簡介
CSS Variables,一個不是那麼新的東西,但對css來說絕對是一場革命。
之前使用變數的時候,需要藉助sass、less等預處理工具來實現,現在我們可以直接使用css來宣告變數。
相容性
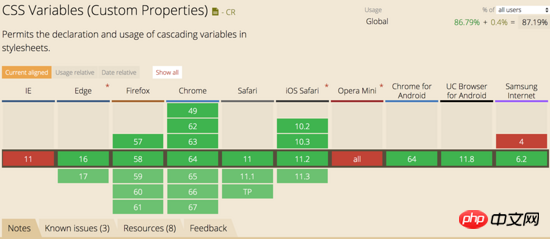
老規矩,先來看下相容性

#相容性一片綠,紅的那不是還有兩個嗎?做大事怎麼能拘小節呢,讓它咕嚕(gun)一邊去吧。
語法
語法有點難看但很簡單, --* 來宣告變數名, var(--*) 來用,也許你要問了,為什麼用-- 不用$ 一類的呢,唉,那不是sass、less兩個貨用了嗎
宣告和使用必須放在{}程式碼區塊裡
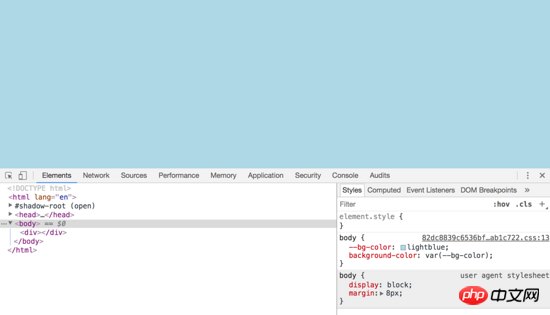
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
程式碼是不是很簡單,可以直接看效果,就不贅述了。
全域變數與變數覆蓋
在:root 程式碼區塊裡面宣告的變數就是全域變量,局部變數會覆寫全域變數
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}最後生效的是--bg-color: lightblue , bg-color 變數的值也變成了lightblue
變數的預設值
#完整的變數使用語法var( [, ]? ) ,當變數沒有定義的時候,會使用後面的值。看下面的例子
