前端頁面製作工具pagemaker詳解
pagemaker是一個前端頁面製作工具,方便產品,運作和視覺的同學迅速開發簡單的前端頁面,從而可以解放前端同學的工作量。此專案創意來自網易樂得內部專案nfop中的pagemaker專案。原來專案的前端是採用jquery和模板ejs做的,每次組件的更新都會重繪整個dom,效能不是很好。因為當時react特別火,加上專案本身的適合,最後決定採用react來試試水。因為原來整個專案是包含很多子專案一起,所以後台的實作也沒有參考,完全重寫。
本專案只是原始專案的簡單實現,去除了使用的不多和複雜的元件。但麻雀雖小五臟俱全,本專案採用了react的一整套技術棧,適合那些對react有過前期學習,想透過demo來加深理解並動手實踐的同學。建議學習本demo的之前,先學習/複習下相關的知識點:React 技術棧系列教程、Immutable 詳解及 React 中實踐。
一、功能特點
元件豐富。有標題、圖片、按鈕、內文、音訊、影片、統計、jscss輸入。
即時預覽。每次修改都可以立刻看到最新的預覽。
支援三種匯入方式,支援匯出設定檔。
支援Undo/Redo操作。 (元件個數變更為觸發點)
可以隨時發佈、修改、刪除已發佈的頁面。
每個頁面都有一個發布密碼,從而可以防止別人修改。
頁面前端架構採用react+redux,並採用immutable資料結構。可以將每次元件的更新最小化,從而達到頁面效能的最佳化。
後台對上傳的圖片自動進行壓縮,防止檔案過大
不適合行動端
#二、用到的技術
1. 前端
#React
Redux
React-Redux
Immutable
#React-Router
fetch
es6
es7
#2. 後台
-
Node
Express
#3. 工具
Webpack
Sass
Pug
#三、鷹架工具
因為專案用的技術比較多,採用鷹架工具可以省去我們搭建專案的時間。經過搜索,我發現有三個用的比較多:
create-react-app

react-starter-kit

react-boilerplate

github上的star數都很高,第一個是Facebook官方出的react demo。但是看下來,三個項目都比較龐大,引進了許多不需要的功能包。後來搜尋了一下,發現一個好用的鷹架工具:yeoman,大家可以選擇對應的generator。我選的是react-webpack。專案比較清爽,需要大家自己搭建redux和immutable環境,以及後台express。其實也好,鍛鍊下自己建立專案的能力。
四、核心程式碼分析
1. Store
Store 就是儲存資料的地方,你可以把它看成一個容器。整個應用程式只能有一個 Store。
import { createStore } from 'redux';
import { combineReducers } from 'redux-immutable';
import unit from './reducer/unit';
// import content from './reducer/content';
let devToolsEnhancer = null;
if (process.env.NODE_ENV === 'development') {
devToolsEnhancer = require('remote-redux-devtools');
}
const reducers = combineReducers({ unit });
let store = null;
if (devToolsEnhancer) {
store = createStore(reducers, devToolsEnhancer.default({ realtime: true, port: config.reduxDevPort }));
}
else {
store = createStore(reducers);
}
export default store;Redux 提供createStore這個函數,用來產生 Store。由於整個應用只有一個 State 對象,包含所有數據,對於大型應用來說,這個 State 必然十分龐大,導致 Reducer 函數也十分龐大。 Redux 提供了一個 combineReducers 方法,用於 Reducer 的拆分。你只要定義各個子 Reducer 函數,然後用這個方法,將它們合成一個大的 Reducer。當然,我們這裡只有一個 unit 的 Reducer ,拆不拆分都可以。
devToolsEnhancer是個中間件(middleware)。用於在開發環境時使用Redux DevTools來調試redux。
2. Action
Action 描述目前發生的事情。改變 State 的唯一辦法,就是使用 Action。它會運送數據到 Store。
import Store from '../store';
const dispatch = Store.dispatch;
const actions = {
addUnit: (name) => dispatch({ type: 'AddUnit', name }),
copyUnit: (id) => dispatch({ type: 'CopyUnit', id }),
editUnit: (id, prop, value) => dispatch({ type: 'EditUnit', id, prop, value }),
removeUnit: (id) => dispatch({ type: 'RemoveUnit', id }),
clear: () => dispatch({ type: 'Clear'}),
