動態增加選項卡實例程式碼分享
本文主要和大家分享動態增加選項卡實例程式碼,效果圖我們會在最後分享給大家,希望能幫助大家。
原始碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>动态增加选项卡页面的演示</title>
<link rel="stylesheet" href="//cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css">
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js" type="text/javascript"></script>
<style type="text/css">
.am-tabs-nav li {
position: relative;
z-index: 1;
}
.am-tabs-nav .am-icon-close {
position: absolute;
top: 0;
right: 10px;
color: #888;
cursor: pointer;
z-index: 100;
}
.am-tabs-nav .am-icon-close:hover {
color: #333;
}
.am-tabs-nav .am-icon-close ~ a {
padding-right: 25px !important;
}
</style>
</head>
<body>
<p>
<p data-am-tabs="{noSwipe: 1}" id="doc-tab-demo-1">
<ul class="am-tabs-nav am-nav am-nav-tabs">
</ul>
<p>
</p>
</p>
<button type="button" class="am-btn am-btn-primary js-append-tab">插入 Tab</button>
</p>
<script>
$(function () {
var tabCounter = 0;
var $tab = $('#doc-tab-demo-1');
var $nav = $tab.find('.am-tabs-nav');
var $bd = $tab.find('.am-tabs-bd');
function addTab() {
var nav = '<li id=' + tabCounter + '><span></span><a href="javascript: void(0)">标签' + tabCounter + '</a></li>';
