詳解Nodejs模組載入運作原理
使用Nodejs,就不可避免地引用第三方模組,它們有些是Nodejs自帶的(例:http,net...),有些是發佈在npm上的(例:mssql,elasticsearch...)
本篇聚焦3個問題:
Nodejs模組的載入過程。
應用程式啟動的過程。
應用程式如何載入依賴模組。
1.模組的載入過程
Nodejs 模組大概可以分為4種:
a) builtin module Nodejs中以C++形式提供的模組。
b) constant module Nodejs中定義常數的模組。
c) native module Nodejs中以javascript形式提供的模組。
d) 第三方module 由第三方提供的模組。
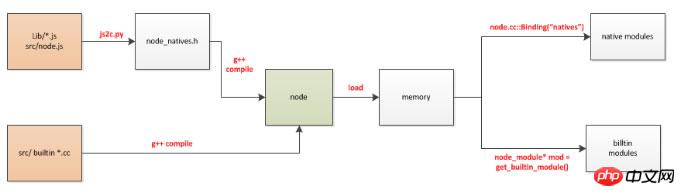
我們先來看builtin module 和 native module的生成過程。

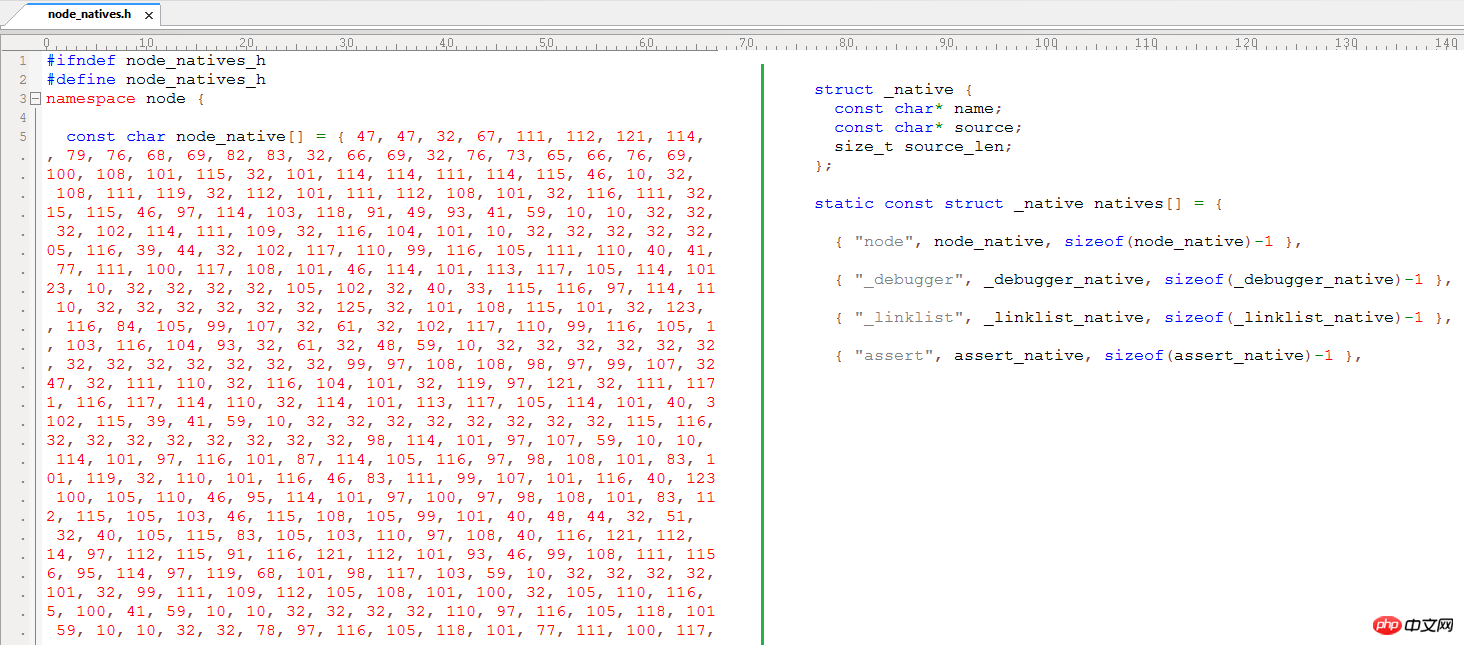
native JS module的生成相對複雜一些,編譯後,會在/out/release/obj/gen目錄下產生一個node_natives.h。
該檔案是由js2c.py生成,它會把Nodejs原始碼中的lib目錄下,所有js檔案轉成ASCII碼,並存放在對應的陣列裡。

