Mac下配置PhpStrom開發環境方法教學
本文主要和大家分享Mac下配置PhpStrom開發環境方法教程,首先我們下載一個phpStorm 7.1。平常工作都是在mac系統,所以這裡只介紹mac系統神器的配置。
安裝我就不用多說了嘛。
安裝成功後,接下來就執行。
運行後當然是創建一個了新工程,簡單一點,我們創建一個空工程。 剛才都說了,是空工程,那接著我們給它加點料,新建一個php文件,暫且命名為index.
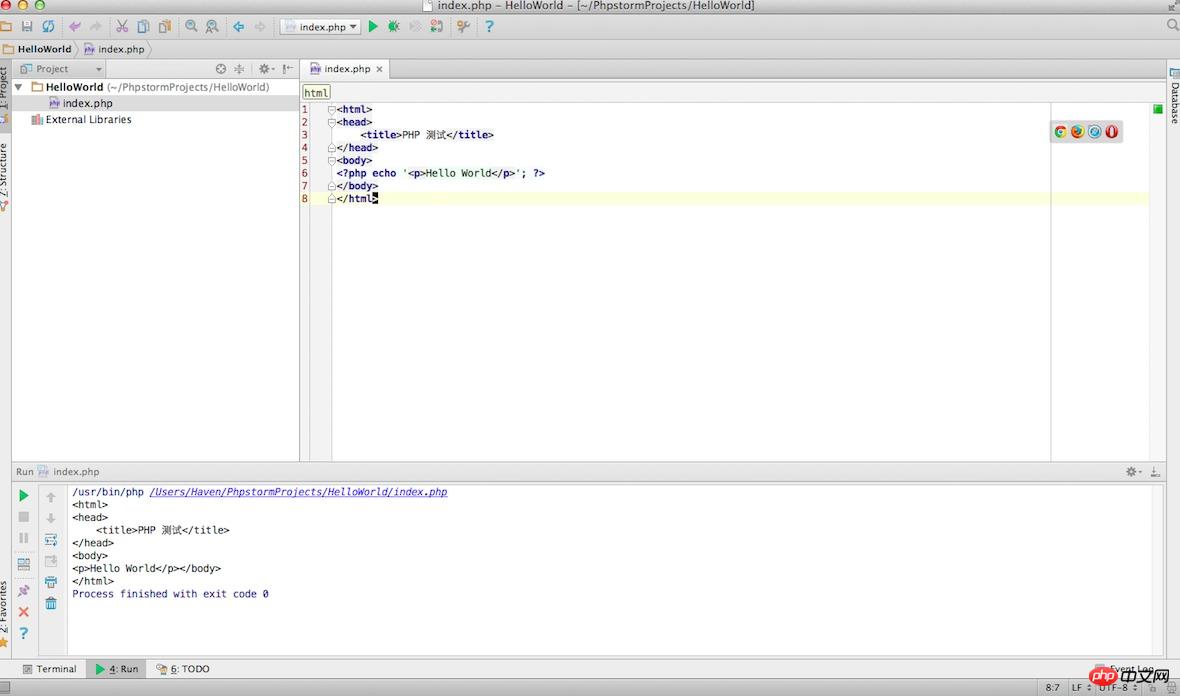
接著我們給它點點內容,那是那樣吧,最簡單的,用helloworld.
