最近在學習webpack,跟著課程一個單頁應用,在這裡記錄一下。這個部分主要講如何設定webpack的環境,以及webpack dev的設定。記錄比較粗略,後續會更新。本文主要和大家介紹了Vue+webpack專案基礎配置教學,需要的朋友可以參考下,希望能幫助大家。
1.開發環境:vscode,node.js,vue.js,webpack
大家自己安裝node.js可以參考菜鳥教學
#使用的IDE是VScode
2.專案初始化
快捷鍵ctrl+` 開啟vscode控制台
 #
#
#vscode介面
2.1安裝webpack vue vue-loader
npm init npm i webpack vue vue-loader
npm 出現warn提醒你需要依賴,並依照提示進行安裝

warn
安裝對應的loader
npm i css-loader vue-template-compiler
2.2設定webpack可以載入app.vue文件
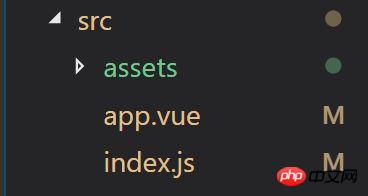
首先建立src資料夾,並在其下方建立app.vue最為主程式碼文件,index.js作為入口文件。

基礎檔案
app.vue檔案內容如下:
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style>在src同級目錄下
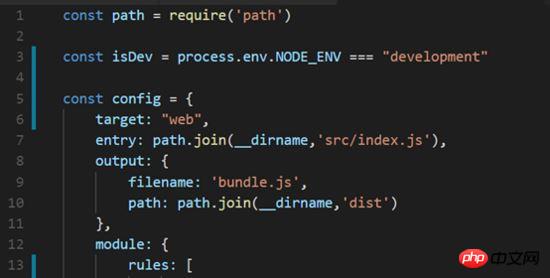
建立webpack.config.js文件,設定入口entry,輸出output

//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
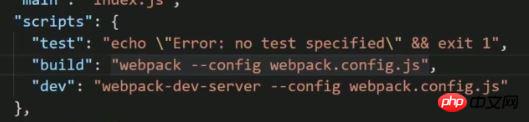
}).$mount(root)"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
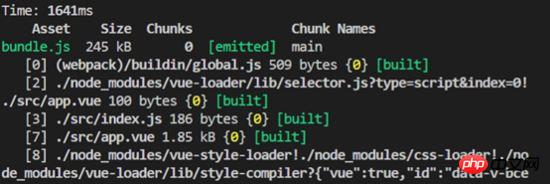
}, webpack打包完成後
webpack打包完成後
2.3設定webpack可以載入非Js檔案
webpack.config.js檔案具體配置
在webpack.config.js中的module: {}模組中新增rules:[],可以設定webpack需要識別的檔案類型,之前已經設定了vue檔案類型,好需要新增css/圖片。
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}npm i style-loader css-loader url-loader file-loader
目標:在js程式碼中import這些非js類型的檔案中的內容
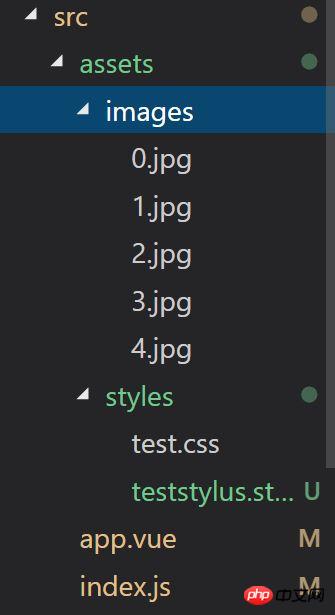
再src子目錄下,建立測試檔案test.css。以及在images中放入jpg圖片代用(一張就可以了,emmm我當時放多了就先不刪了)
 src下檔結構
src下檔結構
在Index.js中import這些非js檔案。
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)測試結果。 打包成功圖片類似上面。
2.4關於css預處理器。 stylus的設定和測試
stylus是css的一種預處理器,檔案類型是.styl 我們在這裡對其進行設定
首先在webpack.config.js檔案中的rules: []模組中跟上面一樣,加入以下程式碼,讓其可以辨識.styl檔案
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}npm i style-loader stylus-loader
測試結果。 2.5配置webpack-dev-server:專門用在開發環境的打包
因為正式環境和我們的開發環境有所區別,所以需要配置dev用來區分
首先,安裝webpack-dev-server
npm i webpack-dev-server

package.json檔案設定
然後,修改webpack.config.js
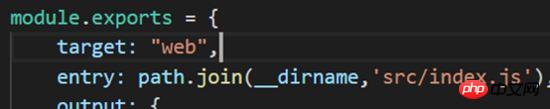
在全域加入target:'web'

config.js
因為這個檔案要同時用在開發環境和正式環境,所以要加一個環境判斷,在跑npm的時候加入變數標識不同環境。
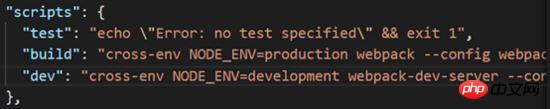
因为在windows和mac环境下的命令会不同,这里安装cross-env 包,使得在不同开发环境下命令相同。
npm i cross-env
再次修改package.json文件,在“build:”和“dev:"行添加dev命令
cross-env NODE_ENV=development 后面不变

package.json文件build
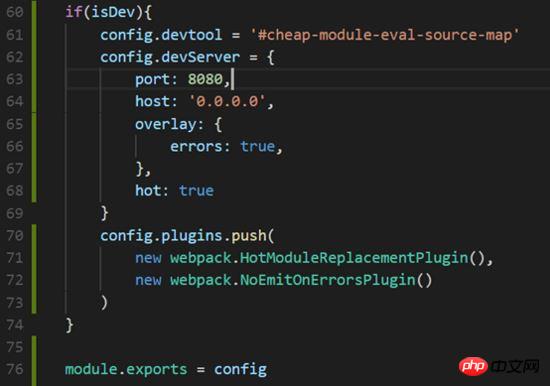
然后,在webpack.config.js文件中进行判断。
首先,配置config.devServer
webpack2之后就可以直接用config.devServer进行配置了。
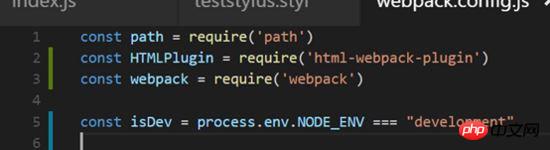
更改文件头部几行代码

在文件的最后加上如下代码

config.devServer
注意:
host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开
最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS
npm i html-webpack-plugin
修改webpack.config.js文件

config.js

config.js
至此,dev配置基本完成
控制台执行 npm run dev
npm run dev
打包成功的话就可以在浏览器中查看效果了,
如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了
浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。

浏览器效果
2.6最后还有一些东西要加在config.js中
最后还要加一些东西
1) historyFallback:{}
因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略
2) 热加载功能。
hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。
3) 一些插件
webpack.HotModuleReplacementPlugin()启动hot功能
webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息
4) 浏览器调试代码功能的工具
在浏览器中调试的时候,代码不会转码。
config.devtool = “#cheap-module-evel-source-map”

最后配置完成后,重新npm run dev一次
npm run dev
成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>相关推荐:
以上是Vue+webpack基礎設定分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