builtin C++ module 產生過程相對簡單,每個builtin C++的模組入口,都會透過巨集NODE_MODULE_CONTEXT_AWARE_BUILTIN擴充成一個func,例如對tcp_wrap模組而言,會擴充成static void register_tcp_wrap() attribute(constructor) 函式。
熟悉GCC的朋友都知道,attribute(constructor)修飾的函數會在Nodejs的main()函數之前被執行,也就是說,builtin C++ module 會在main()函數之前被載入到modlist_builtin列表,而modlist_builtin是一個struct node_module類型的指針,get_builtin_module()會遍歷查找我們所需的模組。
其實無論是naive JS module 還是 builtin C++ module,最後都是要被編譯成執行檔。兩者的提取方式,卻大不相同,js module 使用process.binding('natives'),而C++ module 則直接使用get_builtin_module()。
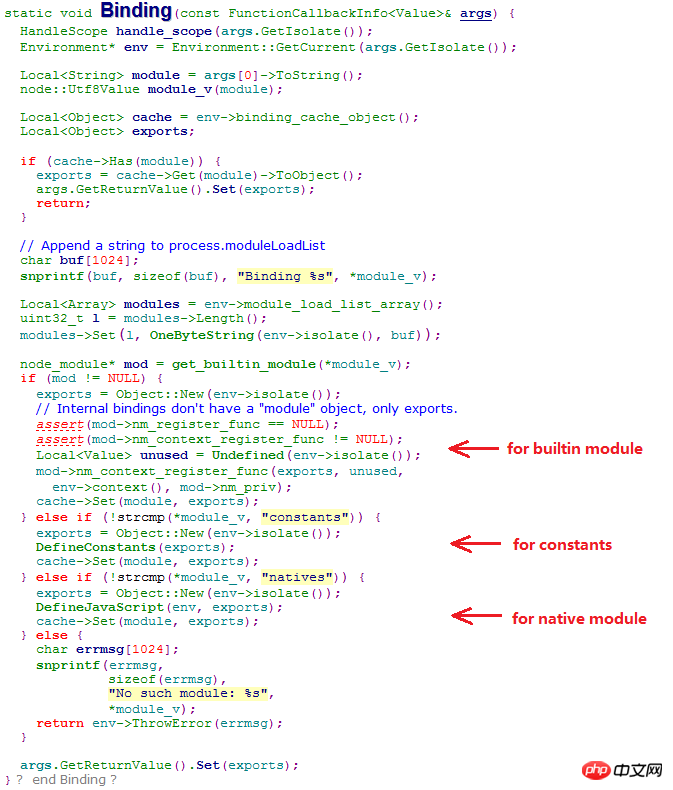
在node.cc裡面提供了一個binding()函數,當我們應用require()來引用另外一個模組時,binding()函數就會被引入。下面我們來分析這個函數:

可以目測到,函數主要為三個模組服務:builtin,constants和native。
builtin優先權最高,會到modlist_builtin中查找,過程非常簡單,遍歷整個列表,查找相同名字的模組即可。找到後,模組的註冊函數會先執行,然後將資料exports回傳。
constants模組優先權次之,Nodejs中的常數定義透過constants導出。
native 優先權最低。
2.套用啟動的流程

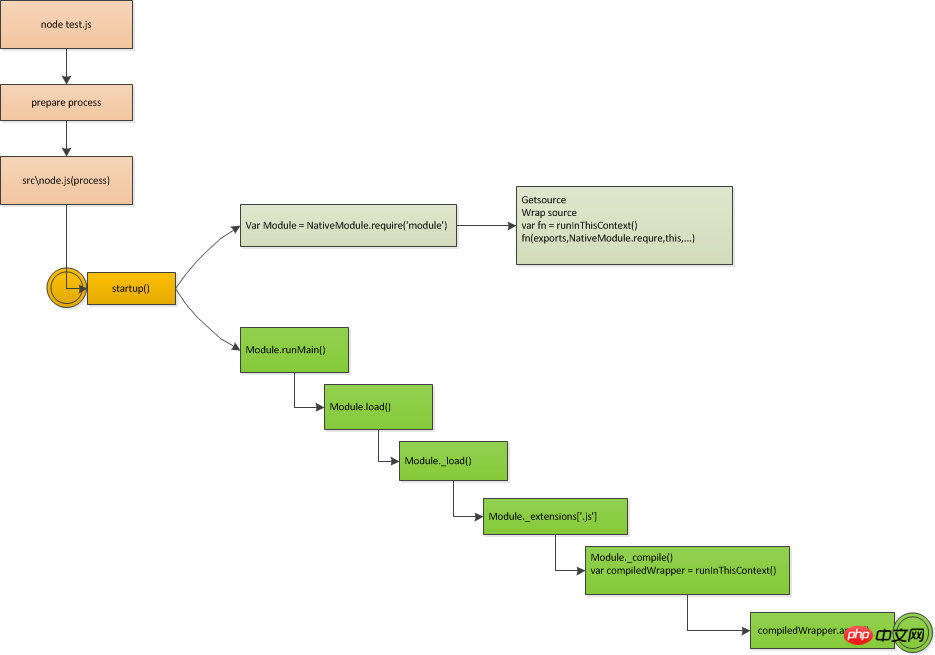
上圖為流程圖,它描述了test.js做為參數啟動開始,最終被執行。整個過程可以分為4步驟:
1.可執行檔node : node入口,啟動過程中主要扮演環境準備工作
2.src/node.js:啟動腳本
3.Native Module:為module.js 的執行做準備工作
4.module.js:native module,用來加載,編譯,執行應用程式
#應用如何載入依賴模組
前面提到NativeModule.require()只負責幫助引用natives module,這對於lib/module.js而言已經足夠了。
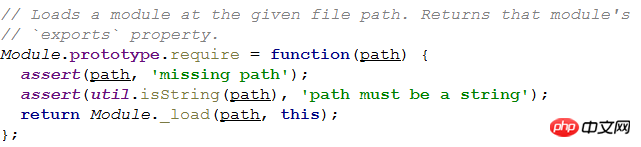
但很明顯,一般應用不但需要引用matives module,還要引用第三方模組,讓我們來看看module.js中的Module.prototype._require()函數中。

相關推薦:
nodejs模組nodemailer基本上使用-支援附件的郵件發送範例程式碼(圖)
以上是詳解Nodejs模組載入運作原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 開發中各有優劣,因此選擇取決於專案需求。 Node.js 擅長即時應用程式、快速開發和微服務架構,而 Java 則在企業級支援、效能和安全性方面佔優。








