在使用React建立元件的過程中,會呼叫一個render方法,以及觸發若干生命週期的方法。本文主要和大家講一講這些生命週期的方法是何時被執行的。
理解元件的生命週期,當元件被建立或銷毀時,可以執行某些操作。此外,當 props 和 state 改變的時候,你可以利用這些生命週期的鉤子來改變你的元件。
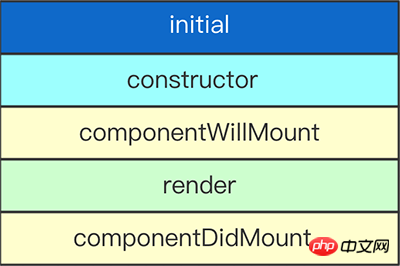
為了清楚的了解生命週期,我們需要明白元件初始化 ,state 改變 , props 改變 , 元件卸載 ,以及當呼叫forceUpdate() 時,哪些鉤子函數會被執行。

React元件的建構函式將會在裝配之前被呼叫。當為一個React.Component子類別定義建構子時,你應該在任何其他的表達式之前呼叫super(props)。否則,this.props在建構函數中將是未定義。
建構子是初始化狀態的合適位置。若你不初始化狀態且不綁定方法,那你也不需要為你的React元件定義一個建構子。
可以基於屬性來初始化狀態。這樣有效地「分離(forks)」屬性並根據初始屬性設定狀態。這有一個有效的React.Component子類別建構子的例子:
constructor(props) {
super(props);
this.state = {
color: props.initialColor
};
}componentWillMount()
#componentWillMount() 在組裝發生前被立刻呼叫。其在render()之前被調用,因此在這方法裡同步地設定狀態將不會觸發重選取。避免在該方法中引入任何的副作用或訂閱。
這是唯一的會在服務端渲染調起的生命週期鉤子函數。通常地,我們推薦使用constructor()來替代。
render()方法是必須的。
當被呼叫時,其應該檢查this.props 和this.state並傳回下列類型中的一個:
React元素。 通常是由 JSX 創建。這個元素可能是原生DOM元件的表示,如
,或是你定義的合成元件。字串和數字。 這些將被渲染為 DOM 中的 text node。
Portals。 由 ReactDOM.createPortal 建立。
null。 什麼都不渲染。
布林值。 什麼都不渲染。 (通常存在於return test &&
當傳回null 或false時,ReactDOM.findDOMNode(this) 將會傳回null。 render()函數應該純淨,意味著其不應該改變元件的狀態,其每次呼叫都應返回相同的結果,同時不直接和瀏覽器互動。若需要和瀏覽器交互,將任務放在componentDidMount()階段或其他的生命週期方法。保持render() 方法純淨使得元件更容易思考。
注意
若shouldComponentUpdate()傳回false,render()函數將不會被呼叫。
componentDidMount()
#componentDidMount()在元件被組裝後立即呼叫。初始化使得DOM節點應該要到這裡。如果你需要從遠端載入數據,這是一個適合實現網路請求的地方。在該方法裡設定狀態將會觸發重選。

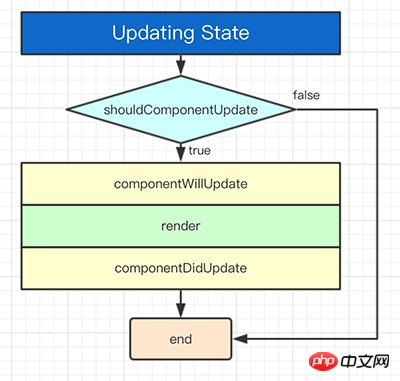
shouldComponentUpdate(nextProps, nextState)
使用shouldComponentUpdate()以讓React知道目前狀態或屬性的改變是否不影響元件的輸出。預設行為是在每一次狀態的改變重選,在大部分情況下你應該依賴預設行為。
當接收到新屬性或狀態時,shouldComponentUpdate()在渲染前被呼叫。預設為true。方法並不會在初始化渲染或使用forceUpdate()時被呼叫。
當他們狀態改變時,回傳false 並不能阻止子元件重。
注意:如果只定義方法,不寫任何回傳值,會提示:shouldComponentUpdate(): Returned undefined instead of a boolean value.
注意即使屬性未有任何改變,React可能也會呼叫該方法,因此若你想要處理改變,請確保比較目前和之後的值。這可能會發生在當父元件引起你的元件重選。
在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。
componentWillUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。
注意:若shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。
componentDidUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意:你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。注意:若
shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。

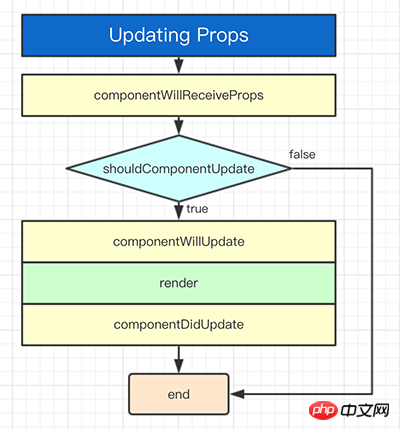
componentWillReceiveProps(nextProps)
componentWillReceiveProps()在装配了的组件接收到新属性前调用。若你需要更新状态响应属性改变(例如,重置它),你可能需对比this.props和nextProps并在该方法中使用this.setState()处理状态改变。
注意:即使属性未有任何改变,React可能也会调用该方法,因此若你想要处理改变,请确保比较当前和之后的值。这可能会发生在当父组件引起你的组件重渲。
在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。

componentWillUnmount()
componentWillUnmount() 在组件被卸载和销毁之前立刻调用。可以在该方法里处理任何必要的清理工作,例如解绑定时器,取消网络请求,清理任何在componentDidMount环节创建的DOM元素。

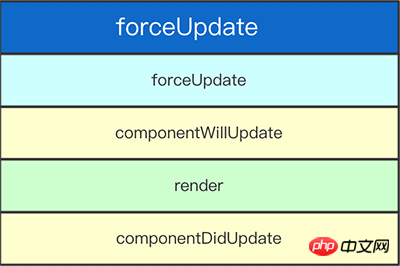
默认情况,当你的组件或状态发生改变,你的组件将会重渲。若你的render()方法依赖其他数据,你可以通过调用forceUpdate()来告诉React组件需要重渲。
调用forceUpdate()将会导致组件的 render()方法被调用,并忽略shouldComponentUpdate()。这将会触发每一个子组件的生命周期方法,涵盖,每个子组件的shouldComponentUpdate() 方法。若当标签改变,React仅会更新DOM。
通常你应该尝试避免所有forceUpdate() 的用法并仅在render()函数里从this.props和this.state读取数据。
// forceUpdate() Example
class App extends React.Component{
constructor(){
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
componentWillUpdate() {
console.info('componentWillUpdate called');
}
componentDidUpdate() {
console.info('componentDidUpdate called');
}
forceUpdateHandler(){
this.forceUpdate();
};
render(){
return(
<p>
<button onClick= {this.forceUpdateHandler} >FORCE UPDATE</button>
<h4>Random Number : { Math.random() }</h4>
</p>
);
}
}
ReactDOM.render(<App />, document.getElementById('app'));相关推荐:
以上是React組件生命週期詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




