1.Params
由於動態路由也是傳遞params的,所以在 this.$router.push() 方法中path不能和params一起使用,否則params會無效。需要用name來指定頁面。
及透過路由設定的name屬性存取
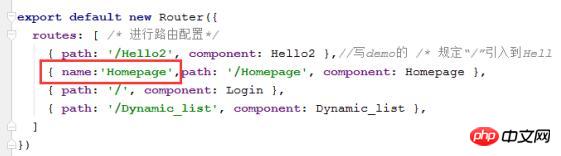
在路由設定檔中定義參數:
 #
#
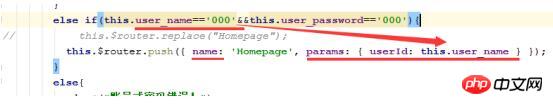
透過name取得頁面,傳遞params :

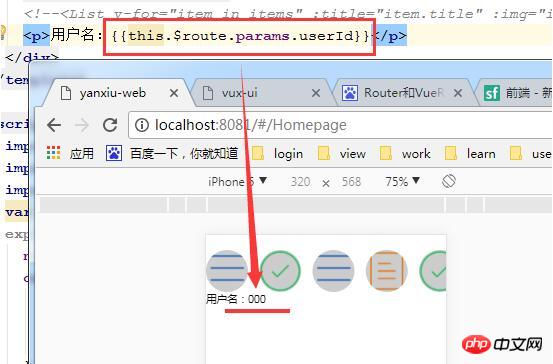
在目標頁面透過this.$route.params取得參數:

2.Query
頁面透過path和query傳遞參數,此實例中row為某行表格資料

#在目標頁面透過this.$route.query取得參數:
this.$route.query.row.xxx
以上是Vue中this.$router.push參數如何取得的詳細內容。更多資訊請關注PHP中文網其他相關文章!




