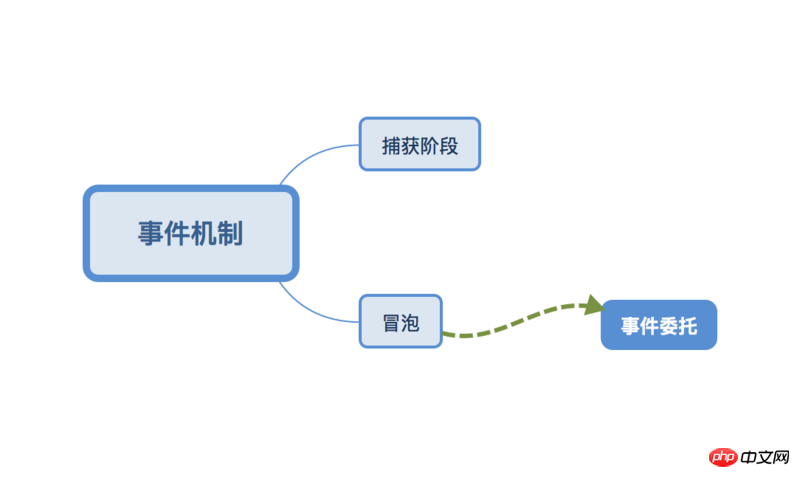
一、事件捕獲和冒泡是現代瀏覽器的執行事件的兩個不同階段
二、事件委託是利用冒泡階段的運作機制來實現的


运行条件:当一个事件发生在具有父元素的的元素上时,现代浏览器根据事件添加时的设置来执行(冒泡或者捕获)
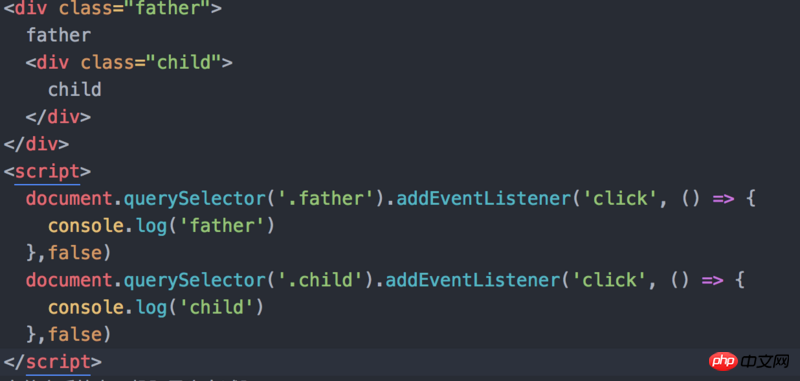
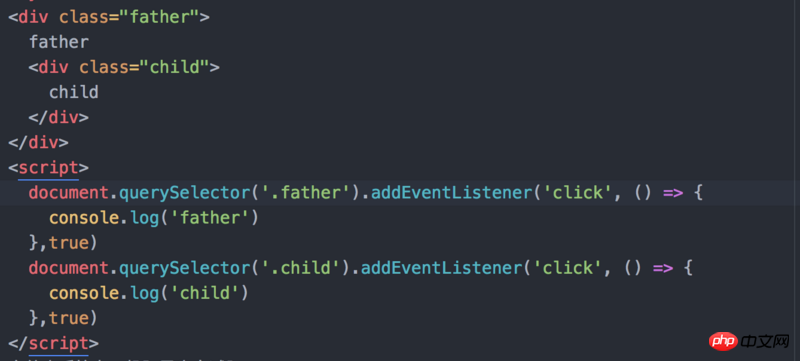
透過addEventListener() 的第三個屬性來設定事件是透過擷取階段註冊的(true),還是在冒泡階段註冊的(false)。預設情況下是false。
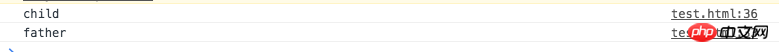
從實際操作的元素(事件)向上級父元素一級一級執行下去,直到達到
有些时候父元素和子元素都定义了click事件,但是不希望点击子元素的时候执行父元素的click事件(例如dialog弹窗的遮罩层如果是父元素,而dialog弹窗内容层是子元素,同时可以通过点击遮罩层来关闭弹窗,但是点击内容层不关闭弹窗),可以通过stopPropagation()在子元素上阻止冒泡。
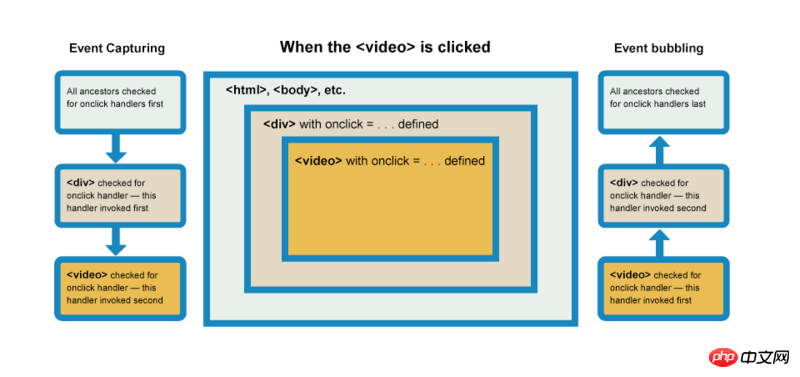
瀏覽器檢查元素的最外層祖先,是否在捕獲階段中註冊了一個onclick事件處理程序,如果是,則運行它。
然後,它移動到中的下一個元素(點擊的元素的父元素),並執行相同的操作,然後是下一個元素(點擊的元素的父元素),依此類推,直到到達實際點擊的元素。
執行順序的不同
冒泡:




實作方式jquery 中的on相關推薦:##關於javascript中事件冒泡與事件擷取機制事件冒泡與事件擷取實例詳解Javascript中事件擷取、事件冒泡以及事件委託機制
以上是事件捕獲和冒泡以及事件委託對比分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




