本文主要和大家分享vue檔案中HTML程式碼格式化方法,希望鞥幫助大家。
問題:一般用Shift+Alt+F,可以格式化JS和CSS的部分,但template部分沒反應。
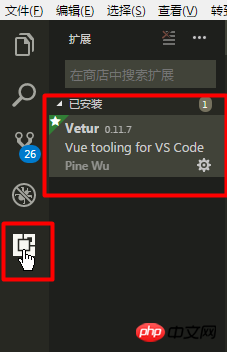
1. 在應用程式商店中搜尋並安裝 「Vetur」外掛程式

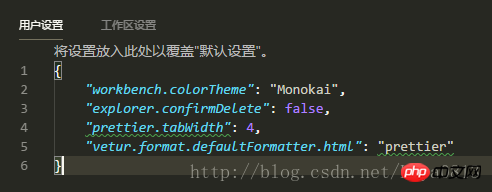
2. 配置。檔案-> 首選項-> 設置,在編輯框加上這兩句
"prettier.tabWidth": 4, "vetur.format.defaultFormatter.html": "prettier"

## 3. 最後按格式化快捷鍵 Shift+Alt+F
相關建議:
javascript - 是否有js,css,html程式碼格式化的開源程式庫? #
以上是vue檔案中HTML程式碼格式化方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