insert: (data, index) => dispatch({ type: 'Insert', data, index}),
moveUnit: (fid, tid) => dispatch({ type: 'MoveUnit', fid, tid }),
};
export default actions;State 的變化,會導致 View 的變化。但是,用戶接觸不到 State,只能接觸到 View。所以,State 的變化必須是 View 導致的。 Action 就是 View 發出的通知,表示 State 應該要改變了。程式碼中,我們定義了actions對象,他有很多屬性,每個屬性都是函數,函數的輸出是派發了一個action對象,透過Store.dispatch發出。 action是一個包含了必須的type屬性,還有其他附帶的資訊。
3. Immutable
Immutable Data 就是一旦创建,就不能再被更改的数据。对 Immutable 对象的任何修改或添加删除操作都会返回一个新的 Immutable 对象。详细介绍,推荐知乎上的Immutable 详解及 React 中实践。我们项目里用的是Facebook 工程师 Lee Byron 花费 3 年时间打造的immutable.js库。具体的API大家可以去官网学习。
熟悉 React 的都知道,React 做性能优化时有一个避免重复渲染的大招,就是使用 shouldComponentUpdate(),但它默认返回 true,即始终会执行 render() 方法,然后做 Virtual DOM 比较,并得出是否需要做真实 DOM 更新,这里往往会带来很多无必要的渲染并成为性能瓶颈。当然我们也可以在 shouldComponentUpdate() 中使用使用 deepCopy 和 deepCompare 来避免无必要的 render(),但 deepCopy 和 deepCompare 一般都是非常耗性能的。
Immutable 则提供了简洁高效的判断数据是否变化的方法,只需 ===(地址比较) 和 is( 值比较) 比较就能知道是否需要执行 render(),而这个操作几乎 0 成本,所以可以极大提高性能。修改后的 shouldComponentUpdate 是这样的:
import { is } from 'immutable';
shouldComponentUpdate: (nextProps = {}, nextState = {}) => {
const thisProps = this.props || {}, thisState = this.state || {};
if (Object.keys(thisProps).length !== Object.keys(nextProps).length ||
Object.keys(thisState).length !== Object.keys(nextState).length) {
return true;
}
for (const key in nextProps) {
if (thisProps[key] !== nextProps[key] || !is(thisProps[key], nextProps[key])) {
return true;
}
}
for (const key in nextState) {
if (thisState[key] !== nextState[key] || !is(thisState[key], nextState[key])) {
return true;
}
}
return false;
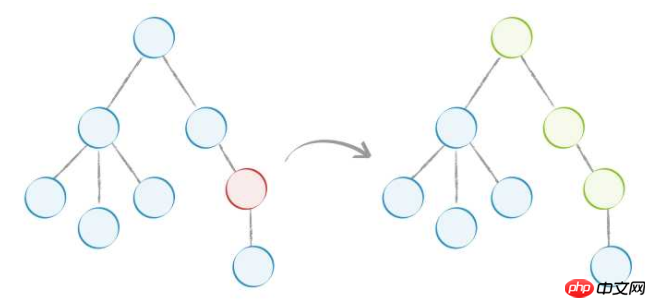
}使用 Immutable 后,如下图,当红色节点的 state 变化后,不会再渲染树中的所有节点,而是只渲染图中绿色的部分:

本项目中,我们采用支持 class 语法的 pure-render-decorator 来实现。我们希望达到的效果是:当我们编辑组件的属性时,其他组件并不被渲染,而且preview里,只有被修改的preview组件update,而其他preview组件不渲染。为了方便观察组件是否被渲染,我们人为的给组件增加了data-id的属性,其值为Math.random()的随机值。效果如下图所示:
immutable实际效果图
4. Reducer
Store 收到 Action 以后,必须给出一个新的 State,这样 View 才会发生变化。这种 State 的计算过程就叫做 Reducer。
import immutable from 'immutable';
const unitsConfig = immutable.fromJS({
META: {
type: 'META',
name: 'META信息配置',
title: '',
keywords: '',
desc: ''
},
TITLE: {
type: 'TITLE',
name: '标题',
text: '',
url: '',
color: '#000',
fontSize: "middle",
textAlign: "center",
padding: [0, 0, 0, 0],
margin: [10, 0, 20, 0]
},
IMAGE: {
type: 'IMAGE',
name: '图片',
address: '',
url: '',
bgColor: '#fff',
padding: [0, 0, 0, 0],
margin: [10, 0, 20, 0]
},
BUTTON: {
type: 'BUTTON',
name: '按钮',
address: '',
url: '',
txt: '',
margin: [
