JS資料型別轉換總結
在JS中資料型別轉換有兩種強制型別轉換和隱式型別轉換。本文主要和大家分享JS資料型態轉換總結,希望能幫助大家。
隱含型別轉換原則
都是數字,直接運算
#都是字串,使用字元對應的ASCII值運算
有一個是boolean值,將boolean值轉換成數字,true->1或false->0
有一個是數字,將另一個轉成數字
如果有NaN,則結果是NaN或false
引用類型轉成原始型別分析
在JS內部定義了4個操作函數
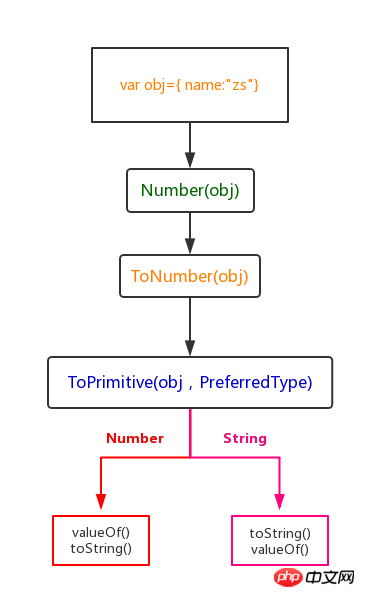
#ToPrimitive(obj, [PreferredType])
# obj:待轉換的物件PreferredType:待轉成的目標類型(只接受Number、String兩種類型,預設是空),如果obj是Date,則PreferredType=String,其餘的情況下PreferredType=Number##ToNumber(arguments)
ToString(arguments)
#ToBoolean(arguments)


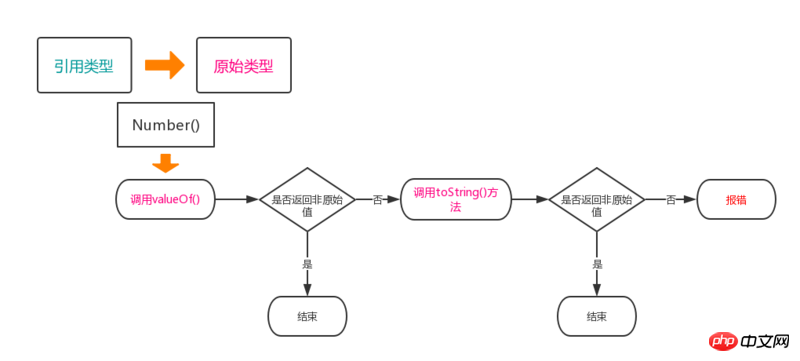
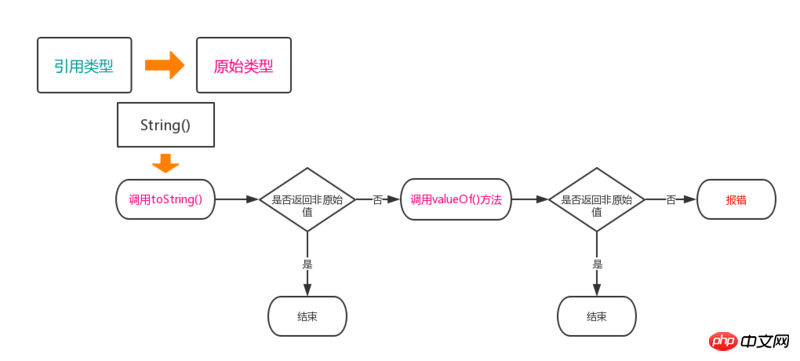
 #這裡以物件轉數字為例
#這裡以物件轉數字為例
以上是JS資料型別轉換總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 全角英文字母轉換為半角形式的實用技巧
Mar 26, 2024 am 09:54 AM
全角英文字母轉換為半角形式的實用技巧
Mar 26, 2024 am 09:54 AM
全角英文字母轉換為半角形式的實用技巧在現代生活中,我們經常會接觸到英文字母,在使用電腦、手機等設備時也經常需要輸入英文字母。然而,有時候我們會遇到全角英文字母的情況,而我們需要使用的是半角形式。那麼,如何將全角英文字母轉換為半角形式呢?以下就為大家介紹一些實用的技巧。首先,全角英文字母和數字是指在輸入法中佔據一個全角位置的字符,而半角英文字母和數字則是佔據一
 如何將AI檔案轉換為CDR格式
Feb 19, 2024 pm 04:09 PM
如何將AI檔案轉換為CDR格式
Feb 19, 2024 pm 04:09 PM
AI檔案指的是AdobeIllustrator(簡稱AI)軟體所建立的向量圖形文件,而CDR檔案指的是CorelDRAW軟體所建立的向量圖形檔。由於這兩個軟體屬於不同的廠商開發,因此它們的文件格式不同,無法直接相互轉換。然而,我們可以透過一些方法將AI檔案轉換為CDR檔案。以下將介紹一種常用的轉換方法。步驟一:匯出AI檔案為EPS格式AdobeIllust
 如何在Windows 11/10中將ODT轉換為Word?
