angular動態表單實例講解
本文主要和大家介紹angular動態表單的實作思路。具體實現細節可以參考社群裡semlinker的動態創建表單這篇文章,以及他推薦的參考資源 Configurable Reactive Forms in Angular with dynamic components,筆者這篇文章主要是以上文章的部分翻譯和思考。
動態表單使用場景
#有時候我們需要一個靈活的表單,這個表單可以根據使用者的選擇,或是伺服器傳回的資訊進行重新配置,例如:增加或刪除一組input元素、一組select元素,等等。
在這樣的情況下,如果一開始就在模板裡寫下所有的表單,利用一個ngif樹狀結構進行選擇控制,程式會變得比較冗餘。
這時。程式最好是能夠根據使用者的選擇(driven by configuration)或伺服器的回應,自動產生所需的表單。這就是動態表單要處理的業務。
元件產生的相關概念
元件的兩個組成
要動態產生表單,需要先理解組件是如何產生的。
一個angular元件由兩個部分所組成。
Wrapper
Wrapper能夠與元件進行交互,當一個Wrapper初始化完成後,就已經幫我們實例化了一個組件。同時,它也負責組件的change detection,以及觸發鉤子函數例如ngOnInit,ngOnChanges。
View
#View負責呈現渲染過後的模板,將元件的外觀展示出來,並且能夠觸發Wrapper的change detection。一個元件可以有多個view,每一個view可以透過呼叫angular提供的兩個函數自行產生和銷毀,這個過程不用頂層的視圖參與。
元件的通常載入方式(非動態載入方式)
#通常情況下,我們都是把元件內嵌到根元件或另一個組件當中使用。嵌入的元件稱為子元件,被嵌入的稱為父元件。這時,當我們的子元件程式碼在被編譯時,會產生一個元件工廠component factory(這是angular核心類別ComponentFactory的一個實例),和一個hsot view, host view負責本元件在父元件視圖內產生該元件的dom節點,以及產生該元件的wrapper和view。
動態載入元件
而當我們想要將一個動態元件插入某個元件視圖時,則無法取得這個動態元件的實例,因為這些是非動態元件編譯器所做的事。
實作動態元件
angular提供了一些函數來解決上面的難題,要使用這些函數我們需要注入兩個物件。
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}我們注入了ComponentFactoryResolver,和ViewContainerRef。
ComponentFactoryResolver上提供了一個方法(resolveComponentFactory()),該方法接收一個元件類別作為參數,產生一個基於該元件類別的元件工廠,也就是我們之前提到的那個組件工廠。
ViewContainerRef提供了一個方法(createComponent()),該方法接收元件工廠作為參數,在該視圖中產生子元件。 (我個人的理解是它處理了host view所做的事,為元件生成了wrapper和view)
#實作動態表單
上文簡要的介紹了實作動態組件的一些技術,現在開始思考如何做一個動態表單。
具體思路
我們想要做出一個獨立的動態表單模組,當我們想要使用動態表單時,只需簡單引入這個模組,稍加配置即可使用。
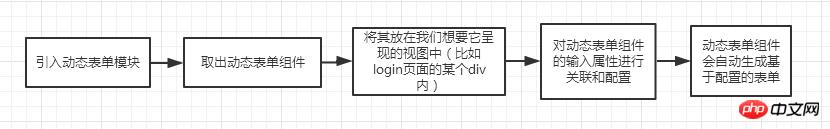
我們希望這個模組做好了後,在頂層使用者的角度會是這樣一個工作流程:
我們可以很容易的做出一個具有輸入屬性的元件,問題的核心在於這個元件是如何根據輸入屬性產生我們想要的表單。
也就是說,是它自己呼叫ComponentFactoryResolver和ViewContainerRef進行元件的動態生成,還是交給別人處理。
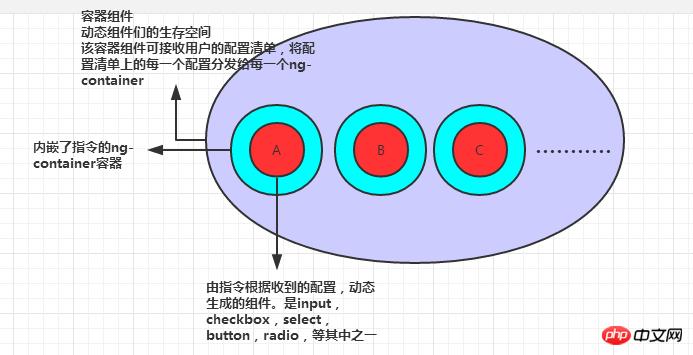
下圖是實作想法:

#其實我們把動態表單分割成一個個小的動態元件(不預先載入),由外層的一個元件充當一個容器,所有的動態元件都會在裡面進行產生和銷毀,他們共同組成了一個動態表單。
调用ComponentFactoryResolver和ViewContainerRef生成组件的的这部分逻辑没有集成在外层容器中,而是交给了一个自定义的指令和ng-container。因为指令没有视图,他通过注入ViewContainerRef获取到的是宿主的视图容器。由于ng-container不会被渲染,所以获取到的视图容器就是外层组件容器的视图容器。
这么处理的好处就是不需要由外层组件统一对各个拆分的动态组件进行管理,相当于是由动态组件自己进行管理。
外层组件容器大概会是下面这样:
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
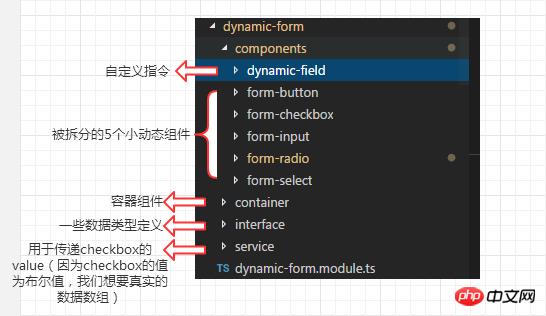
看一下代码目录结构,最后会是这个样子

以上就是大体的实现思路了,具体还有许多细节可以关注文章开头提到的那两篇文章,讲的很详细。
相关推荐:
jQuery实现动态表单验证时文本框抖动效果完整实例_jquery
以上是angular動態表單實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python中的SVM實例
Jun 11, 2023 pm 08:42 PM
Python中的SVM實例
Jun 11, 2023 pm 08:42 PM
Python中的支援向量機(SupportVectorMachine,SVM)是一個強大的監督學習演算法,可以用來解決分類和回歸問題。 SVM在處理高維度資料和非線性問題的時候表現出色,被廣泛地應用於資料探勘、影像分類、文字分類、生物資訊學等領域。在本文中,我們將介紹在Python中使用SVM進行分類的實例。我們將使用scikit-learn函式庫中的SVM模
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 手把手帶你了解Angular中的依賴注入
Dec 02, 2022 pm 09:14 PM
手把手帶你了解Angular中的依賴注入
Dec 02, 2022 pm 09:14 PM
這篇文章帶大家了解一下依賴注入,介紹一下依賴注入解決的問題和它原生的寫法是什麼,並聊聊Angular的依賴注入框架,希望對大家有所幫助!
 一文詳解Angular父子組件間傳資料的方法
Jan 04, 2023 pm 09:06 PM
一文詳解Angular父子組件間傳資料的方法
Jan 04, 2023 pm 09:06 PM
這篇文章帶大家了解Angular父子元件(Component)之間傳遞資料的方法,介紹一下Angular中父元件向子元件傳資料、子元件傳送資料給父元件的方法,希望對大家有幫助!