nodejs安裝配置並部署一個網站實例教學分享
那麼Node到底是什麼呢?
Node.js是一個建立在Chrome的V8 JavaScript引擎。 Node.js採用事件驅動、非阻塞I/O模型,使其輕量化且有效率。 Node.js的包裝系統,新公共管理,是世界上最大的生態系統的開放原始碼庫。
呵呵,我是用百度翻譯過來的啦。
總是之一句話:Node.js 就是運行在服務端的JavaScript.
這篇部落格的目的就是和大家一起安裝Node並且寫出程式猿界最最熟悉的「Hello, World!”.
本部落格屬本人原創,知識產權歸洋哥本人所有,洋哥歡迎轉載,但一定要註明本博客出處!謝謝您的配合!
一、Node.js 安裝設定
Node.js 提供在Windows和Linux上安裝, 本文將以Windows上Node最新版本v6.9.3為例來學習,不足之處還望指正:
1. Window 上安裝Node.js

32 位元安裝套件下載位址: https://nodejs .org/dist/v6.9.3/node-v6.9.3-x86.msi
64 位元安裝套件下載位址: https://nodejs.org/dist/v6.9.3/node-v6.9.3 -x64.msi
安裝步驟如下:
#1.1 雙擊node-v6.9.3-x64.msi ,然後一直next下去

# #可以進行一個簡單設定:選擇加入Add Path,直接加入了系統的環境變數


恭喜你安裝成功啦!
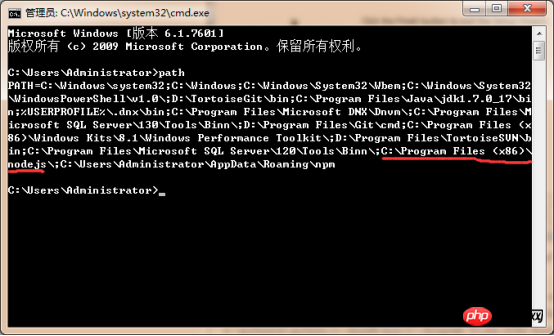
偵測PATH環境變數是否配置了Node.js,點選開始=》執行=》輸入"cmd" => 輸入指令"path",輸出如下結果:

我們可以看到環境變數中已經包含了C:\Program Files (x86)\nodejs\;
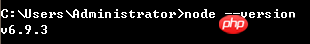
檢查Node.js版本
輸入node -v(node和"-"之間有一個空格)

檢查npm版本
輸入npm - v
2 Windows 二進位檔案(.exe)安裝
32 位元安裝套件下載位址: https://nodejs.org/dist/v6.9.3/win -x86/node.exe
64 位元安裝套件下載位址: https://nodejs.org/dist/v6.9.3/win-x64/node.exe
#安裝步驟如下:
雙擊node.exe

出現這個方塊就表示二進位安裝成功啦!
二、Node.js 創建第一個應用程式
事實上,我們的 Web 應用程式以及對應的 Web 伺服器基本上是一樣的。
在我們創建Node.js 第一個"Hello, World!" 應用前,讓我們先了解下Node.js 應用是由哪幾部分組成的:
-
引入required 模組:我們可以使用 require 指令來載入Node.js 模組。
建立伺服器:伺服器可以監聽客戶端的請求,類似IIS 、Apache 、Nginx 等 HTTP 伺服器。
接收請求與回應請求 伺服器很容易創建,客戶端可以使用瀏覽器或終端發送 HTTP 請求,伺服器接收請求後返回回應資料。
具體操作如下:
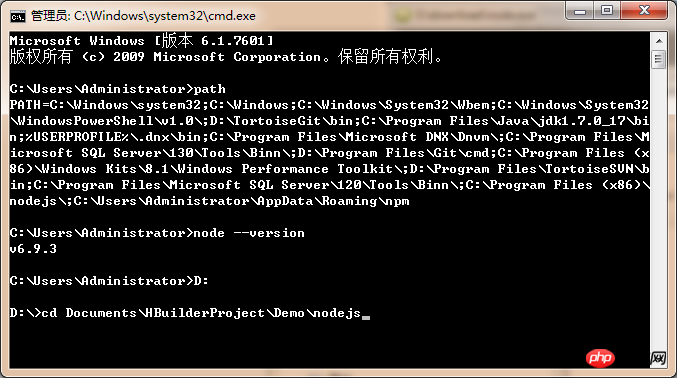
1. 建立一個網站的根目錄,例如:D:\Documents\HBuilderProject\Demo\nodejs
#2 . 在根目錄下建立一個js文件,例如:server.js
3. 在server.js內擼下如下程式碼:
 ##
##
var http = require('http');//我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
http.createServer(function (request, response) { // 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World"
response.end('Hello World\n');
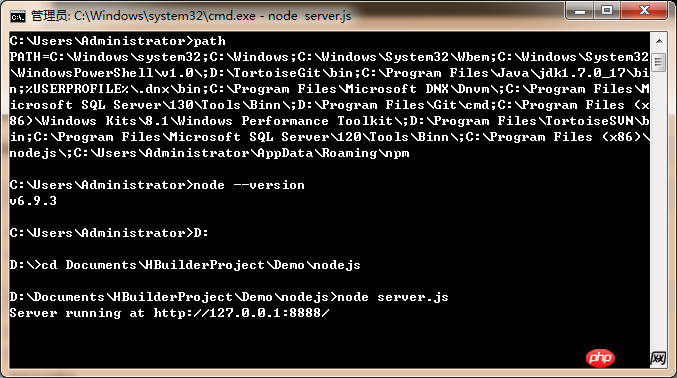
}).listen(8888);//接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');




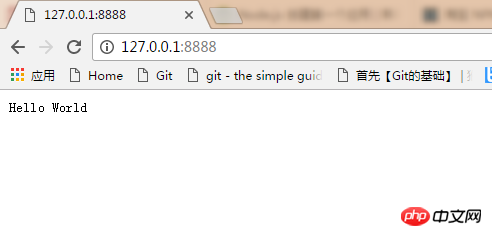
Hello, World! 哈哈,恭喜,你已經成功開發出了您的第一個node應用程式啦!
好了,今天的node.js就先說到這裡,關注我的博客,後續我們一起進階Node!
相關推薦:
# nodeJs安裝less及編譯less檔為css檔案方法實例
#以上是nodejs安裝配置並部署一個網站實例教學分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。
 nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 開發中各有優劣,因此選擇取決於專案需求。 Node.js 擅長即時應用程式、快速開發和微服務架構,而 Java 則在企業級支援、效能和安全性方面佔優。








