D3 的全名是(Data-Driven Documents),顧名思義可以知道是一個被資料驅動的文檔。聽名字有點抽象,說簡單一點,其實就是一個 JavaScript 的函數庫,使用它主要是用來做資料視覺化的。如果你不知道什麼是 JavaScript ,請先學習 JavaScript,推薦阮一峰老師的教學。
JavaScript 檔案的字尾名通常為 .js,故 D3 也常使用 D3.js 稱呼。 D3 提供了各種簡單易用的函數,大大簡化了 JavaScript 操作資料的難度。由於它本質上是JavaScript ,用JavaScript 也是可以實現所有功能的,但它能大大減少你的工作量,尤其是在資料視覺化方面,D3 已經將產生可視化的複雜步驟精簡到了幾個簡單的函數,你只需要輸入幾個簡單的數據,就能夠轉換為各種絢麗的圖形。有過 JavaScript 基礎的朋友一定很容易理解它。
我們經常使用svg或canvas來實現動態圖形的繪製,但繪製過程相對較繁瑣。對於直觀漂亮的進度條,社區也有提供成熟的方案例如highcharts/ECharts等等,但基於配置的開發方式終究無法實現100%的自訂繪製。本文將帶你使用D3.js從零一步一步實現動態進度條,並分享程式碼邏輯原理。
基礎需求
了解svg如何繪製基礎圖
#了解D3.js v4版本
了解如何使用D3.js (v4)繪製svg的基礎圖形
#繪製圓形進度條
對於一個圓形進度條,我們先對其進行任務拆分:
繪製嵌套圓弧
圓心處的即時資料展示
展現動畫
美化
#1.繪製巢狀圓弧
對於圓形,svg提供現成的circle 標籤供使用,但是其劣勢在於,對於圓形進度條使用circle 可以滿足,但對圖形進一步擴展時比如繪製半圓, circle 的處理就棘手了。 D3.js提供arc 相關API對圓形的繪製方法進行了封裝:
var arc = d3.arc() .innerRadius(180) .outerRadius(240) //.startAngle(0) //.endAngle(Math.PI) arc(); // "M0,-100A100,100,0,0,1,100,0L0,0Z"
上述程式碼實作了兩個巢狀圓的繪製邏輯, d3.arc() 傳回一個圓弧建構函數,並透過鍊式呼叫設定內圓與外圓的半徑大小,起始角度與結束角度。執行 arc() 建構函式即可取得用於綁定在
<!--html-->
<svg width="960" height="500"></svg>
<script>
var arcGenerator = d3.arc().innerRadius(80).outerRadius(100).startAngle(0);
var picture = d3.select('svg').append('g').attr('transform','translate(480,250)');
</script>上述程式碼實作了2個步驟:
1.產生將0度作為起點的圓弧建構器arcGenerator
2.設定transform 圖形偏移量,令圖形在畫布中央
目前畫布上還沒有任何元素,接下來我們實際圖形的繪製。
var backGround = picture.append("path")
.datum({endAngle: 2 * Math.PI})
.style("fill", "#FDF5E6")
.attr("d", arcGenerator);我們對畫布picture 增加

第一個圓弧畫好了,那麼依據svg的層級關係z-index ,所謂的進度條其實就是覆蓋在第一層圓弧之上的第二層圓弧。同理可得:
var upperGround = picture.append('path')
.datum({endAngle:Math.PI / 2})
.style('fill','#FFC125')
.attr('d',arcGenerator)程式碼運作後可得:

2.圓心處的即時資料展示
第一部分我們已經實作了基於兩個path 的巢狀圓。第二部分我們來實現圓心處的即時數據展示。 在進度條進行載入時,我們在圓心處新增資料來表達目前的載入進度,使用
var dataText = g.append('text')
.text(12)
.attr('text-anchor','middle')
.attr('dominant-baseline','middle')
.attr('font-size','38px')暫時將資料設為12,並設定水平居中和垂直居中,效果如下圖:

3.展現動畫
透過1,2兩部分內容我們已經知道了:
繪製進度條的實質是改變上層弧的角度
當弧度是2π 時為整圓,當弧度為π 時為半圓
#圓形中的數據即為當前弧度相對2π 的百分比
#綜上我們只要改變弧度值和數值同時設定改變過程所需時長即可實現所謂"動畫"。在ECharts提供的官方實例中,透過setInterval 實現每隔固定一段時間進行資料更新,其實在D3.js中同樣提供了類似方法來實現類似setInterval 的功能:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
return arcGenerator(d);
}
})
},1000)對這段程式碼進行拆解:
d3.interval() 方法提供了setInterval() 的功能
selection.transition.duration() 設定了目前DOM屬性過渡變化為指定DOM屬性的過程所需時間,毫秒為單位
transation.attrTween 為插值功能API,那麼何謂插值?
概括来说,在给定的离散数据中补插函数,可以使这条连续函数通过全部数据点。举个例子,给定一个p,想实现其背景颜色的从左边红(red)到右边绿(green)的线性渐变,每一区域的色值该如何计算呢?只需:
var compute = d3.interpolate(d3.rgb(255,0,0),d3.rgb(0,255,0));
compute 即为插值函数,参数范围为[0,1],只要你输入该范围内的数字,那么 compute 函数将返回对应的颜色值。这样的插值有什么用呢?可看下图:

