PHP之cURL實現手機號碼歸屬地查詢功能
本文主要和大家分享PHP之cURL实现手机号码归属地查询功能,希望能帮助到大家。
1、代码如下:
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
|
query_phone.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
simple_html_dom.php
需要下载php解析html类库:simple_html_dom.php
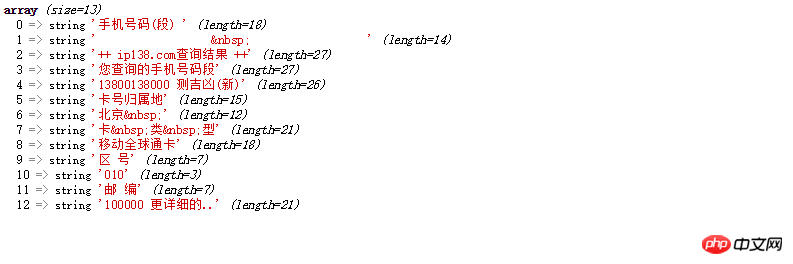
2、效果截图


相关推荐:
PHP手机号码归属地查询代码(API接口/mysql)_PHP教程
以上是PHP之cURL實現手機號碼歸屬地查詢功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 手機是空號的幾個原因是什麼
Feb 21, 2023 pm 02:26 PM
手機是空號的幾個原因是什麼
Feb 21, 2023 pm 02:26 PM
手機是空號的原因:1、手機號碼被對方拉入黑名單;2、對方設定了呼叫轉移功能,且轉移的號碼為非常規手機號段,例如隨意按的11位數字;3、號碼錯誤;4、虛擬號碼;5、號碼被註銷,正處於回收凍結期;6、運營商系統故障,會區域性的、範圍性的導致用戶手機出現空號狀態;7、信號不好;8、號碼格式不對;9、手機卡故障;10、特殊彩鈴。
 怎麼查手機號碼註冊了哪些東西「詳細講解:手機號碼註冊的APP查詢方法」
Feb 07, 2024 am 08:24 AM
怎麼查手機號碼註冊了哪些東西「詳細講解:手機號碼註冊的APP查詢方法」
Feb 07, 2024 am 08:24 AM
不知道大家有沒有這樣一種經歷,手機經常會收到莫名其妙的一些短信,或者是一些網站的註冊信息或者其他的一些驗證信息,實際上可能我們的手機號綁定了很多陌生的網站,我們自己都不知情,那麼今天給大家分享的是教你如何一鍵解除所有陌生的網站綁定。步驟一、打開碼號服務平台這個技巧非常實用。操作步驟如下:開啟微信,點選搜尋框的加號圖標,選擇新增朋友,然後輸入碼號服務平台進行搜尋。我們可以看到有碼號服務平台,當然它是屬於事業單位,是國家信通院推出的,可以幫助大家一鍵解除手機號碼綁定資訊。步驟二、查詢手機是否被標記我
 python中CURL和python requests的相互轉換如何實現
May 03, 2023 pm 12:49 PM
python中CURL和python requests的相互轉換如何實現
May 03, 2023 pm 12:49 PM
curl和Pythonrequests都是發送HTTP請求的強大工具。雖然curl是一種命令列工具,可讓您直接從終端機發送請求,但Python的請求庫提供了一種更具程式化的方式來從Python程式碼發送請求。將curl轉換為Pythonrequestscurl指令的基本語法如下所示:curl[OPTIONS]URL將curl指令轉換為Python請求時,我們需要將選項和URL轉換為Python程式碼。這是一個範例curlPOST指令:curl-XPOSThttps://example.com/api
 PHP8.1發布:引入curl多個請求並發處理
Jul 08, 2023 pm 09:13 PM
PHP8.1發布:引入curl多個請求並發處理
Jul 08, 2023 pm 09:13 PM
PHP8.1發布:引入curl多個請求並發處理近日,PHP官方發布了最新版本的PHP8.1,其中引入了一個重要的特性:curl多個請求並發處理。這個新功能為開發者提供了一個更有效率和靈活的方式來處理多個HTTP請求,大大提升了效能和使用者體驗。在以往的版本中,處理多個請求往往需要透過建立多個curl資源,並使用循環來分別發送和接收資料。這種方式雖然能夠實現目
 從頭到尾:如何使用php擴充cURL進行HTTP請求
Jul 29, 2023 pm 05:07 PM
從頭到尾:如何使用php擴充cURL進行HTTP請求
Jul 29, 2023 pm 05:07 PM
從頭到尾:如何使用php擴充cURL進行HTTP請求引言:在Web開發中,經常需要與第三方API或其他遠端伺服器進行通訊。而使用cURL進行HTTP請求是一種常見且強大的方式。本文將介紹如何使用php擴充cURL來執行HTTP請求,並提供一些實用的程式碼範例。一、準備工作首先,請確保php已安裝cURL擴充。可以在命令列執行php-m|grepcurl查
 Linux下更新curl版本教程!
Mar 07, 2024 am 08:30 AM
Linux下更新curl版本教程!
Mar 07, 2024 am 08:30 AM
在Linux下更新curl版本,您可以按照以下步驟進行操作:檢查目前curl版本:首先,您需要確定目前系統中安裝的curl版本。開啟終端,並執行以下指令:curl--version該指令將顯示目前curl的版本資訊。確認可用的curl版本:在更新curl之前,您需要確定可用的最新版本。您可以造訪curl的官方網站(curl.haxx.se)或相關的軟體來源,尋找最新版本的curl。下載curl原始碼:使用curl或瀏覽器,下載您選擇的curl版本的原始碼檔案(通常為.tar.gz或.tar.bz2
 高德地圖手機號碼怎麼換綁_高德地圖手機號碼更換方法詳細介紹
Mar 20, 2024 pm 08:41 PM
高德地圖手機號碼怎麼換綁_高德地圖手機號碼更換方法詳細介紹
Mar 20, 2024 pm 08:41 PM
高德地圖以其精準的定位和豐富的功能受到了廣大用戶的喜愛。然而,在使用過程中,有時我們可能需要更換綁定的手機號碼,以確保個人資訊和服務的準確性。那麼,高德地圖手機號碼要如何換綁呢?小編整理了一些相關資料,快來跟我一起看看吧!高德地圖手機號碼如何換綁?答案:【高德地圖】-【我的】-【設定圖示】-【帳號與安全】-【手機號碼】-【更換】-【下一步】。具體步驟:1、先打開高德地圖軟體,進入到首頁中我們需要點擊右下角的【我的】;2、然後在我的一秒鐘紅可以看到一些相關的功能,在這裡我們點擊右上角的【設定圖示】;
 PHP實作IP位址查詢功能
Jun 22, 2023 pm 11:22 PM
PHP實作IP位址查詢功能
Jun 22, 2023 pm 11:22 PM
隨著網路的快速發展,IP位址成為了網路通訊中不可或缺的一環。在進行網路安全監測、流量管理、電商廣告定向投放等方面,IP位址的資訊非常重要。因此,為了方便用戶查詢IP位址/網域信息,許多網站提供了IP位址查詢功能。本篇文章將介紹如何用PHP實作IP位址查詢功能,供讀者參考。一、何為IP位址? IP位址(InternetProtocolAddress)即網路協