Feb 20, 2024 pm 12:21 PM
如何在Windows 11/10中將ODT轉換為Word?
Feb 20, 2024 pm 12:21 PM
在這篇文章中,我們將向您展示如何將OpenDocumentTextDocument(ODT)檔案轉換為MicrosoftWord(Docx、DOC等)。格式。如何在Windows11/10中將ODT轉換為Word以下是您可以在WindowsPC上將ODT文件轉換為DOC或DOCX格式的方法:使用寫字板或Word將ODT轉換為Word我們要向您展示的第一種方法是使用寫字板或MicrosoftWord將ODT轉換為Word。以下是實現這一點的步驟:首先,使用「開始」功能表開啟寫字板應用程式。現在,轉到
 如何將虛擬機器轉換為實體機器?
Feb 19, 2024 am 11:40 AM
如何將虛擬機器轉換為實體機器?
Feb 19, 2024 am 11:40 AM
將虛擬機器(VM)轉換為實體機器是一種將虛擬實例和關聯的應用軟體遷移到實體硬體平台的過程。這種轉換有助於優化作業系統的效能和硬體資源利用。本文旨在深入探討如何進行這種轉換。如何實現從虛擬機器到實體機器的遷移?通常,虛擬機器與實體機之間的轉換過程由第三方軟體在虛擬機器外部執行。這個過程包括多個階段,涉及虛擬機器的配置和資源轉移。準備實體機器:第一步是確保實體機符合Windows的硬體需求。我們需要在實體機上備份數據,因為轉換過程將覆蓋現有數據。 *管理員帳戶的使用者名稱和密碼,具有建立系統映像的管理員權限。將虛擬
 Golang時間處理:如何在Golang中將時間戳轉換為字串
Feb 24, 2024 pm 10:42 PM
Golang時間處理:如何在Golang中將時間戳轉換為字串
Feb 24, 2024 pm 10:42 PM
Golang時間轉換:如何將時間戳轉換為字串在Golang中,時間操作是非常常見的操作之一。有時候我們需要將時間戳記轉換為字串,以便於展示或儲存。本文將介紹如何使用Golang將時間戳轉換為字串,並提供具體的程式碼範例。 1.時間戳和字串的轉換在Golang中,時間戳通常是以整數數字的形式表示的,表示的是從1970年1月1日至當前時間的秒數。而字串則
 總結Linux系統中system()函數的用法
Feb 23, 2024 pm 06:45 PM
總結Linux系統中system()函數的用法
Feb 23, 2024 pm 06:45 PM
Linux下system()函數的總結在Linux系統中,system()函數是一個非常常用的函數,它可以用來執行命令列指令。本文將對system()函數進行詳細的介紹,並提供一些特定的程式碼範例。一、system()函數的基本用法system()函數的聲明如下:intsystem(constchar*command);其中,command參數是一個字符
 PHP 月份轉換為英文月份的實作方法詳解
Mar 21, 2024 pm 06:45 PM
PHP 月份轉換為英文月份的實作方法詳解
Mar 21, 2024 pm 06:45 PM
這篇文章將詳細介紹如何將PHP中的月份轉換為英文月份的方法,同時給出具體的程式碼範例。在PHP開發中,有時候我們需要將數字表示的月份轉換為英文的月份,這在一些日期處理或資料展示的場景下非常實用。以下將從實作原理、具體程式碼範例和注意事項等方面進行詳解。一、實作原理在PHP中,可以透過使用DateTime類別和format方法來實現將數位月份轉換為英文月份。 Date
 qq音樂怎麼轉換mp3格式 手機上qq音樂轉mp3格式
Mar 21, 2024 pm 01:21 PM
qq音樂怎麼轉換mp3格式 手機上qq音樂轉mp3格式
Mar 21, 2024 pm 01:21 PM
qq音樂讓大家盡情享受觀影解悶,每天都可以使用這個軟體,輕鬆滿足自己的使用,優質海量的歌曲,任由大家暢聽,也可以下載保存起來,下次聽的時候,不需要網絡,而在這裡下載的歌曲不是MP3格式的,無法在其他平台使用,會員歌曲過期後也沒有辦法再聽了,所以很多小伙伴們,都想要將歌曲轉換成MP3格式的,在這裡小編為你們提供方法,幫助大家都可以使用起來! 1、開啟電腦qq音樂,點選右上角【主選單】按鈕,點選【音訊轉碼】,選擇【新增歌曲】選項,新增需要轉換的歌曲; 2、新增歌曲完畢,點選選擇轉換為【mp3






