微信小程式入門到實戰實例分享(四)
調試方法
小程式的調試和一般的網頁調試差不多,但是注意幾點:
- ##調試文件的選擇
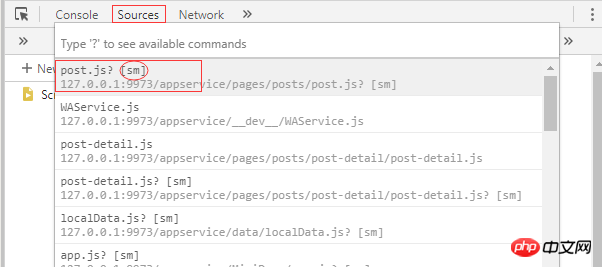
Sources頁籤,然後使用快速鍵:ctrl+p開啟搜尋框,選擇後綴為sm的文件進行調試。 
- 資料綁定的展示
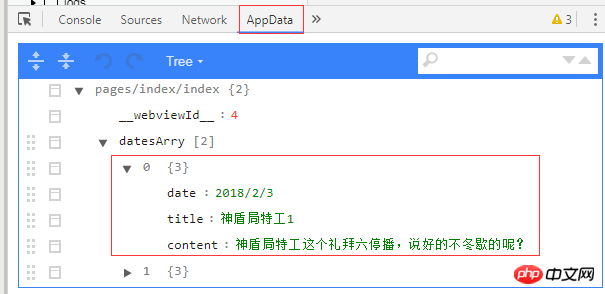
AppData 頁簽,可以查看到頁面資料綁定的詳細信息,是否正確綁定。記載著所有頁面的資料綁定內容。  透過上面這個圖片,我們就可以知道,只有在
透過上面這個圖片,我們就可以知道,只有在
datesArry物件裡面有需要綁定在頁面上面的資料。
Template模版
wxml / wxss / js模組的複用,更好的封裝ui和業務邏輯 增加復用性
當一塊區域需要在多個地方使用的時候,可以把這個區域做成一個模版,在使用的時候調用這個模版即可,這樣即減少重複程式碼的編寫,又易於維護,讓程式碼整潔。
- 模版程式碼的編寫
<template name='postItem'>
<view class='box'>
<view class='title-box'>
<text class='title'>{{item.title}}</text>
<text class='date'>{{item.date}}</text>
</view>
<image src='{{item.imgUrl}}' class='cont-image'></image>
<text class='content'>{{item.content}}</text>
</view>
</template>pages資料夾下面,新建一個模版文件,裡面存放編寫的模版;我們要使用標籤template來包裹程式碼,並且要給其加一個name屬性,當然也要編寫對應的樣式,和正常寫樣式的方法沒有差別。
wxml和wxss文件,目前小程式的模版文件裡面放入其他的文件類型不起作用,不能進行複用,雖然不報錯,例如js檔。
template標籤只是一種佔位符,告訴編譯器這個地方是載入模版程式碼的,當頁面編譯完成,這個標籤就消失,所以要對與模版檔案回應事件,我們就需要在載入模版檔案的區域,使用一個可以新增事件的標籤把其模版檔案包起來,例如:view / block
- #使用模版程式碼
一般在對應要引入模版文件的文件開頭部分引入:
// 在对应的wxml文件中开头引入 <import src = '模版wxml文件路径' /> // 在对应的wxss文件中开头引入,注意末尾的分号 @import '模版wxss文件路径' ;
wxml文件,適當位置使用
<template is = '模版的名字' data="{{要绑定到模版的数据}}"// bolck标签的作用是作用事件到template模版上面
<block wx:for=" 服务器获取的数据集" wx:for-item='item' wx:for-index='index' >
<template is = '模版的名字' data="{{要绑定到模版的数据,一般是服务器获取的一个数据对象item}}"
</block>wx:for=' ' ,透過預設得到的item / index可以知道對應的子物件資料和其索引值;但是我們發現,每一個模版綁定的資料項目前面都要使用item.屬性值(子物件的屬性值)來綁定數據,item是多餘的,有沒有辦法去簡化?當然有!
<view wx:for='{{datesArry}}' wx:for-item='item' wx:for-index='idx'>
// 在对应的item的前面加上 ... 三个点
<template is='postItem' data='{{...item}}' />
// <view>{{idx}}</view>
</view>item前面加上...三個點,就行。簡單的一行程式碼就實現了下圖的頁面。
...的作用)
data-開頭,綁定一些我們需要儲存的訊息,傳遞到其他地方,例如點擊的頁面文章索引。
- 設定自訂屬性
view,才能進行操作;原因是template標籤只是一個佔位符,編譯後就消失。
<view wx:for='{{datesArry}}' wx:for-item='item' data-postId='{{item.postId}} wx:for-index='idx' catchtap='onPostTap' '>
<template is='postItem' data='{{...item}}' />
</view>item.postId是從伺服器上面取得的,是資料來源中的屬性。
- 取得自訂屬性
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
var postIdData = event.currentTarget.dataset;
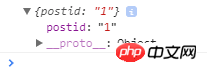
console.log(postId); // 1
console.log(postIdData);
}event .currentTarget.dataset.postid:取得的自訂屬性值
#event
事件物件event.currentTarget:当前点击的目标元素event.currentTarget.dataset:目标元素上面的自定义属性集合

通过获取到的自定义属性,可以作为一个参数绑定一个链接上面,达到不同栏位的点击跳转到不同的页面:
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
wx.navigateTo({
url: 'xxxx?id='+postId,
})
}上面只是说明了在同一个页面之间获取自定义属性,要是在不同页面之间怎么获取自定义属性,达到传递值的作用呢?
