angular4和nodejs-express建立一個簡單的網站
本文主要和大家分享建構前端的登入和註冊頁面,並實現angular路由。
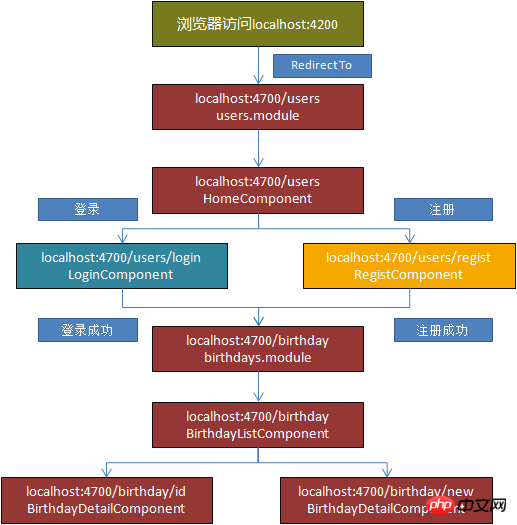
為了讓大家能夠方便理解,我簡單的畫了一張我這個程式的路由分析圖:

#建立初始頁面並設定總路由
初始頁面app.component.html的程式碼如下:
<p class="bg">
<p class="jumbotron jumbotron-fluid text-center">
<p class="container">
<h1 class="display-3">{{title}}</h1>
<p class="lead">{{lead}}</p>
<hr class="my-4">
<p class="content">{{content}}
</p>
</p>
</p>
<router-outlet></router-outlet>
</p>它是由一個bootstrap的jumbotron元件和一個router-outlet組成,在jumbotron中的標題、lead和內容應該會隨著導覽到不同的頁面而改變,所以我將這3個標籤的內容分別用插值表達式title、lead、content取代。為了做到這一點,我創建了一個JumbotronServive服務提供商,透過rxjs的訊息推送來實現。 JumbotronServive的程式碼如下:
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
export class Jumbotron{
constructor(
public title:string,
public lead:string,
public content:string
){}
}
@Injectable()
export class JumbotronServive{
private jumbSource = new Subject<Jumbotron>();
jumb$ = this.jumbSource.asObservable();
setJumbotron(jumb: Jumbotron){
this.jumbSource.next(jumb);
}
}首先創建了一個Jumbotron類,包含3個屬性title、lead、content分別對應jumbotron中的標題、lead和內容,然後寫一個服務提供者類,在這個類中宣告了一個rxjs的Subject物件(Subject是允許值被多播到多個觀察者的一種特殊的Observable),然後呼叫Subject的asObservable()宣告一個Observable物件jumb$來訂閱Subject發送的訊息。最後宣告一個setJumbotron來傳送修改過的Jumbotron物件。在AppComponent類別中,我們就可以訂閱並更改jumbotron中的標題、lead和內容。程式碼如下:
jumServ.jumb$.subscribe(
jumb=>{
this.title = jumb.title;
this.lead = jumb.lead;
this.content = jumb.content;
});router-outlet:路由出口,用於標記該在哪裡顯示視圖,也就是說導航到的所有路由視圖都會在<router-outlet></router -outlet>標籤中顯示。
angular-cli(以下簡稱ng)已經為我們寫好了基本的AppModule(Angular程式的根模組,Angular透過引導根模組來啟動該應用),在這裡列出看一下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule.forRoot(),
AppRoutingModule
],
providers: [
JumbotronServive,
],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule裝飾器將AppModule標記為Angular 模組類別(也叫NgModule類別)。 @NgModule接受一個元資料對象,告訴 Angular 如何編譯和啟動應用。
@NgModule有以下屬性:
imports — 本模組聲明的元件模板需要的類別所在的其它模組,其中最重要的是BrowserModule,這個在每個在瀏覽器中運行應用都需要它。
declarations —聲明本模組中擁有的視圖類,在AppModule中定義了應用程式的唯一元件AppComponent。
bootstrap — 根元件,Angular 建立它並插入index.html宿主頁面。
providers - 服務的建立者,並加入到全域服務清單中,可用於應用任何部分,在這裡加入了JumbotronServive,用於提供bootstrap的jumbotron元件中title、lead 、content的更新。
AppRoutingModule是應用程式的路由模組,具體程式碼:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PageNotFoundComponent } from './page-not-found.component';
const appRoutes: Routes = [
{
path:'',
redirectTo:'/users',
pathMatch:'full'
},
{path: '**', component: PageNotFoundComponent}
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes)
],
exports:[
RouterModule
]
})
export class AppRoutingModule{}首先定義個路由數組,其中的路由物件包括路由路徑(path)、和路由對應的元件(component),因為我們的網站一開啟就進入使用者管理介面,在導航到首頁時需要直接跳到users路由,首頁路由('')沒有對應元件,而是直接跳到users路由。 path:'**'路由的作用是在找不到任何路由時,存取PageNotFoundComponent元件。
定義路由數組後,用@NgModule裝飾器匯入RouterModule,並將路由陣列傳給RouterModule的forRoot陣列。
最後匯出RouterModule模組。
相關推薦:
Angular4中項目的準備與環境建置操作
Angular4中路由Router類別的實例詳解
#用PHP和HTML寫一個簡單的網站登入註冊項目html網站個人網站登入html使用者登入代
##
以上是angular4和nodejs-express建立一個簡單的網站的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






