(1)我們常說的 Angular 1 是指 AngularJS; 從Angular 2 開始已經改名了。不再帶有JS,只是單純的 Angular;
(2)還有一個不可思議的版本變化: 從 Angular 2 直接跳躍到了 Angular 4 , 咋不見 Angular 3 了呢?
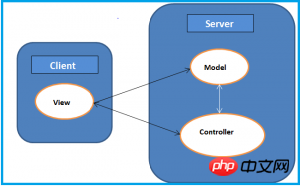
Angular 1 是典型的MVC 架構(Model - View - Controller ), 其架構如圖所示:

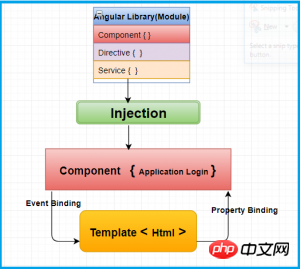
#比起Angular 1 的MVC 架構, Angular 2 是一個典型的基於元件(component) 架構。從這一點上來說,它與 React.js 結構相似。如下圖: 
照理說,Angular 1. x 版本已經夠強大,為什麼還匆匆忙忙推出 Angular 2 呢?這是迫於 mobile apps 的需要。依照慣性的思考: Angular 2 應該是 Angular 1.x 的升級版本,其實不然, Angular 2 與 Angular 1.x 完全不同, 最基本的語法都不一樣。 Angular 1.x 是 基於 JavaScript的框架,而Angular 2 是基於 TypeScript的框架。
所以說,當你決定要學習 Angular 時,要想好是學 Angular 1 還是 Angular 2。 那麼到底學哪個版本好呢? 這不好講,還得看項目需要。 如果單純地學習,當然越高的版本越好,與時俱進嘛!
Angular 團隊開發 Angular 3時,在router模組上出現了問題, 再三糾結,決定放棄 Angular 3 ,直接奔向了 Angular 4
比起 Angular 1.x, Angular 2 的體積更小,為什麼這麼做,說白了,一個字-快; 如果只用於PC 端的WEB開發, Angular 1 .x足以應付; 如果是用於mobile app ,在使用者體驗方面,略顯捉襟見肘!
Angular 4 是 Angular 2 的升級版本, 也就是說,從 Angular 2之後,它們的版本一脈相承,是升級版本,而不是推到重來的版本。 Angular 4 比 Angular 2 更快。
所以說, 從 Angular 1.x 到 Angular 2 ,再發展到 Angular 4, 其路線就是為了更快一些。
Angular 1 程式碼是基於 JavaScript 寫的, 程式碼範例:
var angular1 = angular
.module('uiroute', ['ui.router']);
angular1.controller('CarController', function ($scope) {
$scope.CarList = ['Audi', 'BMW', 'Bugatti', 'Jaguar'];
});Angular 2 程式碼 是基於 TypeScript 寫的。 TypeScript與JavaScript 的差異大了去了。 TypeScript 是 JavaScript的超集 (superset)。 看一段 Angular 2 程式碼:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic";
import { AppModule } from "./app.module";
platformBrowserDynamic().bootstrapModule(AppModule);
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "../app/app.component";
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Component } from '@angular/core' @Component({
selector: 'app-loader',
template: `
<p>
<p>
<h4>Welcome to Angular with ASP.NET Core and Visual Studio 2017</h4></p></p>`
})
export class AppComponent{}如果不熟悉 TypeScript 語法,上面這段程式碼不知所雲! 既然差異這麼大,把 Angular 1 升級到 Angular 2 難度之大,可以預見!
這麼看來, Angular 1 與 2 的差別,並不是框架上的差別,而是它們的語法完全不一樣, 一個用JavaScript,一個用 TypeScript。 那為什麼Angular 4 是 Angular 2 的升級版呢? 答案很簡單, 因為 4和2 用的都是 TypeScript 用法!
在 Angular 1 中,最常用的是 $scope 在 Angular 2和4中被去掉了。在新版本中,更推崇的是 directive 和 controller, 透過對 component 元件的split(分割),從而實現程式碼的重複使用。
Angular 1的設計初衷是為了實現響應式網頁、雙向資料綁定的Web應用,如果從Html5的概念來看,Angular 1 算是一個很好的支援H5的前端框架了。 如果我們對Angular 有更高的期望,那就是希望Angular 能很好地支援 mobile app,達到APP 原生的使用者體驗效果。 而這正是 Angular 1 的短板,鑑於詞,才推出了 Angular 2 及其後來的Angular 4。
接下來,我們重點談談Angular 2 的架構
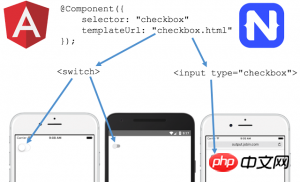
可以說, Angular 2 是面向mobile app 的架構,為了達到APP 原生的效果, Angular 2 特有引進了NativeScript 技術。

Angular 2 解決了mobile app 跨平台的問題, 所謂跨平台是指,用Angular 2 寫的Web在iOS 和Android 上能達到同等原生的使用者體驗效果,只需要編寫一套程式碼。
如果你是剛接觸 Angular 開發,建議從 Angular 2 開始,相對要簡單些;何況 Angular 4 還在持續更新中,帶版本穩定後,再向 Angular 4進發!
相關推薦:
以上是AngularJS、 Angular 2、Angular4的區別詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