wx.navigateTo({
url: 'xxxx?id='+postId,
})通过上面的方法把参数postId,传递出去,然后在要接收的页面中使用options.id来获取
onLoad: function (options) {
var postId = options.id;
console.log(options);
}options.id就是通过wx.navigateTo传递过去的postId
相关推荐:<br>
<a href="http://www.php.cn/js-tutorial-386466.html" target="_self">微信小程序template模板引用实例分享</a>
以上是微信小程式入門到實戰實例分享(四)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 夸克網盤怎麼分享到百度網盤?
Mar 14, 2024 pm 04:40 PM
夸克網盤怎麼分享到百度網盤?
Mar 14, 2024 pm 04:40 PM
夸克網盤和百度網盤都是很便利的儲存工具,不少的用戶都在詢問這兩款軟體互通嗎?夸克網盤怎麼分享到百度網盤?下面就讓本站來為用戶們來仔細的介紹一下夸克網盤的文件怎麼保存到百度網盤方法吧。夸克網盤的文件怎麼保存到百度網盤方法1、想要知道怎麼把夸克網盤的文件轉到百度網盤,首先在夸克網盤上下載需要保存的文件,然後打開百度網盤客戶端後,選擇壓縮檔案要儲存的資料夾,雙擊開啟該資料夾。 2、開啟該資料夾後,點選視窗左上角區域的「上傳」。 3、在電腦中找到需要上傳的壓縮文件,點選選
 網路易雲音樂怎麼分享到微信朋友圈_網易雲音樂分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
網路易雲音樂怎麼分享到微信朋友圈_網易雲音樂分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
1.首先我們進入到網易雲音樂中,然後在軟體首頁介面中,點選進入到歌曲的播放介面中。 2.然後在歌曲播放介面中,找到右上方的分享功能按鈕,如下圖紅框所示位置,點擊選擇分享的管道;在分享管道中,點擊底部的「分享至」選項,然後選擇第一個“微信朋友圈”,即可將內容分享至微信朋友圈。
 百度網盤怎麼分享文件給好友
Mar 25, 2024 pm 06:52 PM
百度網盤怎麼分享文件給好友
Mar 25, 2024 pm 06:52 PM
近期,百度網盤安卓客戶端迎來了全新的8.0.0版本,這個版本不僅帶來了許多變化,還增添了許多實用功能。其中,最引人注目的便是資料夾共享功能的增強。現在,使用者可以輕鬆邀請好友加入,共同分享工作與生活中的重要文件,實現更便利的協作與分享。那麼究竟該如何分享給好友自己需要分享的文件呢,下文中本站小編就會為大家帶來詳細內容介紹,希望能幫助大家! 1)開啟百度雲APP,先點選在首頁選擇相關的資料夾,再點選介面右上角的【...】圖示;(如下圖)2)接著點選「共用成員」一欄中的【+ 】,最後在勾選所
 芒果tv會員帳號分享2023
Feb 07, 2024 pm 02:27 PM
芒果tv會員帳號分享2023
Feb 07, 2024 pm 02:27 PM
芒果TV擁有各種類型的電影、電視劇、綜藝等資源,用戶可以在其中自由的選擇觀看。芒果tv會員不僅能夠看到全部的VIP劇而且還能夠設定最高清的畫質,幫助用戶爽快看劇,下面小編就給大家帶來一些芒果tv免費的會員帳號供用戶們使用,趕緊來看一看吧。芒果tv最新會員帳號免費分享2023:注意:都是收集的最新會員帳號,可以直接登入使用,不要隨意的修改密碼。帳號:13842025699密碼:qds373帳號:15804882888密碼:evr6982帳號:13330925667密碼:jgqae帳號:1703
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 如何分享ppt
Mar 20, 2024 pm 07:51 PM
如何分享ppt
Mar 20, 2024 pm 07:51 PM
職場人士對PPT製作不會太陌生吧,因為不管是年終總結還是述職報告很多公司都要求用PPT的形式來體現。此時就遇到一個問題,那就是如何分享PPT呢?不要急,下面小編帶大家了解分享PPT的方法。 1.先選擇編輯好的PPT,點選左上角的儲存(如果使用的是WPS,可以先點選登入)。 2.接著點擊下圖選單列的分享圖標,如下圖所示。 3、然後會彈出下圖的分享介面,可以看到會出現一個分享鏈接,點擊發送鏈接即可分享。 4.還可以點擊下圖左下角的“允許好友編輯”,這樣好友也可以點擊編輯這個PPT了。 5.如果需要給P
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia






