤代碼解決方法
Mar 21, 2024 pm 09:17 PM
在電腦中刪除或解壓縮資料夾,時有時會彈出提示對話框“錯誤0x80004005:未指定錯誤”,如果遇到這中情況應該怎麼解決呢?提示錯誤碼0x80004005的原因其實很多,但大部分因為病毒導致,我們可以重新註冊dll來解決問題,下面,小編給大夥講解0x80004005錯誤代碼處理經驗。有使用者在使用電腦時出現錯誤代碼0X80004005的提示,0x80004005錯誤主要是由於電腦沒有正確註冊某些動態連結庫文件,或電腦與Internet之間存在不允許的HTTPS連接防火牆所引起。那麼如何
 斜線和反斜線在檔案路徑中的不同使用
Feb 26, 2024 pm 04:36 PM
斜線和反斜線在檔案路徑中的不同使用
Feb 26, 2024 pm 04:36 PM
檔案路徑是作業系統中用於識別和定位檔案或資料夾的字串。在檔案路徑中,常見的有兩種符號分隔路徑,即正斜線(/)和反斜線()。這兩個符號在不同的作業系統中有不同的使用方式和意義。正斜線(/)是Unix和Linux系統中常用的路徑分隔符號。在這些系統中,檔案路徑是以根目錄(/)為起始點,每個目錄之間使用正斜線進行分隔。例如,路徑/home/user/Docume
 夸克網盤的檔案怎麼轉移到百度網盤?
Mar 14, 2024 pm 02:07 PM
夸克網盤的檔案怎麼轉移到百度網盤?
Mar 14, 2024 pm 02:07 PM
夸克網盤和百度網盤都是現在最常用的儲存文件的網盤軟體,如果想要將夸克網盤內的文件保存到百度網盤,要怎麼操作呢?本期小編整理了夸克網盤電腦端的檔案轉移到百度網盤的教學步驟,一起來看看是怎麼操作吧。 夸克網盤的檔案怎麼存到百度網盤?要將夸克網盤的文件轉移到百度網盤,首先需在夸克網盤下載所需文件,然後在百度網盤用戶端中選擇目標資料夾並開啟。接著,將夸克網盤中下載的檔案拖放到百度網盤用戶端開啟的資料夾中,或使用上傳功能將檔案新增至百度網盤。確保上傳完成後在百度網盤中查看檔案是否已成功轉移。這樣就
 hiberfil.sys是什麼檔案? hiberfil.sys可以刪除嗎?
Mar 15, 2024 am 09:49 AM
hiberfil.sys是什麼檔案? hiberfil.sys可以刪除嗎?
Mar 15, 2024 am 09:49 AM
最近有很多網友問小編,hiberfil.sys是什麼文件? hiberfil.sys佔用了大量的C碟空間可以刪除嗎?小編可以告訴大家hiberfil.sys檔是可以刪除的。下面就來看看詳細的內容。 hiberfil.sys是Windows系統中的隱藏文件,也是系統休眠文件。通常儲存在C盤根目錄下,其大小與系統安裝記憶體大小相當。這個檔案在電腦休眠時被使用,其中包含了當前系統的記憶體數據,以便在恢復時快速恢復到先前的狀態。由於其大小與記憶體容量相等,因此它可能會佔用較大的硬碟空間。 hiber
 MySQL中.ibd檔的作用詳解及相關注意事項
Mar 15, 2024 am 08:00 AM
MySQL中.ibd檔的作用詳解及相關注意事項
Mar 15, 2024 am 08:00 AM
MySQL中.ibd檔案的作用詳解及相關注意事項MySQL是一種流行的關聯式資料庫管理系統,資料庫中的資料儲存在不同的檔案中。其中,.ibd檔案是InnoDB儲存引擎中的資料文件,用於儲存表格中的資料和索引。本文將對MySQL中.ibd檔案的作用進行詳細解析,並提供相關程式碼範例以幫助讀者更好地理解。一、.ibd檔的作用:儲存資料:.ibd檔是InnoDB存