假设上图的p长度width为100,那么将[0,100]依比例关系转化为[0,10]的范围数据并输入 compute 函数中,即可得到某一区域对应的颜色。当然,对于线性面积的处理我们不应该使用离散数据作为输入和输出,所以D3.js提供更方便的线性渐变API d3.linear 等,这里就不展开描述了。
言归正传,代码 d3.interpolate(d.endAngle,Math.random() * Math.PI * 2); 实现了如下插值范围:
["当前角度值","随机角度值"] //表达区间而非数组
而后返回一个参数为 t 的函数,那么该函数的作用是什么呢?
t 参数与 d 类似,是D3.js内部实现的插值,其范围为[0,1]。 t 参数根据设置的 duration() 时长自动计算在[0,1]内合适的插值数量,并返回插值结果,实现线性平稳的过渡动画效果。
完成滚动条的动画加载效果,我们接下来写圆心实时数据的变化逻辑,只要实现简单的赋值即可,完整代码如下:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
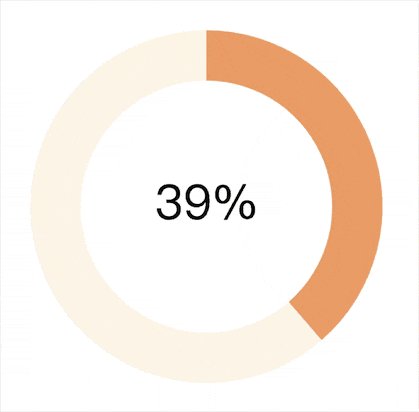
},2000)最终效果如下:

4.美化
1,2,3部分我们实现了最基本的进度条样式和功能,但样式看起来还是很单调的,我们接下来我们对进度条进行线性渐变处理。我们使用D3.js提供的线性插值API:
var colorLinear = d3.scaleLinear().domain([0,100]).range(["#EEE685","#EE3B3B"]);
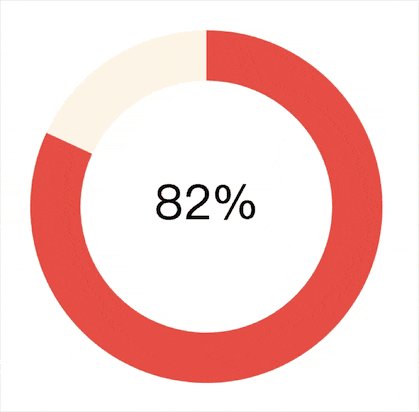
colorLinear 同样是一个插值函数,我们输入[0,100]区间中的数值,就会返回对应["#EEE685","#EE3B3B"]区间内的颜色值。比如当进度条显示进度为"80%"时:
var color = colorLinear(80); //color即为"80%"对应的色值
实现了颜色取值后,我们只需在进度条变化时,将原有颜色改变即可:
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
.styleTween('fill',function(d){
return function(t){
var data = d.endAngle / Math.PI / 2 * 100;
//返回数值对应的色值
return colorLinear(data);
}
})
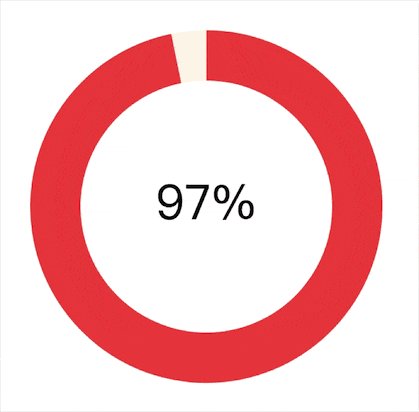
},2000)styleTween 与 attrTween 类似,是实现改变样式的插值函数。采用链式调用的形式同时对进度条数值和颜色的设置即可。最终实现的效果如下:

综上我们实现了在不同数值下颜色变化的圆形进度条,可常用于告警,提醒等业务场景。
绘制矩形进度条
矩形进度条相比圆形进度条简单了很多,同样基于插值原理,平滑改变矩形的长度即可。直接上代码:
<head>
<style>
#slider {
height: 20px;
width: 20px;
background: #2394F5;
margin: 15px;
}
</style>
</head>
<body>
<p id='slider'></p>
<script>
d3.interval(function(){
d3.select("#slider").transition()
.duration(1000)
.attrTween("width", function() {
var i = d3.interpolate(20, 400);
var ci = d3.interpolate('#2394F5', '#BDF436');
var that = this;
return function(t) {
that.style.width = i(t) + 'px';
that.style.background = ci(t);
};
});
},1500)
</script>
</body>实现的效果如下:

总结
基于D3.js绘制进度条的关键点在于插值,从而正确地使图形平滑过渡。如果一定要使用svg或纯css实现矩形和圆形的进度条当然也是可行的,但对于路径和动画的处理,以及css的书写要求都复杂了不少。我们观察到使用D3.js绘制上述两种进度条的逻辑代码几乎完全使用js实现,同时代码量可以控制在20行左右并可封装复用,已经非常精炼了,在自定义图表开发上非常有优势。
对于进度条的衍生版仪表盘图表,相比基础进度条增加了刻度描述和指针计算,但万变不离其宗,只要掌握插值原理和使用,处理类似图表都将得心应手。
相关推荐:
基于jquery的多彩百分比 动态进度条 投票效果显示效果实现代码_jquery
以上是D3.js 實作動態進度條實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




