css之margin屬性詳解
身為前端狗的我們,每天都要和網頁打交道。當 UI 將設計稿寄給你時,CSS 的知識就顯得格外重要。而CSS 這一標記性的語言,卻時常讓我很頭疼:毫無邏輯性,並充滿了各種坑爹的潛規則,以至於每次做項目時,大部分時間精力都浪費在了調整佈局與樣式上,詳情可點擊知乎上的為什麼CSS 這麼難學?
正文
margin 算是性格剛烈的屬性了,下面,我將從各個方面講解 margin 的可怕之處。
元素尺寸的影響
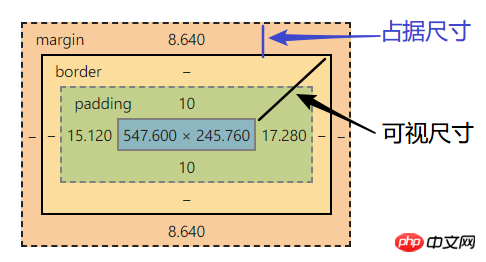
通常一個元素的尺寸可分為:視覺尺寸與佔據尺寸
視覺尺寸- clientWidth (border - padding - size)
佔據尺寸- outerWidth (border - margin)

##margin 又是怎麼影響這兩個尺寸的呢?
首先,兩個尺寸都需滿足一定的條件。
- 視覺尺寸的影響條件
-
適用於沒有設定width/height 的區塊級元素(寬高設死了,怎麼會影響呢?) 其中不包括float absolute fixed 元素,inline水平,table-cell 元素 - 只適用於水平方向尺寸(margin-left/margin-right)
- 佔據尺寸的影響條件
- 適用於block/inline-block 水平元素
- 適用於任何方向
- 與width/height 值無關
- inline 元素只會影響水平方向(後面會提到)
- 影響範例
-
margin 影響元素的視覺程度尺寸 margin的視覺尺寸範例 - margin 影響佔據尺寸,這可以說是margin 的本命技能了,就不舉例了。
百分比單位
- 通常而言,margin 的單位中,百分比單位最容易讓人頭暈。
-
普通元素的百分比margin 都是相對於
容器的寬度 計算的 -
<style> #parent { margin: 20px 400px; width: 100px; height: 200px; } #child { /* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */ margin: 5% 10%; /* 父元素的宽度 * 50% */ width: 50%; /* 父元素的高度 * 50% */ height: 50%; } </style> <p id="parent"> <p id="child"></p> </p>登入後複製#絕對定位的百分比margin是相對於第一個具有
定位屬性的祖先元素的寬度 計算的(relative/absolute/fixed)
<style>
#parent {
width: 100px;
}
#child {
/* 注意子元素已增加绝对定位,则百分比按照定位属性的祖先元素的宽度计算,
本例中是浏览器视口 */
position:absolute;
/* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */
margin: 5% 10%;
}
</style>
<p id="parent">
<p id="child"></p>
</p>重疊詳解
#重疊可謂是margin 中最重要的潛規則了。
- 發生情境
- 相鄰的兄弟元素
- #父級與第一個/最後一個子元素
- 空的區塊級元素(自己和自己)
- #重疊條件
- 區塊級元素(不包括float 和absolute 元素)
- 不考慮writing-mode,只發生在垂直方向(margin-top/margin-bottom)
- #父子重疊條件
- margin-top 重疊
- #margin-bottom 重疊
- 父元素非格式化上下文元素沒有設定overflow:hidden
- #父元素沒有border-bottom 設定
- 父元素沒有padding-bottom 設定
父元素與第一個子元素之間沒有inline元素分割
- 父元素非格式化上下文元素沒有設定overflow:hidden
- 父元素沒有border-top設定
- 父元素沒有padding-top 設定
- #父元素與第一個子元素之間沒有inline元素分割
1. 元素没有 border 设置 2. 元素没有 padding 设置 3. 里面没有 inline 元素 4. 没有 height,或者 min-height
- #計算規則
- ##正正取大值
<style>
#top{
margin-top:30px;
}
#bottom{
margin-bottom:20px;
}
</style>
<p id="bottom"></p>
<p id="top"></p>
两个元素垂直距离为 : #top元素的 margin-top值<style>
#top{
margin-top:-30px;
}
#bottom{
margin-bottom:20px;
}
</style>
<p id="bottom"></p>
<p id="top"></p>
两个元素垂直距离为: #top元素的margin-top值 加上 #bottom元素的margin-bottom值<style>
#top{
margin-top:-30px;
}
#bottom{