var content = '<p id=' + tabCounter + '>动态插入的标签内容' + tabCounter + '</p>';
$nav.append(nav);
$bd.append(content);
tabCounter++;
$tab.tabs('refresh');
}
// 动态添加标签页
$('.js-append-tab').on('click', function () {
addTab();
});
// 移除标签页
$nav.on('click', '.am-icon-close', function () {
var $item = $(this).closest('li');
var index = $nav.children('li').index($item);
$item.remove();
tabCounter--;
$bd.find('.am-tab-panel').eq(index).remove();
$tab.tabs('open', index > 0 ? index - 1 : index + 1);
$tab.tabs('refresh');
});
});
</script>
</body>
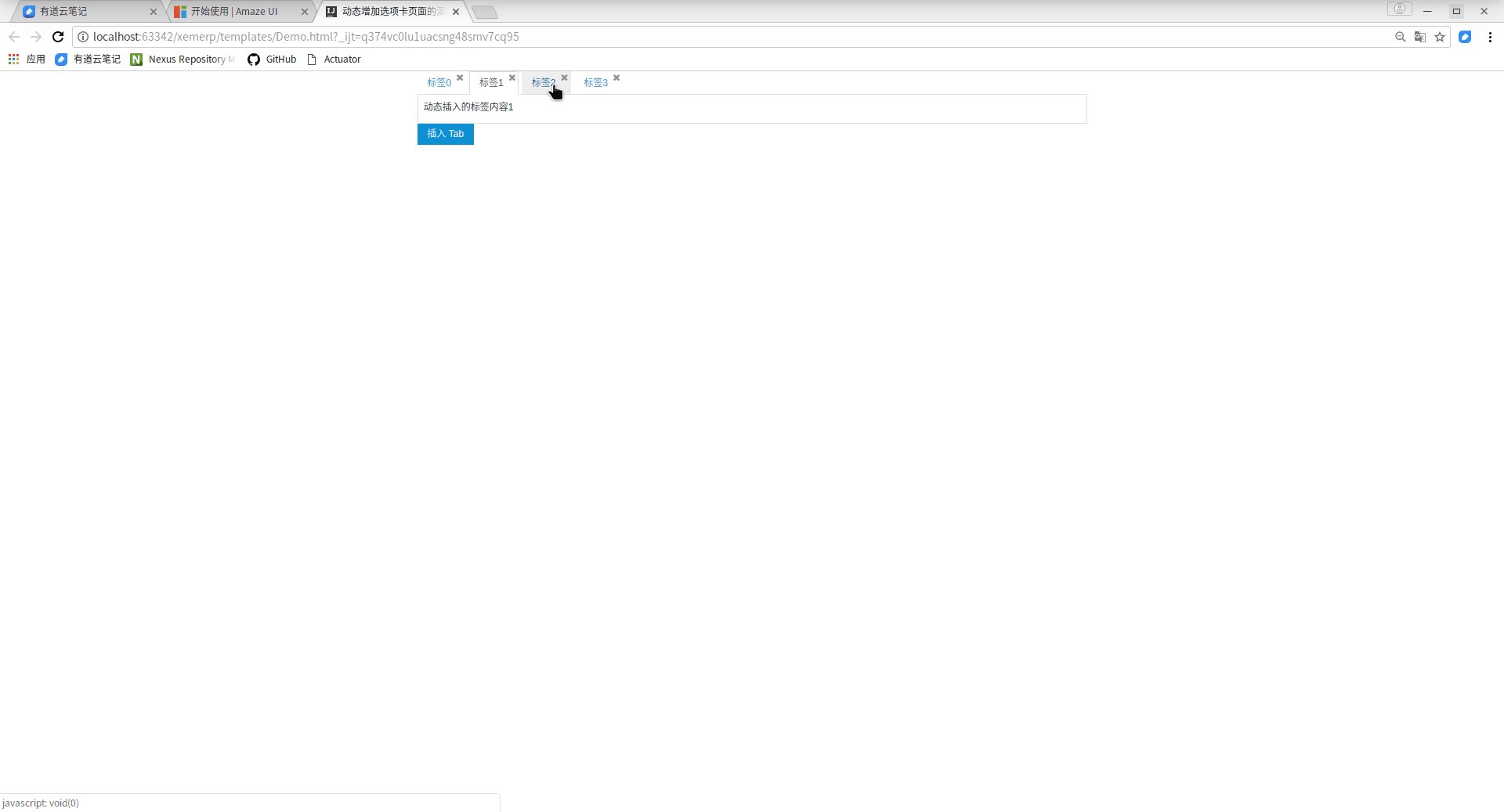
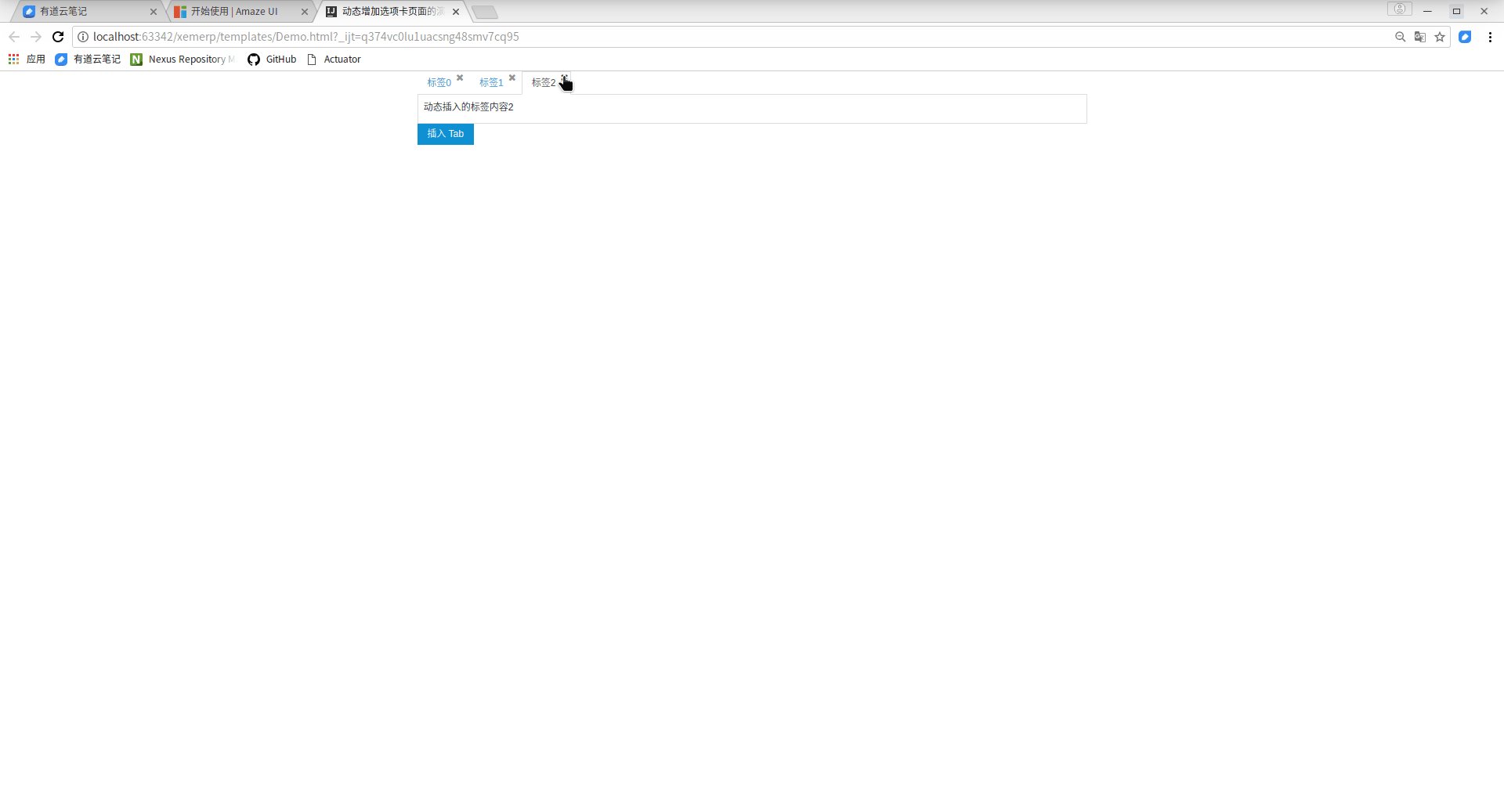
</html>效果如下:

#相關推薦:
以上是動態增加選項卡實例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在iPhone 15 Pro上設定預設相機焦距
Sep 22, 2023 pm 11:53 PM
如何在iPhone 15 Pro上設定預設相機焦距
Sep 22, 2023 pm 11:53 PM
在iPhone15Pro機型上,蘋果推出了三種焦距選項,用於使用主相機拍攝。本文介紹了這些選項是什麼,以及如何設定用於拍照的首選預設焦距。為了充分利用iPhone15Pro和iPhone15ProMax上的增強相機系統,蘋果為主相機的光學變焦添加了三種不同的焦距選項。在標準的預設1倍(24毫米)模式下,Apple添加了1.2倍(28毫米)和1.5倍(35毫米)設定。 iPhone15Pro用戶在拍照時可以從這些焦距中進行選擇,只需點擊相機應用程式中的1x按鈕即可。但是,由於技術原因,這些焦
![在iPhone上找不到個人熱點選項[已修復]](https://img.php.cn/upload/article/000/887/227/168942511475372.png?x-oss-process=image/resize,m_fill,h_207,w_330) 在iPhone上找不到個人熱點選項[已修復]