0, 30, 20, 30
],
buttonStyle: "yellowStyle",
bigRadius: true,
style: 'default'
},
TEXTBODY: {
type: 'TEXTBODY',
name: '正文',
text: '',
textColor: '#333',
bgColor: '#fff',
fontSize: "small",
textAlign: "center",
padding: [0, 0, 0, 0],
margin: [0, 30, 20, 30],
changeLine: true,
retract: true,
bigLH: true,
bigPD: true,
noUL: true,
borderRadius: true
},
AUDIO: {
type: 'AUDIO',
name: '音频',
address: '',
size: 'middle',
position: 'topRight',
bgColor: '#9160c3',
loop: true,
auto: true
},
VIDEO: {
type: 'VIDEO',
name: '视频',
address: '',
loop: true,
auto: true,
padding: [0, 0, 20, 0]
},
CODE: {
type: 'CODE',
name: 'JSCSS',
js: '',
css: ''
},
STATISTIC: {
type: 'STATISTIC',
name: '统计',
id: ''
}
})
const initialState = immutable.fromJS([
{
type: 'META',
name: 'META信息配置',
title: '',
keywords: '',
desc: '',
// 非常重要的属性,表明这次state变化来自哪个组件!
fromType: ''
}
]);
function reducer(state = initialState, action) {
let newState, localData, tmp
// 初始化从localstorage取数据
if (state === initialState) {
localData = localStorage.getItem('config');
!!localData && (state = immutable.fromJS(JSON.parse(localData)));
// sessionStorage的初始化
sessionStorage.setItem('configs', JSON.stringify([]));
sessionStorage.setItem('index', 0);
}
switch (action.type) {
case 'AddUnit': {
tmp = state.push(unitsConfig.get(action.name));
newState = tmp.setIn([0, 'fromType'], action.name);
break
}
case 'CopyUnit': {
tmp = state.push(state.get(action.id));
newState = tmp.setIn([0, 'fromType'], state.getIn([action.id, 'type']));
break
}
case 'EditUnit': {
tmp = state.setIn([action.id, action.prop], action.value);
newState = tmp.setIn([0, 'fromType'], state.getIn([action.id, 'type']));
break
}
case 'RemoveUnit': {
const type = state.getIn([action.id, 'type']);
tmp = state.splice(action.id, 1);
newState = tmp.setIn([0, 'fromType'], type);
break
}
case 'Clear': {
tmp = initialState;
newState = tmp.setIn([0, 'fromType'], 'ALL');
break
}
case 'Insert': {
tmp = immutable.fromJS(action.data);
newState = tmp.setIn([0, 'fromType'], 'ALL');
break
}
case 'MoveUnit':{
const {fid, tid} = action;
const fitem = state.get(fid);
if (fitem && fid != tid) {
tmp = state.splice(fid, 1).splice(tid, 0, fitem);
} else {
tmp = state;
}
newState = tmp.setIn([0, 'fromType'], '');
break;
}
default:
newState = state;
}
// 更新localstorage,便于恢复现场
localStorage.setItem('config', JSON.stringify(newState.toJS()));
// 撤销,恢复操作(仅以组件数量变化为触发点,否则存储数据巨大,也没必要)
let index = parseInt(sessionStorage.getItem('index'));