12345678 登入後複製 |
<html><head> <title>PHP 测试</title></head><body><?php echo '<p>Hello World</p>'; ?></body></html> 登入後複製 |
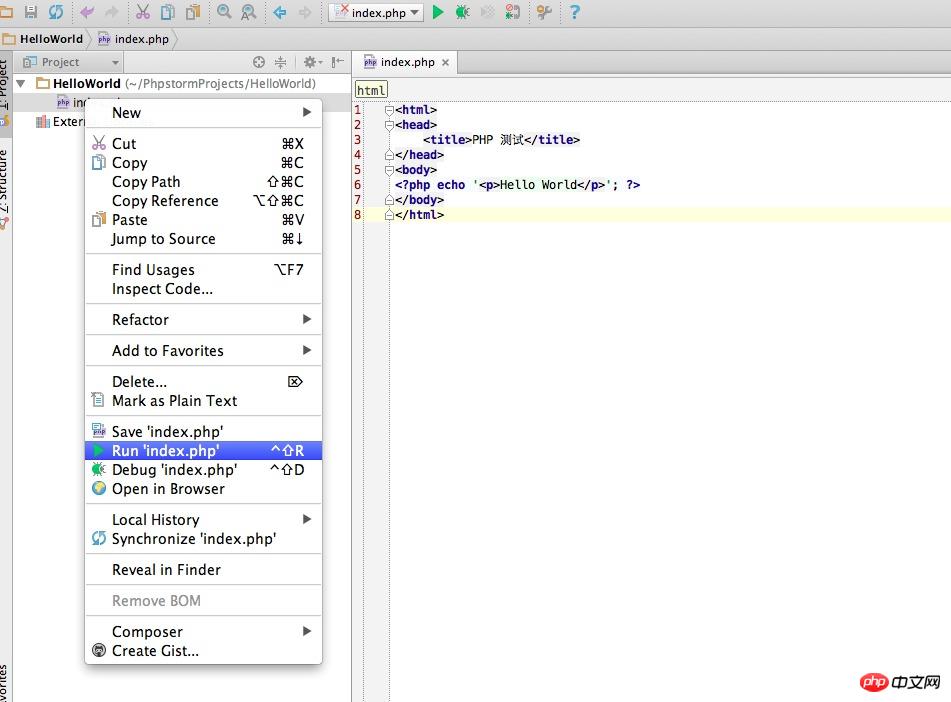
接著我們點選執行 
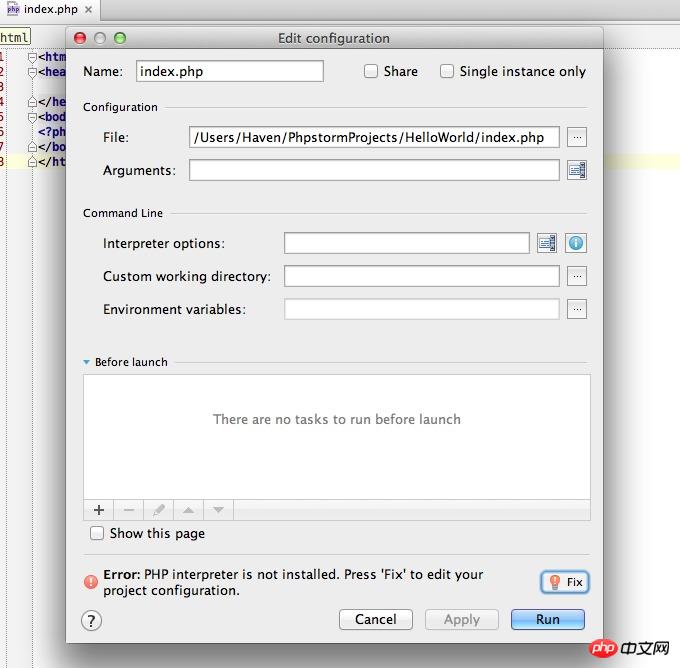
##會出現一個對話框 
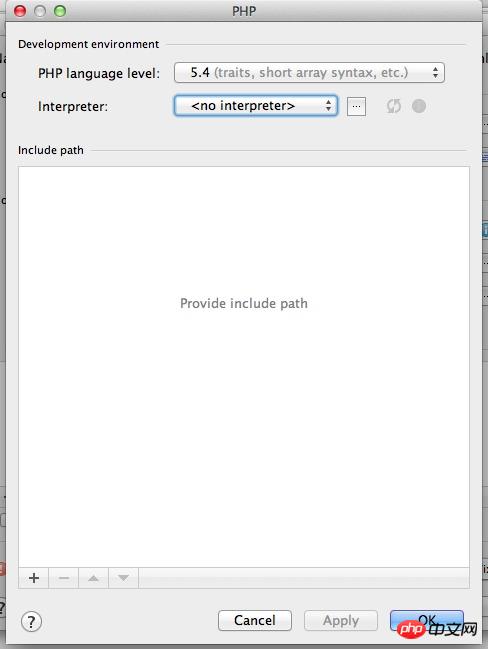
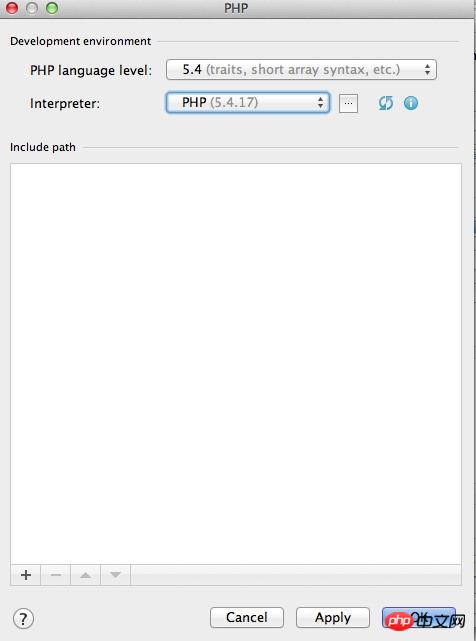
下面有一個error,是說沒有找到php解釋器。點選後面的Fix,會出現如下對話框: 
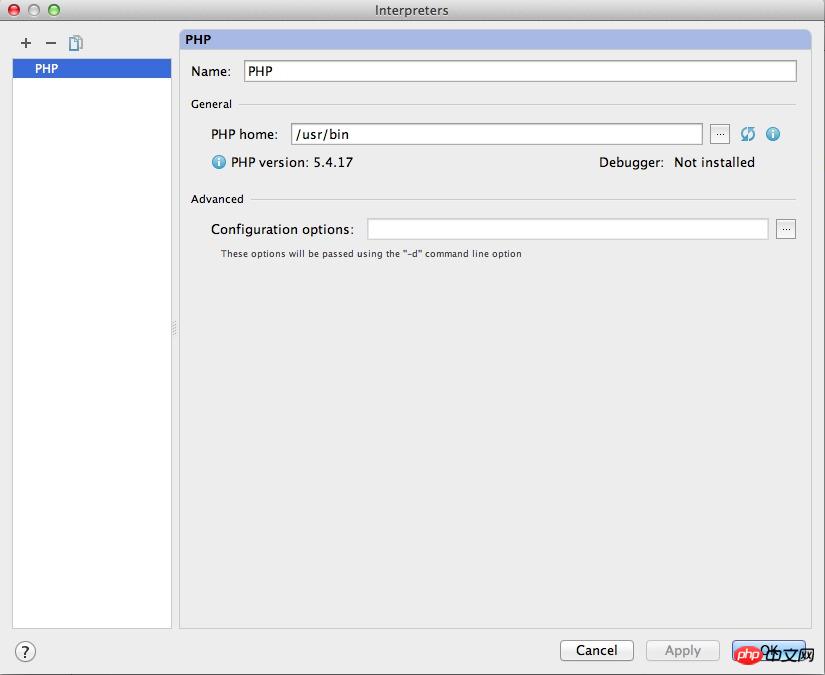
#看到了吧,解釋器設定。 mac系統是預設安裝了php的,目錄是在/usr/bin,那麼我們點擊後面的button,然後指定php解釋器目錄。 