Jul 15, 2023 pm 08:45 PM
在iPhone上找不到個人熱點選項[已修復]
Jul 15, 2023 pm 08:45 PM
當我們周圍沒有Wi-Fi訊號時,我們想到的是iPhone上的個人熱點,對嗎?最近,許多iPhone用戶評論說,他們無法在iPhone上找到個人熱點選項,因此,這對他們所有人都造成了巨大的問題。可能導致iPhone上出現此特定問題的主要原因可能包括以下原因之一。 iPhone中的小軟體錯誤。 iPhone上的iOS軟體未更新至最新版本。對iPhone上的網路設定進行了更改。不更新運營商設定(如果有)。 iPhone上的行動網路訊號有問題。在處理了這些因素之後,我們找到了輕鬆解決此問題的解決方案,並使用
 如何檢查iPhone型號國家
Jul 09, 2023 pm 11:33 PM
如何檢查iPhone型號國家
Jul 09, 2023 pm 11:33 PM
您知道蘋果將其產品的某些部分外包給不同的國家嗎?是的。它們專門用於在這些國家/地區銷售,因此在該國製造。您可能從其他人那裡購買了二手iPhone/iPad,並且可能想知道是否有可能知道您的iPhone來自哪個國家。是的,有一種方法可以找出答案,我們現在將在本文中對此進行更多討論。在這篇文章中,您將找到解釋如何使用簡單步驟來了解iPhone原產國的方法。如何知道iPhone的原產國步驟1:首先,您應該點擊主畫面中的設定圖示。步驟2:這是打開“設定”應用程序,打開後,單擊它轉到“常規”選項,如下所示。
 修復:停靠在工作列選項中,在 Windows 11 上灰顯
Sep 15, 2023 pm 05:35 PM
修復:停靠在工作列選項中,在 Windows 11 上灰顯
Sep 15, 2023 pm 05:35 PM
語言欄是Windows中的重要功能,可讓使用者快速切換輸入,而不是使用+鍵盤快速鍵。但在某些情況下,工作列中的停靠選項在Windows11中顯示為灰色。 WindowsSpacebar這個問題似乎很普遍,沒有解決方法。我們嘗試更改語言設定並重新配置內容,但都是徒勞的。儘管我們最終設法找到了根本原因和解決方案。為什麼我無法將語言列停靠在Windows11的工作列中?您只安裝了一種語言,語言列僅適用於多種語言。語言安裝不正確。 Windows11中的一個錯誤。損壞的系統檔案或使用者設定檔。如果在W
 如何在蘋果筆記中使用區塊引號
Oct 12, 2023 pm 11:49 PM
如何在蘋果筆記中使用區塊引號
