JavaScript複製內容到剪貼簿實現程式碼
常見方法
<p>查了一下萬能的Google,現在常見的方法主要是以下兩種:- <p>第三方函式庫: clipboard.js
- <p>原生方法:document.execCommand()
clipboard.js
<p>這是clipboard的官方網站:https://clipboardjs.com/,看起來就是這麼的簡單。引用
<p>直接引用:<script src="dist/clipboard.min.js"></script>
<p># 包: npm install clipboard --save ,然後import Clipboard from 'clipboard';
使用
從輸入框複製
<p>現在頁面上有一個<input> 標籤,我們需要複製其中的內容,我們可以這樣做:
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');<button> 標籤中加入了一個data-clipboard-target 屬性,它的值是需要複製的<input> 的id,顧名思義是從整個標籤中複製內容。
直接複製
<p>有的時候,我們不希望從<input> 複製內容,只是直接從變數中取值。如果在 Vue 中我們可以這樣做:
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';事件
<p>有的時候我們需要在複製後做一些事情,這時候就需要回呼函數的支援。 <p>在處理函數中加入以下程式碼:// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});小結
<p>#文件中也提到,如果在單一頁面中使用clipboard ,為了使得生命週期管理更加的優雅,在使用完之後記得btn.destroy() 銷毀一下。
<p>clipboard 使用起來是不是很簡單。但是,就為了一個 copy 功能就使用額外的第三方函式庫是不是不夠優雅,這時候該怎麼辦?那就用原生方法實作唄。
document.execCommand()方法
<p>先看看這個方法在MDN 上是怎麼定義的:
which allows one to run commands to manipulate the contents of the editable region.<p>意思是可以允許執行指令來操作可編輯區域的內容,注意,是可編輯區域。
定義
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)<p>方法傳回
Boolean 值,表示操作是否成功。
- <p>
aCommandName:表示指令名稱,例如:copy,cut等(更多指令見指令); - <p>
aShowDefaultUI:是否展示使用者介面,一般情況下都是false; - <p>
aValueArgument:有些指令需要額外的參數,一般用不到;
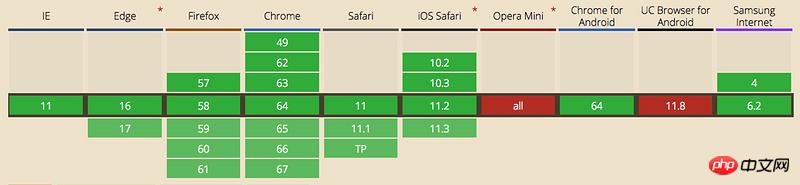
#相容性
<p>這個方法在之前的相容性其實是不太好的,但是好在現在已經基本上兼容所有主流瀏覽器了,在行動端也可以使用。 <p>
使用
從輸入方塊複製
<p>現在頁面上有一個<input> 標籤,我們想要複製其中的內容,我們可以這樣做:
<input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})其它地方複製
<p>有的時候頁面上並沒有<input> 標籤,我們可能需要從一個<p> 複製內容,或直接複製變數。
<p>還記得在execCommand() 方法的定義中提到,它只能操作可編輯區域,也就是表示除了<input> ;、<textarea> 這樣的輸入域以外,是無法使用這個方法的。
<p>這時候我們需要曲線救國。
<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})遇到的坑
<p>在Chrome下調試的時候,這個方法時完美運行的。然後到了行動端調試的時候,坑就出來了。 <p>對,沒錯,就是你,ios。 。 。-
<p>點擊複製時螢幕下方會出現白屏抖動,仔細看是拉起鍵盤又瞬間收起
<p>知道了抖動是由於什麼產生的就比較好解決了。既然是拉起鍵盤,那就是聚焦到了輸入域,那隻要讓輸入域不可輸入就好了,在程式碼中加入
input.setAttribute('readonly', 'readonly');使這個<input>是唯讀的,就不會拉起鍵盤了。 -
<p>無法複製
<p>这个问题是由于
input.select()在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是input.setSelectionRange(0, input.value.length);。
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})相关推荐:
JS复制内容到剪切板的实例代码(兼容IE与火狐)_javascript技巧
jQuery插件Zclip实现完美兼容个浏览器点击复制内容到剪贴板_jquery
JavaScript实现复制内容到粘贴板代码_javascript技巧
以上是JavaScript複製內容到剪貼簿實現程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 在終端機中停用或啟用自動複製所選內容以進行複製
Mar 24, 2024 am 09:46 AM
在終端機中停用或啟用自動複製所選內容以進行複製
Mar 24, 2024 am 09:46 AM
本文將向您介紹如何在Windows終端機中啟用或停用自動將選擇內容複製到剪貼簿的功能。 Windows終端機是微軟專為Windows11/10開發的多標籤終端模擬器,取代了傳統的命令提示字元。它支援運行命令提示字元、PowerShell、WSL、Azure等應用程式。通常在終端機工作時,使用者需要複製命令和輸出,然而終端預設不支援複製選擇操作。請繼續閱讀本文,以了解如何解決這個問題。如何在終端機中啟用或停用自動複製所選內容到快取?以下是您如何啟用或停用自動複製選擇到終端剪貼簿:打開終端應用程序,然後點擊上面