margin-bottom:-20px;
}
</style>
<p id="bottom"></p>
<p id="top"></p>
两个元素垂直距离为 : #top元素的 margin-top值 給子元素設定垂直方向的margin ,等同於為父元素設定相同的垂直方向的margin 屬性, 也就是說父子元素發生margin 重疊時, 它們兩個共用一個margin 屬性
頁面中任何地方,嵌套或直接放入任何空的 p,都不會影響原來的佈局。 ############遺落空的任多個 p 元素,不會影響原來的閱讀排版。 ############margin auto######當你使用###margin auto### 時,就應該聯想到一個字:###填入##### ###一個沒有設定寬高的區塊級元素,會自動填滿寬度###如果一邊是定值,一邊是auto,則auto 為剩餘空間的大小######如果兩邊都是auto,則平分剩餘空間#########範例如下:####連續段落或列表之類,如果沒有margin重疊,排版會不自然。
<style>
#demo{
width: 500px;
margin-right:100px;
/* margin-left: 100vw - margin-right - width*/
margin-left:auto;
}
</style>
<p id="demo"></p>margin:auto 0 !== 垂直居中
以上,我们可得当一个块级元素设置了 margin: 0 auto 可以实现水平居中,
而为什么 margin:auto 0 不会垂直居中?
答:一个块级元素会自动填充可用的水平尺寸,但不会填充垂直尺寸,是因为其根本没有任何可用的垂直空间。也就是说 margin: 0 auto , 总是有尺寸可以来填充的! 而 margin: auto 0 是没有任何尺寸的可以来填充的。
失效情况
当子元素的宽度大于父元素的宽度 ,是无法通过 margin: 0 auto 实现居中的
因为,这个时候已经没有任何空间可以填充了,当宽度超出父元素时,margin 已经为负值了。
垂直居中
-
writing-mode 与垂直居中
<style> .father{ writing-mode: vertical-lr;/* 更改流的方向为 垂直方向 */ } .son{ margin: auto; } </style> <p class="father"> <p class="son"></p> </p>登入後複製 -
绝对定位元素
<style> .parent{ position: relative; } .child{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin:auto; } </style> <p class="parent"> <p class="child"></p> </p>登入後複製
失效情景
inline 水平元素的垂直margin 无效(margin-top/margin-bottom)
margin 重叠发生
绝对定位元素非定位方位的 margin值 "无效"
因为 绝对定位元素 脱离了文档流,与相邻元素没有关系,所以它不可能像普通元素一样,设置margin,推走其他元素margin 鞭长莫及
因为 有某些元素破坏了 文档流,设置了 float absolute,造成了假象,margin不会根据 这些破坏元素作为标准display:table-cell/display:table-row 等声明的margin无效!某些替换元素除外,根据各个浏览器的实现方式作为区分。比如,给 button 元素声明 display:table-cell,但在 chrome 中,button 的 display 属性是 inline-block 。
内联特性导致 margin 失效
margin-top: 负无穷, 但是,小到 1em 便无效了。
因为它是内联元素,默认是基线对齐,x字母下边缘对齐,margin 值再大,也不会起作用。
margin负无穷情景解析
其他属性
margin-start
正常流向,margin-start 等同于 margin-left,两者重叠不相加
如果水平流向是从右向左,margin-start 等同于 margin-right
在垂直流下 ( writing-mode:vertical-*; ) margin-start 等同于 margin-top
margin-end 与 margin-start 相对
margin-before 默认情况等同于 margin-top
margin-after 默认情况等同于 margin-bottom
margin-collapse
-
margin-collapse:collapse;
(默认值) 发生重叠
-
margin-collapse:discard;
取消重叠,margin 重叠部分为 0 ,没有margin
-
margin-collapse:separate;
不发生重叠,margin 重叠部分为 margin-top + margin-bottom
相关推荐:
以上是css之margin屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






