詳解瀏覽器渲染流程
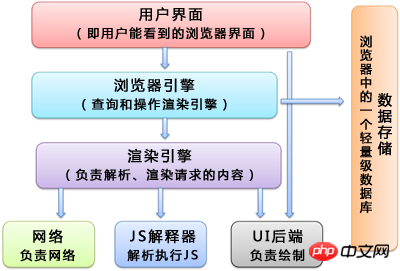
瀏覽器主要元件結構

#(瀏覽器主要元件)
渲染引擎-webkit和Gecko
Firefox使用Geoko-Mozilla自主研發的渲染引擎。
Safari和Chrome都使用webkit。 Webkit是一款開源渲染引擎,它本來是為linux平台研發的,後來由Apple移植到Mac及Windows。
本文我主要以webkit渲染引擎來講解,儘管webkit和Gecko使用的術語稍有不同,他們的主要流程基本上相同。

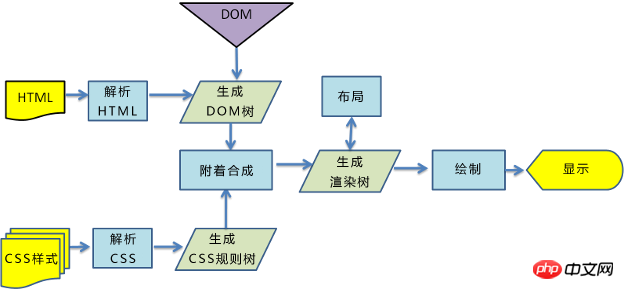
(webkit渲染引擎流程)
#關鍵渲染路徑
#關鍵渲染路徑是指瀏覽器從最初接收請求來的HTML 、CSS、javascript等資源,然後解析、建構樹、渲染佈局、繪製,最後呈現給客戶能看到的介面這整個過程。
所以瀏覽器的渲染過程主要包括以下幾個步驟:
解析HTML產生DOM樹。
解析CSS產生CSSOM規則樹。
將DOM樹與CSSOM規則樹合併在一起產生渲染樹。
遍歷渲染樹開始佈局,計算每個節點的位置大小資訊。
將渲染樹每個節點繪製到螢幕。
建構DOM樹
當瀏覽器接收到伺服器回應來的HTML文件後,會遍歷文件節點,產生DOM樹。
要注意的是,DOM樹的生成過程中可能會被CSS和JS的載入執行阻塞。渲染阻塞問題下文會講。
建構CSSOM規則樹
瀏覽器解析CSS檔案並產生CSS規則樹,每個CSS檔案都被分析成一個StyleSheet對象,每個物件都包含CSS規則。 CSS規則物件包含對應於CSS語法的選擇器和聲明物件以及其他物件。
渲染阻塞
當瀏覽器遇到一個 script 標記時,DOM 建置將會暫停,直到腳本完成執行,然後繼續建置DOM。每次去執行JavaScript腳本都會嚴重地阻塞DOM樹的構建,如果JavaScript腳本還操作了CSSOM,而正好這個CSSOM還沒有下載和構建,瀏覽器甚至會延遲腳本執行和構建DOM,直至完成其CSSOM的下載和構建。
所以,script 標籤的位置很重要。實際使用時,可以遵循以下兩個原則:
CSS 優先:引入順序上,CSS 資源先於 JavaScript 資源。
JS置後:我們通常會把JS程式碼放到頁面底部,且JavaScript 應盡量少影響 DOM 的建置。
當解析html的時候,會把新來的元素插入dom樹裡面,同時去查找css,然後把對應的樣式規則應用到元素上,查找樣式表是按照從右到左的順序去匹配的。
例如: div p {font-size: 16px},會先尋找所有p標籤並判斷它的父標籤是否為div之後才會決定要不要採用這個樣式進行渲染)。
所以,我們平常寫CSS時,盡量用id和class,千萬不要過渡層疊。
建構渲染樹
透過DOM樹和CSS規則樹我們便可以建立渲染樹。瀏覽器會先從DOM樹的根節點開始遍歷每個可見節點。對每個可見節點,找到其適配的CSS樣式規則並套用。
渲染樹建置完成後,每個節點都是可見節點且都包含其內容和對應規則的樣式。這也是渲染樹與DOM樹最大的差別。渲染樹是用來顯示,那些不可見的元素當然就不會在這棵樹中出現了,譬如。除此之外,display等於none的也不會被顯示在這棵樹裡頭,但是visibility等於hidden的元素是會顯示在這棵樹裡頭的。
渲染樹佈局
佈局階段會從渲染樹的根節點開始遍歷,然後確定每個節點物件在頁面上的確切大小與位置,佈局階段的輸出是一個盒子模型,它會精確地捕獲每個元素在螢幕內的確切位置與大小。