let configs = JSON.parse(sessionStorage.getItem('configs'));
if(action.type == 'Insert' && action.index){
sessionStorage.setItem('index', index + action.index);
}else{
if(newState.toJS().length != state.toJS().length){
// 组件的数量有变化,删除历史记录index指针状态之后的所有configs,将这次变化的config作为最新的记录
configs.splice(index + 1, configs.length - index - 1, JSON.stringify(newState.toJS()));
sessionStorage.setItem('configs', JSON.stringify(configs));
sessionStorage.setItem('index', configs.length - 1);
}else{
// 组件数量没有变化,index不变。但是要更新存储的config配置
configs.splice(index, 1, JSON.stringify(newState.toJS()));
sessionStorage.setItem('configs', JSON.stringify(configs));
}
}
// console.log(JSON.parse(sessionStorage.getItem('configs')));
return newState
}
export default reducer;Reducer是一个函数,它接受Action和当前State作为参数,返回一个新的State。unitsConfig是存储着各个组件初始配置的对象集合,所有新添加的组件都从里边取初始值。State有一个初始值:initialState,包含META组件,因为每个web页面必定有一个META信息,而且只有一个,所以页面左侧组件列表里不包含它。
reducer会根据action的type不同,去执行相应的操作。但是一定要注意,immutable数据操作后要记得赋值。每次结束后我们都会去修改fromType值,是因为有的组件,比如AUDIO、CODE等修改后,预览的js代码需要重新执行一次才可以生效,而其他组件我们可以不用去执行,提高性能。
当然,我们页面也做了现场恢复功能(localStorage),也得益于immutable数据结构,我们实现了Redo/Undo的功能。Redo/Undo的功能仅会在组件个数有变化的时候计作一次版本,否则录取的的信息太多,会对性能造成影响。当然,组件信息发生变化我们是会去更新数组的。
5. 工作流程
用户能接触到的只有view层,就是组件里的各种输入框,单选多选等。用户与之发生交互,会发出action。React-Redux提供connect方法,用于从UI组件生成容器组件。connect方法接受两个参数:mapStateToProps和mapDispatchToProps,按照React-Redux的API,我们需要将Store.dispatch(action)写在mapDispatchToProps函数里边,但是为了书写方便和直观看出这个action是哪里发出的,我们没有遵循这个API,而是直接写在在代码中。
然后,Store 自动调用 Reducer,并且传入两个参数:当前 State 和收到的 Action。 Reducer 会返回新的 State 。State 一旦有变化,Store 就会调用监听函数。在React-Redux规则里,我们需要提供mapStateToProps函数,建立一个从(外部的)state对象到(UI组件的)props对象的映射关系。mapStateToProps会订阅 Store,每当state更新的时候,就会自动执行,重新计算 UI 组件的参数,从而触发UI组件的重新渲染。大家可以看我们content.js组件的最后代码:
export default connect(
state => ({
unit: state.get('unit'),
})
)(Content);connect方法可以省略mapStateToProps参数,那样的话,UI组件就不会订阅Store,就是说 Store 的更新不会引起 UI 组件的更新。像header和footer组件,就是纯UI组件。
为什么我们的各个子组件都可以拿到state状态,那是因为我们在最顶层组件外面又包了一层
import "babel-polyfill";
import React from 'react';
import ReactDom from 'react-dom';
import { Provider } from 'react-redux';
import { Router, Route, IndexRoute, browserHistory } from 'react-router';
import './index.scss';
import Store from './store';
import App from './components/app';
ReactDom.render(
<Provider store={Store}>
<Router history={browserHistory}>
<Route path="/" component={App}>
</Route>
</Router>
</Provider>,
document.querySelector('#app')
);我们的react-router采用的是browserHistory,使用的是HTML5的History API,路由切换交给后台。
