本文我們主要和大家分享六種css三欄佈局方法範例, 談到佈局,首先就要想到定位,當別人問我,css的position定位有哪些取值,分別表示什麼意思?呃.....抓頭.gif,是時候回歸本質,看定義了。
position有六個屬性值:static、relative、absolute、fixed、sticky和inherit。
static(預設):元素框正常產生。區塊級元素產生一個矩形框,作為文件流程的一部分;行內元素則會建立一個或多個行框,置於父級元素中。
relative:元素框相對於先前正常文件流程中的位置發生偏移,且原先的位置仍然被佔據。發生偏移的時候,可能會覆蓋其他元素。
absolute:元素框不再佔有文件位置,並且相對於包含區塊進行偏移(所謂包含區塊就是最近一級外層元素position不為static的元素)。
fixed:元素框不再佔有文件流位置,並且相對於視窗進行定位。
sticky:css3新增屬性值,黏性定位,相當於relative和fixed的混合。最初會被當作是relative,相對原來位置進行偏移;一旦超過一定的閾值,會被當成fixed定位,相對於視口定位。
三列佈局,其中一列寬度自適應,在PC端最常用之一,搞定了三列佈局,其他一樣的套路。
缺點:html結構不正確,當包含區域寬度小於左右框之和,右邊框會被擠下來
<style>
.tree-columns-layout.float .left {
float: left;
width: 300px;
background-color: #a00;
}
.tree-columns-layout.float .right {
float: right;
width: 300px;
background-color: #0aa;
}
.tree-columns-layout.float .center {
/* left: 300px;
right: 300px; */
margin: 0 300px;
background-color: #aa0;
overflow: auto;
}
</style>
<section class="tree-columns-layout float">
<article class="left">
<h1>我是浮动布局左框</h1>
</article>
<article class="right">
<h1>我是浮动布局右框</h1>
</article>
<article class="center">
<h1>我是浮动布局中间框</h1>
</article>
</section>缺點:請父級要有非static定位,如果沒有,左右框容易偏移出去
<style>
.tree-columns-layout.position {
position: relative;
}
.tree-columns-layout.position .left {
position: absolute;
left: 0;
top: 0;
width: 300px;
background-color: #a00;
}
.tree-columns-layout.position .right {
position: absolute;
right: 0;
top: 0;
width: 300px;
background-color: #0aa;
}
.tree-columns-layout.position .center {
margin: 0 300px;
background-color: #aa0;
overflow: auto;
}
</style>
<section class="tree-columns-layout position">
<article class="left">
<h1>我是浮动定位左框</h1>
</article>
<article class="center">
<h1>我是浮动定位中间框</h1>
</article>
<article class="right">
<h1>我是浮动定位右框</h1>
</article>
</section>缺點:沒什麼缺點,恐懼table
<style>
.tree-columns-layout.table {
display: table;
width: 100%;
}
.tree-columns-layout.table > article {
display: table-cell;
}
.tree-columns-layout.table .left {
width: 300px;
background-color: #a00;
}
.tree-columns-layout.table .center {
background-color: #aa0;
}
.tree-columns-layout.table .right {
width: 300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout table">
<article class="left">
<h1>我是表格布局左框</h1>
</article>
<article class="center">
<h1>我是表格布局中间框</h1>
</article>
<article class="right">
<h1>我是表格布局右框</h1>
</article>
</section>缺點:相容性
#<style>
.tree-columns-layout.flex {
display: flex;
}
.tree-columns-layout.flex .left {
width: 300px;
flex-shrink: 0; /* 不缩小 */
background-color: #a00;
}
.tree-columns-layout.flex .center {
flex-grow: 1; /* 增大 */
background-color: #aa0;
}
.tree-columns-layout.flex .right {
flex-shrink: 0; /* 不缩小 */
width: 300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout flex">
<article class="left">
<h1>我是flex弹性布局左框</h1>
</article>
<article class="center">
<h1>我是flex弹性布局中间框</h1>
</article>
<article class="right">
<h1>我是flex弹性布局右框</h1>
</article>
</section>缺點:相容性Firefox 52, Safari 10.1, Chrome 57, Opera 44
<style>
.tree-columns-layout.grid {
display: grid;
grid-template-columns: 300px 1fr 300px;
}
.tree-columns-layout.grid .left {
background-color: #a00;
}
.tree-columns-layout.grid .center {
background-color: #aa0;
}
.tree-columns-layout.grid .right {
background-color: #0aa;
}
</style>
<section class="tree-columns-layout grid">
<article class="left">
<h1>我是grid栅格布局左框</h1>
</article>
<article class="center">
<h1>我是grid栅格布局中间框</h1>
</article>
<article class="right">
<h1>我是grid栅格布局右框</h1>
</article>
</section>缺點:需要多加一層標籤,html順序不對,佔用了佈局框的margin屬性
<style>
.tree-columns-layout.cup:after {
clear: both;
content: "";
display: table;
}
.tree-columns-layout.cup .center {
width: 100%;
float: left;
}
.tree-columns-layout.cup .center > p {
margin: 0 300px;
overflow: auto;
background-color: #aa0;
}
.tree-columns-layout.cup .left {
width: 300px;
float: left;
margin-left: -100%;
background-color: #a00;
}
.tree-columns-layout.cup .right {
width: 300px;
float: left;
margin-left: -300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout cup">
<article class="center">
<p>
<h1>我是圣杯布局中间框</h1>
</p>
</article>
<article class="left">
<h1>我是圣杯布局左框</h1>
</article>
<article class="right">
<h1>我是圣杯布局右框</h1>
</article>
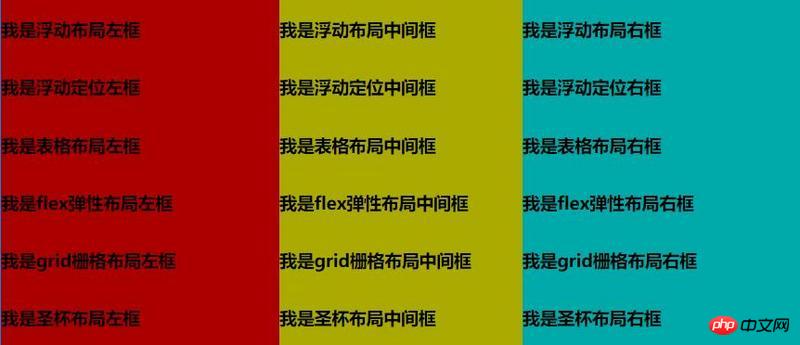
</section>實作效果:

#相關推薦:
################################################################ #三欄佈局的用法總結######以上是六種css三欄佈局方法範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