渲染樹繪製
在繪製階段,遍歷渲染樹,呼叫渲染器的paint()方法在螢幕上顯示其內容。渲染樹的繪製工作是由瀏覽器的UI後端元件完成的。
reflow與repaint:
根據渲染樹佈局,計算CSS樣式,即每個節點在頁面中的大小和位置等幾何資訊。 HTML預設是串流佈局的,CSS和js會打破這個佈局,改變DOM的外觀樣式以及大小和位置。這時就要提到兩個重要概念:replaint和reflow。
replaint:螢幕的一部分重畫,不影響整體佈局,例如某個CSS的背景色變了,但元素的幾何尺寸和位置不變。
reflow: 表示元件的幾何尺寸變了,我們需要重新驗證並計算渲染樹。是渲染樹的一部分或全部發生了變化。這就是Reflow,或是Layout。
所以我們應該盡量減少reflow和replaint,我想這也是為什麼現在很少有用table佈局的原因之一。
display:none 會觸發reflow,visibility: hidden屬性不算是不可見屬性,它的語意是隱藏元素,但元素仍然佔據著佈局空間,它會被渲染成一個空框,所以visibility :hidden 只會觸發repaint,因為沒有發生位置變化。
有些情況下,例如修改了元素的樣式,瀏覽器並不會立刻reflow 或repaint 一次,而是會把這樣的操作積攢一批,然後做一次reflow,這又叫異步reflow 或增量異步reflow。
有些情況下,例如 resize 窗口,改變了頁面預設的字體等。對於這些操作,瀏覽器會馬上進行 reflow。
小結
本文我們就瀏覽器渲染流程逐步了解了一遍,相信大家一定都有所新的收穫,如果大家對於瀏覽器渲染流程還有任何疑問,歡迎反饋,我們共同交流,共同學習,共同進步。
相關閱讀:
以上是詳解瀏覽器渲染流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
CSS自定義resize符號的方法與背景色統一在日常開發中,我們經常會遇到需要自定義用戶界面細節的情況,比如調...
 如何在網頁上正確顯示本地安裝的'荊南麥圓體”?
Apr 05, 2025 pm 10:33 PM
如何在網頁上正確顯示本地安裝的'荊南麥圓體”?
Apr 05, 2025 pm 10:33 PM
在網頁中使用本地安裝的字體文件最近,我從網上下載了一種免費字體,並成功將其安裝到了我的系統中。現在...
 為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
在Safari中使用自定義樣式表的問題探討今天我們來探討一個關於Safari瀏覽器的自定義樣式表應用問題。前端新手...
 為什麼Edge瀏覽器中的特定div元素無法顯示?如何解決這個問題?
Apr 05, 2025 pm 08:21 PM
為什麼Edge瀏覽器中的特定div元素無法顯示?如何解決這個問題?
Apr 05, 2025 pm 08:21 PM
如何解決用戶代理樣式表導致的顯示問題?在使用Edge瀏覽器時,項目中的一個div元素無法顯示。經過查看,發�...
 如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何使用JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾在瀏覽器的打印設置中,有一個選項可以控制是否顯�...