五、兼容性和打包优化
1. 兼容性
为了让页面更好的兼容IE9+和android浏览器,因为项目使用了babel,所以采用babel-polyfill和babel-plugin-transform-runtime插件。
2. Antd按需加载
Antd完整包特别大,有10M多。而我们项目里主要是采用了弹窗组件,所以我们应该采用按需加载。只需在.babelrc文件里配置一下即可,详见官方说明。
3. webpack配置externals属性
项目最后打包的main.js非常大,有接近10M多。在网上搜了很多方法,最后发现webpack配置externals属性的方法非常好。可以利用pc的多文件并行下载,降低自己服务器的压力和流量,同时可以利用cdn的缓存资源。配置如下所示:
externals: {
"jquery": "jQuery",
"react": "React",
"react-dom": "ReactDOM",
'CodeMirror': 'CodeMirror',
'immutable': 'Immutable',
'react-router': 'ReactRouter'
}externals属性告诉webpack,如下的这些资源不进行打包,从外部引入。一般都是一些公共文件,比如jquery、react等。注意,因为这些文件从外部引入,所以在npm install的时候,有些依赖这些公共文件的包安装会报warning,所以看到这些大家不要紧张。经过处理,main.js文件大小降到3.7M,然后nginx配置下gzip编码压缩,最终将文件大小降到872KB。因为在移动端,文件加载还是比较慢的,我又给页面加了loading效果。
以上是前端頁面製作工具pagemaker詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 比特幣值多少美金
Apr 28, 2025 pm 07:42 PM
比特幣值多少美金
Apr 28, 2025 pm 07:42 PM
比特幣的價格在20,000到30,000美元之間。 1. 比特幣自2009年以來價格波動劇烈,2017年達到近20,000美元,2021年達到近60,000美元。 2. 價格受市場需求、供應量、宏觀經濟環境等因素影響。 3. 通過交易所、移動應用和網站可獲取實時價格。 4. 比特幣價格波動性大,受市場情緒和外部因素驅動。 5. 與傳統金融市場有一定關係,受全球股市、美元強弱等影響。 6. 長期趨勢看漲,但需謹慎評估風險。
 靠譜的數字貨幣交易平台推薦 全球十大數字貨幣交易所排行榜2025
Apr 28, 2025 pm 04:30 PM
靠譜的數字貨幣交易平台推薦 全球十大數字貨幣交易所排行榜2025
Apr 28, 2025 pm 04:30 PM
靠谱的数字货币交易平台推荐:1. OKX,2. Binance,3. Coinbase,4. Kraken,5. Huobi,6. KuCoin,7. Bitfinex,8. Gemini,9. Bitstamp,10. Poloniex,这些平台均以其安全性、用户体验和多样化的功能著称,适合不同层次的用户进行数字货币交易
 免費炒幣看行情軟件推薦 好用的炒幣app排行榜前十
Apr 28, 2025 pm 04:33 PM
免費炒幣看行情軟件推薦 好用的炒幣app排行榜前十
Apr 28, 2025 pm 04:33 PM
推薦的炒幣看行情軟件前十名是:1. OKX,2. Binance,3. Coinbase,4. KuCoin,5. Huobi,6. Crypto.com,7. Kraken,8. Bitfinex,9. Bybit,10. Gate.io。這些app均提供實時的市場數據和交易工具,適合不同層次的用戶使用。
 歐易交易所app官網下載蘋果手機下載
Apr 28, 2025 pm 06:57 PM
歐易交易所app官網下載蘋果手機下載
Apr 28, 2025 pm 06:57 PM
歐易交易所app支持蘋果手機下載,訪問官網,點擊“蘋果手機”選項,在App Store中獲取並安裝,註冊或登錄後即可進行加密貨幣交易。
 現貨王者轉型記:Gate.io MeMebox 2.0如何佈局下一代鏈上生態?
Apr 28, 2025 pm 03:36 PM
現貨王者轉型記:Gate.io MeMebox 2.0如何佈局下一代鏈上生態?
Apr 28, 2025 pm 03:36 PM
Gate.io通過MeMebox 2.0實現了從現貨交易向鏈上生態的轉型。 1) 構建跨鏈基礎設施,支持12條主鏈互通;2) 打造DeFi應用生態,提供一站式服務;3) 實施激勵機制,重構價值分配。
 安全靠譜的虛擬幣交易所平台top10 十大安全靠譜的數字貨幣app推薦
Apr 28, 2025 pm 02:36 PM
安全靠譜的虛擬幣交易所平台top10 十大安全靠譜的數字貨幣app推薦
Apr 28, 2025 pm 02:36 PM
安全靠譜的虛擬幣交易所平台top10:1. OKX,2. Binance,3. gate.io,4. Coinbase,5. Kraken,6. Huobi,7. KuCoin,8. Bitfinex,9. Bitstamp,10. Poloniex,各平台在交易產品、用戶體驗、安全性等方面表現突出,滿足不同投資者的需求。
 如何選擇合規安全的比特幣交易平台
Apr 28, 2025 pm 05:42 PM
如何選擇合規安全的比特幣交易平台
Apr 28, 2025 pm 05:42 PM
選擇合規安全的比特幣交易平台需評估其監管許可、KYC/AML政策和安全措施,推薦Binance、OKX和gate.io三大平台。