body{
--1: red;
color:var(--2, blue);
}上面程式碼會在body 的作用域裡面找--2 變數,沒有的話就會找全局,都沒有的話就會使用後面的值,所以最後生效的顏色就是blue
可以看到,上面我們的變數名稱直接使用了數字:joy:,css變數很叼的,不只是數字,漢字都是可以的。
參與計算
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
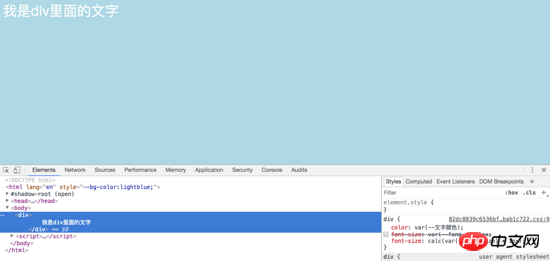
p{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}此時p裡面的文字的大小是多少呢?是瀏覽器預設的大小,為什麼不是咱們想像的30px呢,這是因為變數轉換的時候結尾會帶上空格, var(--fong-size)px 會轉換成30 px
我們可以老實宣告變數的時候帶上單位
--fong-size: 30px;
或使用calc() 計算屬性
font-size: calc(var(--fong-size) * 1px);

#js取得與賦值
##我們可以用js來取得和賦值css變量,你看,是不是老方便了,老鐵。:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')簡單應用程式