配置好後點選ok。
配置好後,就有解釋器了。 
理論上這樣配置就已完成了,可是如果你點選下圖右邊中的chrome圖示
你將會看502錯誤,
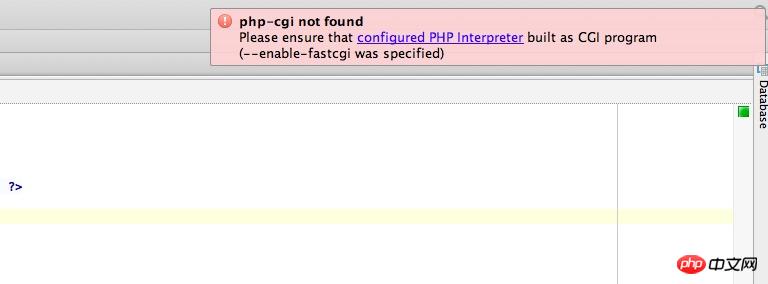
回到PhpStorm後,你會看到有一相警告,是說php-cgi沒有找到
解決方法就是自己安裝php,不用mac安裝,這樣就有php開發環境了。 安裝很簡單,直接運行一個命令, 需要幾分鐘,請慢慢等待。
1 登入後複製 |
curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5 登入後複製 |
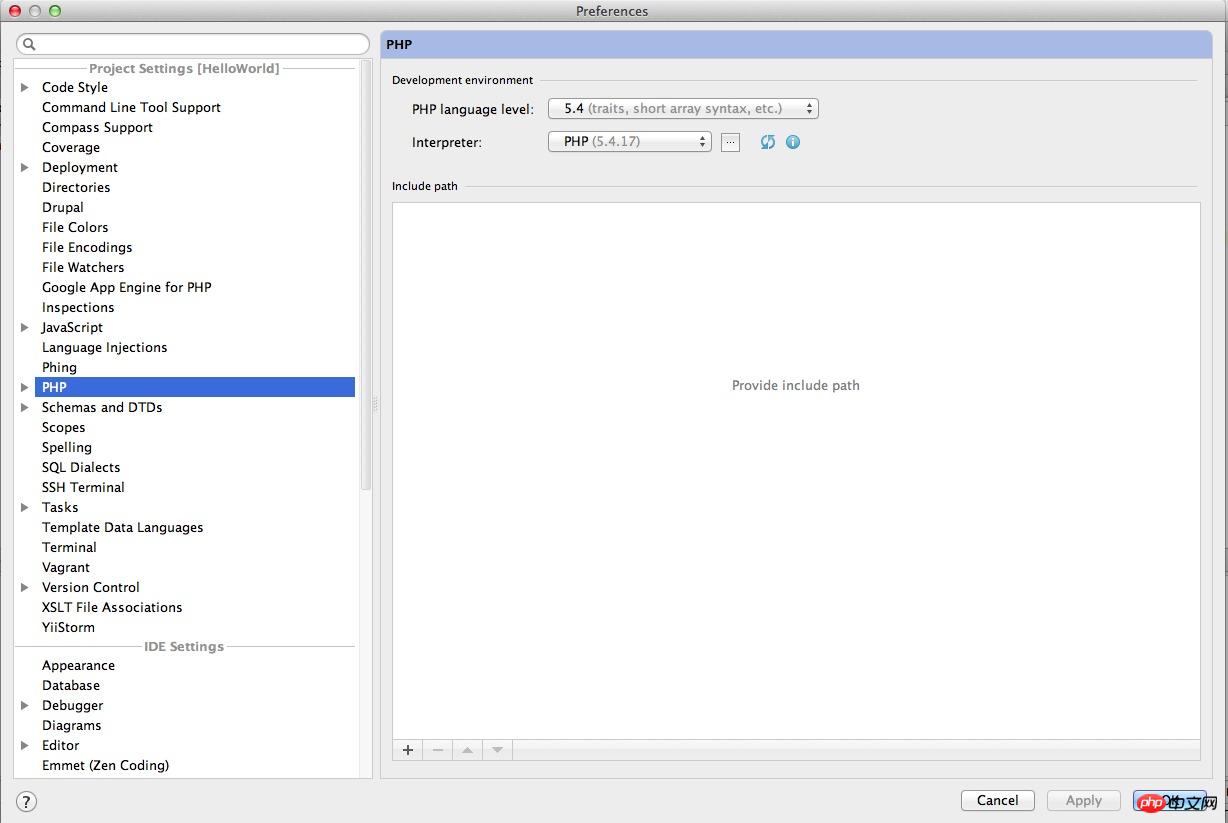
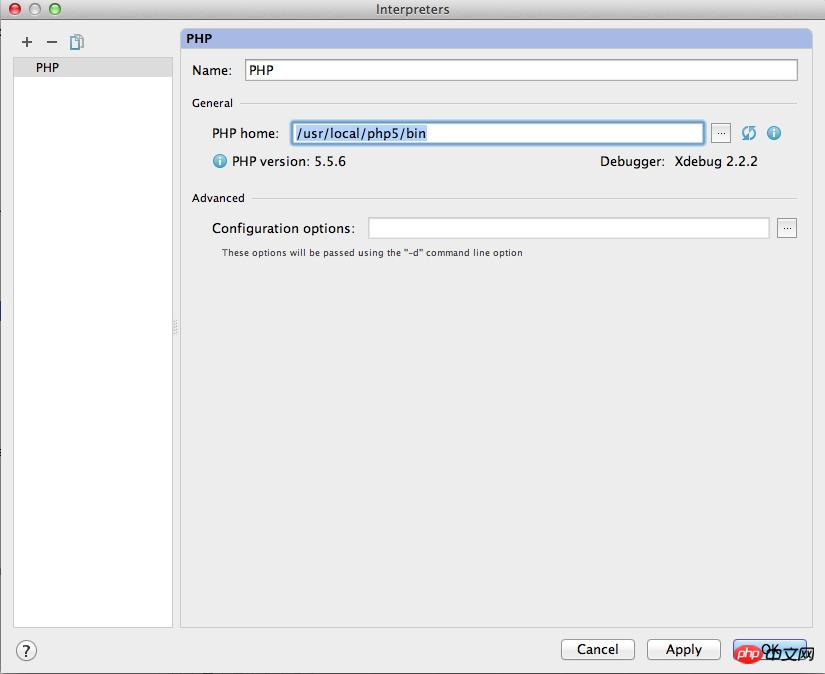
新安裝的php目錄是/usr/local/php5/bin,接下來在PhpStorm中設定新安裝的php解釋器: PhpStorm->Preferences->PHP 會來到解釋器設定頁