Oct 12, 2023 pm 11:49 PM
在iOS17和macOSSonoma中,Apple為AppleNotes新增了新的格式選項,包括區塊引號和新的Monostyle樣式。以下是使用它們的方法。使用AppleNotes中的其他格式選項,您現在可以在筆記中新增區塊引用。區塊引用格式可以輕鬆地使用文字左側的引用欄直觀地偏移部分的寫作。只需點擊/點擊“Aa”格式按鈕,然後在鍵入之前或當您在要轉換為區塊引用的行上時選擇區塊引用選項。此選項適用於所有文字類型、樣式選項和列表,包括清單。在同一「格式」功能表中,您可以找到新的「單樣式」選項。這是對先前「等寬
 從頭開始,逐步引導您安裝Flask,快速建立個人博客
Feb 19, 2024 pm 04:01 PM
從頭開始,逐步引導您安裝Flask,快速建立個人博客
Feb 19, 2024 pm 04:01 PM
從零開始,手把手教你安裝Flask和快速建立個人部落格作為一個喜歡寫作的人來說,擁有個人部落格是非常重要的。而Flask作為一個輕量級的PythonWeb框架,可以幫助我們快速建立一個簡潔而功能完善的個人部落格。在本文中,我將從零開始,手把手教你如何安裝Flask並快速建立個人部落格。第一步:安裝Python和pip在開始之前,我們需要先安裝Python和pi
 如何在Windows 11的右鍵選單中預設'顯示更多選項”
Jul 10, 2023 pm 12:33 PM
如何在Windows 11的右鍵選單中預設'顯示更多選項”
Jul 10, 2023 pm 12:33 PM
我們用戶從來不想要的最煩人的更改之一是在右鍵單擊上下文功能表中包含“顯示更多選項”。但是,您可以刪除它並取回Windows11中的經典上下文功能表。不再需要多次點擊並在上下文選單中尋找這些ZIP捷徑。請依照本指南返回Windows11上成熟的右鍵點選上下文功能表。修復1–手動調整CLSID這是我們清單中唯一的手動方法。您將在登錄編輯器中調整特定鍵或值以解決此問題。注意–像這樣的註冊表編輯非常安全,並且可以正常工作。因此,在系統上嘗試此操作之前,您應該建立註冊表備份。步驟1–嘗試
 2022年十大開源php部落格系統有哪些? 【推薦】
Jul 27, 2022 pm 05:38 PM
2022年十大開源php部落格系統有哪些? 【推薦】
Jul 27, 2022 pm 05:38 PM
博客,又譯為網絡日誌、博客或部落閣等,是一種通常由個人管理、不定期張貼新的文章的網站。那怎麼搭建部落格? PHP部落格系統有哪些?哪個部落格系統好用?下面PHP中文網就來跟大家總結分享十大開源php部落格系統,一起來看看吧!