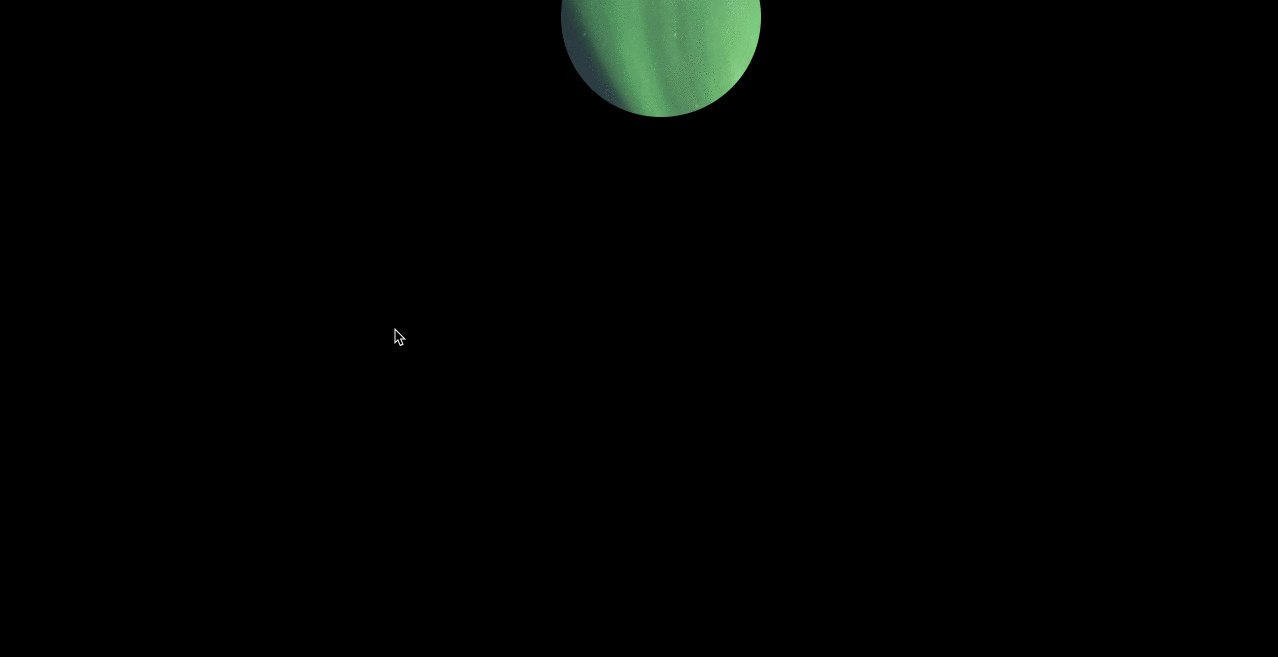
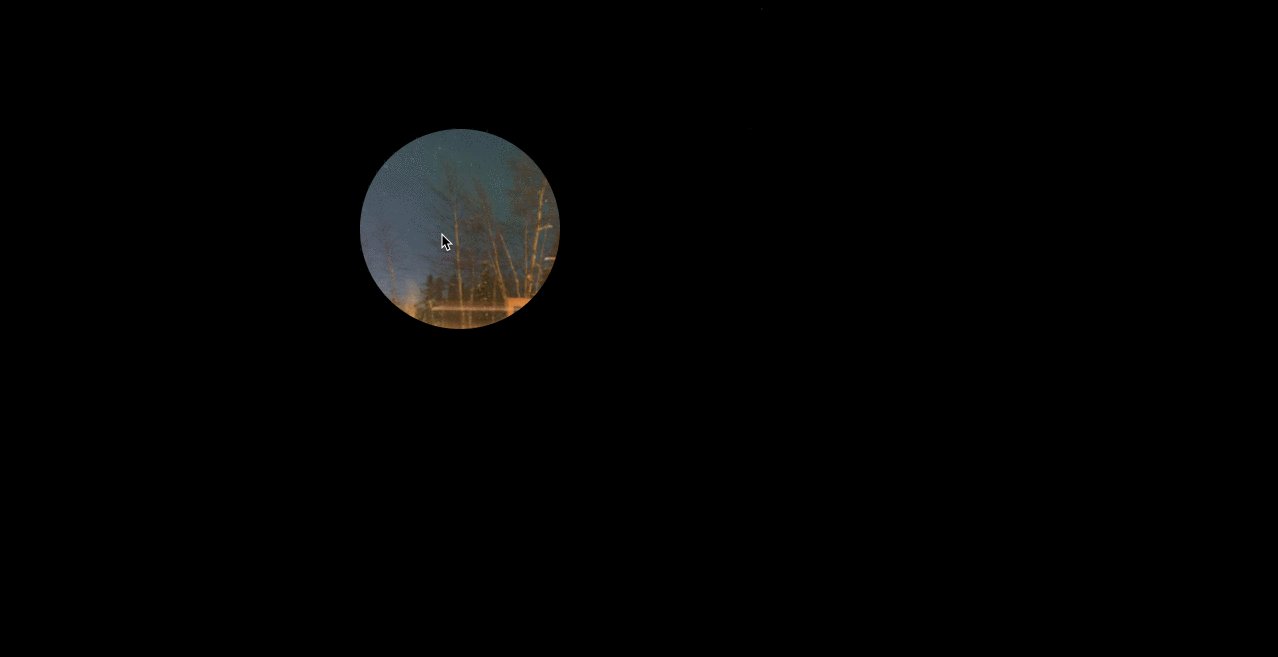
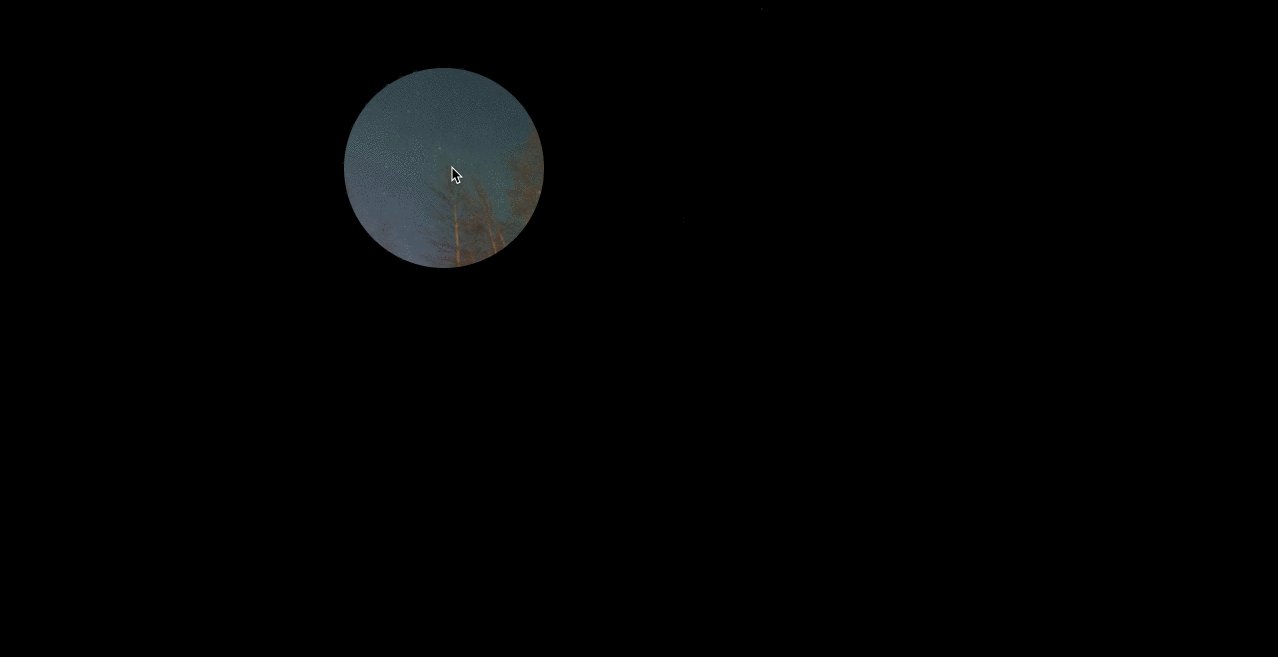
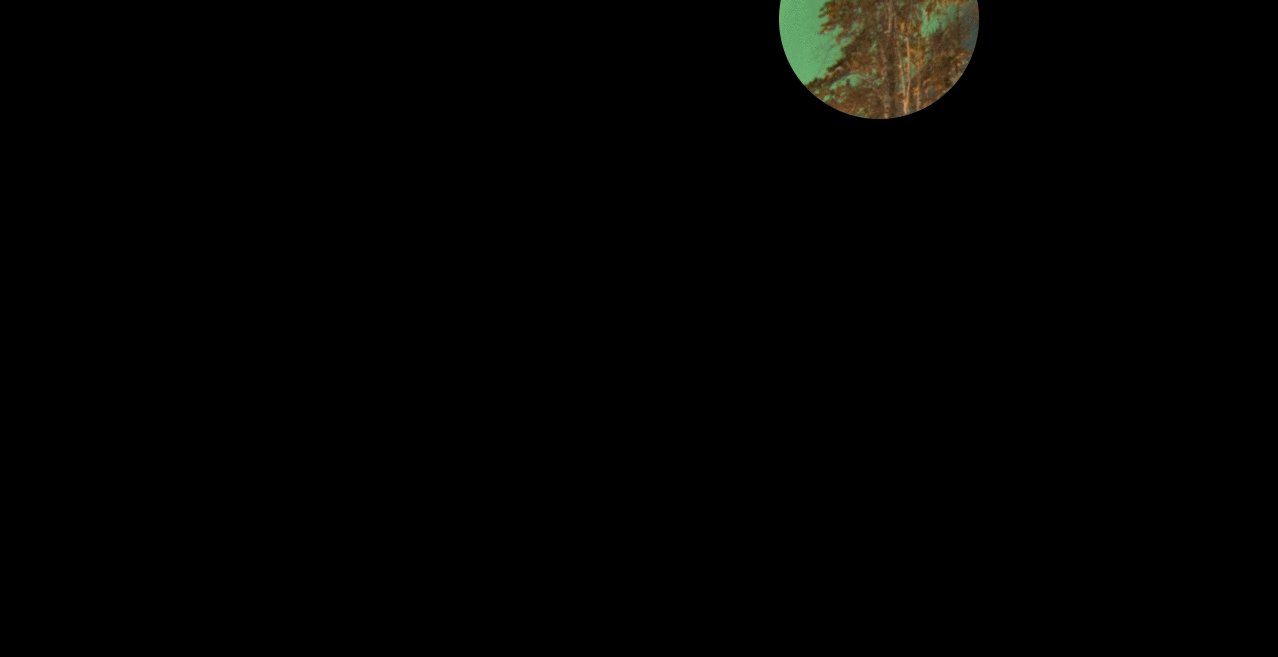
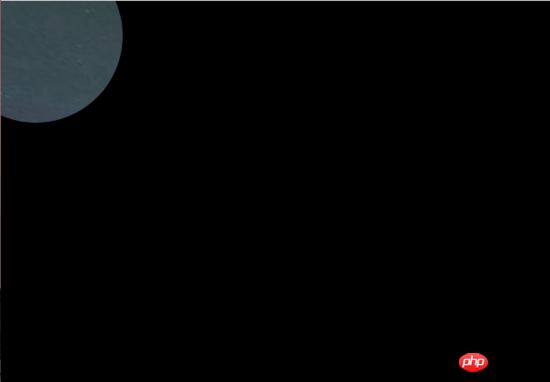
#上面我們介紹了css變數的宣告使用以及使用js來進行取得和賦值的運算,接下來,我們完成個聚光燈的效果(我自己瞎起的,我也不知道該叫什麼),諾,它長這樣。 GIF圖有點卡頓:angry:,擔待著看吧
clip-path 進行裁剪,使用變數設定圓心位置4、新增滑鼠事件,動態變更css變數也就是圓心位置
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
p{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
}* 通配符簡單粗暴地幹掉瀏覽器預設樣式,body設定100%,這裡使用了vw 和vh 單位,表示將視口的等分成100份, 100vw 就是100份寬就是100%的寬, vh 同理。
--x 、 --y 兩個變量,然後在p 樣式裡裁剪時使用clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)) ,我們使用clip-path# 裁剪了一個圓,它的語法如下
clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )

--x 和--y 的值
##
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})詳細程式碼,請移駕 github
小結# 1、可以嵌套使用 2、变量的不合法 此时p的背景色是什么呢? 答案是 A 简单来说是变量声明的时候不是合法的,背景色显然不能是 相关推荐: 以上是css實現聚光燈效果的程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!:root{
--green: green;
--bgcolor: var(--green);
}p {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}A rgba(0,0,0,0) B 10px C yellow D green
10px ,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值 background-color: var(--color, green) 就会变成 background-color: rgba(0,0,0,0)