設定我們安裝的php解釋器:/usr/local/php5/bin
這下設定完成,把滑鼠放到PhpStorm右邊區域,然後點選你電腦上安裝了的瀏覽器,就會開啟瀏覽器顯示index.php的內容
#如果想從網頁觸發進行偵錯,需要安裝外掛程式。我用的是chrome, 需要安裝Xdebug helper
到此,神器PhpStorm for Mac已配置完成,可以開始你的php之旅了。
相關推薦:
#以上是Mac下配置PhpStrom開發環境方法教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python:代碼示例和比較
Apr 15, 2025 am 12:07 AM
PHP和Python各有優劣,選擇取決於項目需求和個人偏好。 1.PHP適合快速開發和維護大型Web應用。 2.Python在數據科學和機器學習領域佔據主導地位。
 PHP:處理數據庫和服務器端邏輯
Apr 15, 2025 am 12:15 AM
PHP:處理數據庫和服務器端邏輯
Apr 15, 2025 am 12:15 AM
PHP在數據庫操作和服務器端邏輯處理中使用MySQLi和PDO擴展進行數據庫交互,並通過會話管理等功能處理服務器端邏輯。 1)使用MySQLi或PDO連接數據庫,執行SQL查詢。 2)通過會話管理等功能處理HTTP請求和用戶狀態。 3)使用事務確保數據庫操作的原子性。 4)防止SQL注入,使用異常處理和關閉連接來調試。 5)通過索引和緩存優化性能,編寫可讀性高的代碼並進行錯誤處理。
 PHP的目的:構建動態網站
Apr 15, 2025 am 12:18 AM
PHP的目的:構建動態網站
Apr 15, 2025 am 12:18 AM
PHP用於構建動態網站,其核心功能包括:1.生成動態內容,通過與數據庫對接實時生成網頁;2.處理用戶交互和表單提交,驗證輸入並響應操作;3.管理會話和用戶認證,提供個性化體驗;4.優化性能和遵循最佳實踐,提升網站效率和安全性。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。






