CSS3 calc()計算屬性詳細介紹
如其名,calc是css3新增的計算屬性,讓許多屬性增加了一個表達式的說法;
calc是英文單字calculate(計算)的縮寫,是css3的一個新增的功能,你可以使用calc()為元素的border、margin、pading、font-size、width和height等屬性設定動態值。
怎麼使用
calc()可以用數學運算中的簡單加(+)、減(-)、乘(*)和除(/)來解決問題,而且還可以根據單位如px,em,rem和百分比來轉換計算。
標準的寫法:
.class{
/*
area: expression;
*/
width:calc();
padding:calc();
margin-top:calc();
...
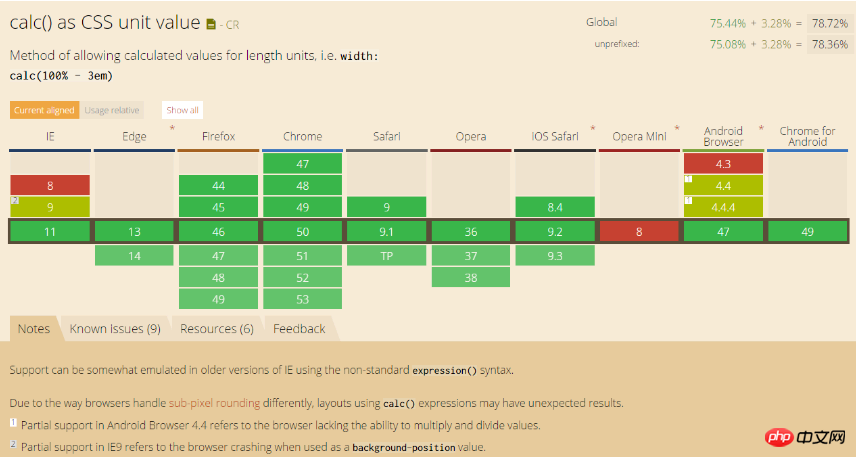
}相容性

基本理論
calc可以做任何具有大小的東東,例如border、margin、pading、font-size和width等屬性設定動態值
支援的運算單位: rem , em , percentage , px
#計算優先等級和數學一致
注意點:
calc 內部的表達式,使用運算符號時,兩遍必須加上空格(雖然乘除可以無視,但還是建議帶上)! ! ! ! ! ,不然會解析錯誤! ! ,看演示寫法
width:calc(10 * 10px);
width:calc(50% - 50px);
width:calc(50% + 5em);
width:calc(10% / 1rem);小demo
僅僅作為演示,響應伸縮

程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Calc</title>
<style type="text/css" media="screen">
html{
font-size:62.5%;
}
.wrapper{
width:100%;
border:5px solid #f00;
margin:10px ;
box-sizing:border-box;
height:200px;
clear:b;
}
.items{
height:calc(100% - 40px);
display:inline-block;
border:1px solid #f70;
text-align:center;
}
.w1 .items{
float:left;
margin-top:calc( 5 * 4px );
border:3px solid #0F16C6;
width:calc(100% / 3 - 6px)
}
.w2 .items{
float:left;
margin-top:calc(200px - 20px * 9);
width:calc(100% / 3 - 2px)
}
.w3 .items{
float:left;
width:calc(100% / 3 - (3 * 6px));
margin:calc(2px * 4 );
}
.w3 .items:first-child{
padding:calc(5 * 1rem - 3rem);
box-sizing:border-box;
}
</style>
</head>
<body>
<p class="wrapper w1">
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
</p>
<p class="wrapper w2">
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
</p>
<p class="wrapper w3">
<p class="items">width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 );<br>padding:calc(5 * 1rem - 3rem);</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
</p>
</body>
</html>總結
#calac 和flexbox搭配,用來寫串流版面非常好;
相關建議:
以上是CSS3 calc()計算屬性詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






