ES6的「類別」與物件導向的關係
這次帶給大家ES6的「類別」與物件導向的關係,ES6的「類別」與物件導向關係的注意事項有哪些,以下就是實戰案例,一起來看一下。
上回我們說到ES5的面向對象,以及被大家公認的最佳的寄生組合式繼承。時代在進步,在ES6中對於面向對象這個大boss理所應當地進行了一次大改,從原先那種比較長的寫法轉變為“小清新”寫法。我們一起來看一下。
在ES6中是有類這個概念,而且是堂而皇之地有了。
我們來看一串程式碼:
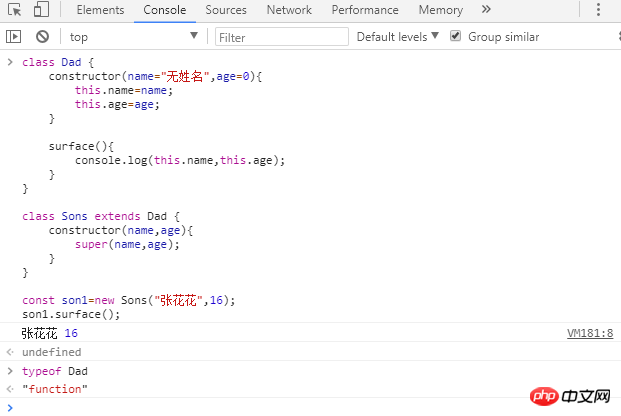
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();其實我們用的依然是上回說的那個例子,在ES6中,用extends來實現對父類別的繼承,同時在構造器中呼叫super方法實作子類別給父類別傳參,這裡我們傳入張花花這個妹子作為參數,果然成功地呼叫了父類別的surface方法。請注意,這裡在類別中定義的這個方法,其實本質上就是建構子Dad的prototype裡面的方法。
當我說到這裡時,也許小夥伴們會有少許震驚吧,exo me?Dad不是類別嗎,怎麼變方法了。我們在控制台中測一測:

哇!多麼恐怖,真的就是個function,其實ES6中類的概念只不過是對ES5中相關概念的包裝,說得好聽一點就是對語法糖的抽象,只是看起來確實更加簡單了。對於上面這個例子,我們繼承了父類別的surface方法,也可以自己寫一個方法來覆寫它。

這回我們在子類別裡面又寫了一個surface方法,成功將父類別繼承下來的同名方法覆蓋了。
相信看了這些案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
以上是ES6的「類別」與物件導向的關係的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用PHP的json_encode()函數將陣列或物件轉換為JSON字串
Nov 03, 2023 pm 03:30 PM
使用PHP的json_encode()函數將陣列或物件轉換為JSON字串
Nov 03, 2023 pm 03:30 PM
JSON(JavaScriptObjectNotation)是一種輕量級的資料交換格式,已成為Web應用程式之間資料交換的常用格式。 PHP的json_encode()函數可以將陣列或物件轉換為JSON字串。本文將介紹如何使用PHP的json_encode()函數,包括語法、參數、傳回值以及具體的範例。語法json_encode()函數的語法如下:st
 使用Python的__contains__()函數定義物件的包含操作
Aug 22, 2023 pm 04:23 PM
使用Python的__contains__()函數定義物件的包含操作
Aug 22, 2023 pm 04:23 PM
使用Python的__contains__()函數定義物件的包含操作Python是一種簡潔而強大的程式語言,提供了許多強大的功能來處理各種類型的資料。其中之一是透過定義__contains__()函數來實現物件的包含操作。本文將介紹如何使用__contains__()函數來定義物件的包含操作,並且給予一些範例程式碼。 __contains__()函數是Pytho
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 原始碼探針:Python 中物件是如何被呼叫的?
May 11, 2023 am 11:46 AM
原始碼探針:Python 中物件是如何被呼叫的?
May 11, 2023 am 11:46 AM
楔子我們知道物件被創建,主要有兩種方式,一種是透過Python/CAPI,另一種是透過呼叫類型物件。對於內建類型的實例物件而言,這兩種方式都是支援的,例如列表,我們即可以透過[]創建,也可以透過list(),前者是Python/CAPI,後者是呼叫類型物件。但對於自訂類別的實例物件而言,我們只能透過呼叫類型物件的方式來創建。而一個物件如果可以被調用,那麼這個物件就是callable,否則就不是callable。而決定一個物件是不是callable,就取決於其對應的型別物件中是否定義了某個方法。如
 使用Python的__le__()函數定義兩個物件的小於等於比較
Aug 21, 2023 pm 09:29 PM
使用Python的__le__()函數定義兩個物件的小於等於比較
Aug 21, 2023 pm 09:29 PM
標題:使用Python的__le__()函數定義兩個物件的小於等於比較在Python中,我們可以透過使用特殊方法來定義物件之間的比較操作。其中之一就是__le__()函數,它用來定義小於等於比較。 __le__()函數是Python中的一個魔法方法,並且是一種用於實現「小於等於」操作的特殊函數。當我們使用小於等於運算子(<=)比較兩個物件時,Python
 數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
PHP中,數組是有序序列,以索引存取元素;物件是具有屬性和方法的實體,透過new關鍵字建立。數組存取透過索引,物件存取通過屬性/方法。數組值傳遞,物件參考傳遞。
 詳解Javascript物件的5種循環遍歷方法
Aug 04, 2022 pm 05:28 PM
詳解Javascript物件的5種循環遍歷方法
Aug 04, 2022 pm 05:28 PM
Javascript物件如何循環遍歷?以下這篇文章給大家詳細介紹5種JS物件遍歷方法,並淺顯對比一下這5種方法,希望對大家有幫助!
 PHP中的Request物件是什麼?
Feb 27, 2024 pm 09:06 PM
PHP中的Request物件是什麼?
Feb 27, 2024 pm 09:06 PM
PHP中的Request物件是用來處理客戶端傳送到伺服器的HTTP請求的物件。透過Request對象,我們可以取得客戶端的請求訊息,例如請求方法、請求頭資訊、請求參數等,從而實現對請求的處理和回應。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全域變數來取得要求的信息,但是這些變數並不是對象,而是陣列。為了更靈活和方便地處理請求訊息,可






