JavaScript事件處理機制解析
事件(Event)是JavaScript應用跳動的心 ,也是把所有東西黏在一起的膠水。當我們與瀏覽器中 Web 頁面進行某些類型的互動時,事件就發生了。事件可能是使用者在某些內容上的點擊、滑鼠經過某個特定元素或按下鍵盤上的某些按鍵。事件也可能是 Web 瀏覽器中發生的事情,比如說某個 Web 頁面載入完成,或是使用者捲動視窗或改變視窗大小。
透過使用 JavaScript ,你可以監聽特定事件的發生,並規定讓某些事件發生以對這些事件做出回應。
今天的事件
在漫長的演變史,我們已經告別了內嵌式的事件處理方式(直接將事件處理器放在 HTML 元素之內來使用)。今天的事件,它已是DOM的重要組成部分,遺憾的是, IE繼續保留它最早在IE4.0中實現的事件模型,以後的IE版本中也沒有做太大的改變,這也就是說IE還是使用的是一種專有的事件模型(冒泡型),而其它的主流瀏覽器直到DOM 級別3 規定定案後,才陸陸續續支持DOM標準的事件處理模型— 捕獲型與冒泡型。
歷史原因是:W3C 規範在DOM 級別1中並沒有定義任何的事件,直到發佈於2000 年11 月的DOM 級別2 才定義了一小部分子集,DOM 級別2中已經提供了提供了一種更詳細的更細緻的方式以控制Web 頁面中的事件,最後,完整的事件是在2004年DOM 級別3的規定中才最終定案。因為IE4是1995推出的並已實現了自己的事件模型(冒泡型),當時根本就沒有DOM標準,不過在以後的DOM標準規範過程中已經把IE的事件模型吸收到了其中。
目前除IE瀏覽器外,其它主流的Firefox, Opera,Safari都支援標準的DOM事件處理模型。 IE仍然使用自己專有的事件模型,即冒泡型,它事件模型的一部分被DOM標準採用,這點對於開發者來說也是有好處的,只有使用
DOM標準,IE都共有的事件處理方式才能有效的跨瀏覽器。
DOM事件流
DOM(文檔物件模型)結構是一個樹形結構,當一個HTML元素產生一個事件時,該事件會在元素結點與根節點之間按特定的順序傳播,路徑所經過的節點都會收到該事件,這個傳播過程可稱為DOM事件流。
事件順序有兩種:事件捕捉和事件冒泡。
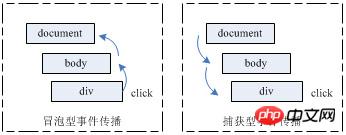
冒泡型事件(Event Bubbling)
這是IE瀏覽器對事件模型的實現,也是最容易理解的,至少筆者覺得比較符合實際的。冒泡,顧名思義,事件像個水中的氣泡一樣一直往上冒,直到頂端。從DOM樹型結構上理解,就是事件由葉子節點沿著祖先結點一直向上傳遞直到根節點;從瀏覽器介面視圖HTML元素排列層次上理解就是事件由具有從屬關係的最確定的目標元素一直傳遞到最不確定的目標元素.冒泡技術.冒泡型事件的基本思想,事件按照從特定的事件目標開始到最不確定的事件目標.
捕獲型事件(Event Capturing)
Netscape 的實現,它與冒泡型剛好相反,由DOM樹最頂層元素一直到最精確的元素,這個事件模型對於開發者來說(至少是我..)有點費解,因為直觀上的理解應該如同冒泡型,事件傳遞應該由最確定的元素,即事件產生元素開始。

DOM標準的事件模型
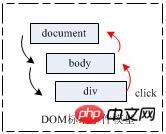
我們已經對上面兩個不同的事件模型進行了解釋和比較。 DOM標準同時支援兩種事件模型,即捕獲型事件與冒泡型事件,但是,捕獲型事件先發生。兩個事件流都會觸發DOM中的所有對象,從document對象開始,也在document對象結束(大部分相容標準的瀏覽器會繼續將事件是捕捉/冒泡延續到window對象)。

如圖:首先是捕獲式傳遞事件,接著是冒泡式傳遞,所以,如果一個處理函數既註冊了捕獲型事件的監聽,又註冊冒泡型事件監聽,那麼在DOM事件模型中它就會被呼叫兩次。
DOM標準的事件模型最獨特的性質是,文字節點也會觸發事件(在IE不會)。

事件傳送
為了更好的說明DOM標準中的事件流原理,我們把它放在「事件傳送」小結裡來更具體的解釋。
顯然,如果為一個超連結新增了click事件監聽器,那麼當該連結被點擊時該事件監聽器就會被執行。但如果把該事件監聽器指派給了包含該連結的p元素或位於DOM樹頂端的document節點,那麼點擊該連結也同樣會觸發該事件監聽器。這是因為事件不僅對觸發的目標元素產生影響,它們還會對沿著DOM結構的所有元素產生影響。這就是大家所熟悉的事件轉送。
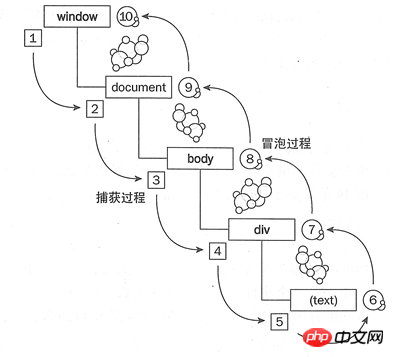
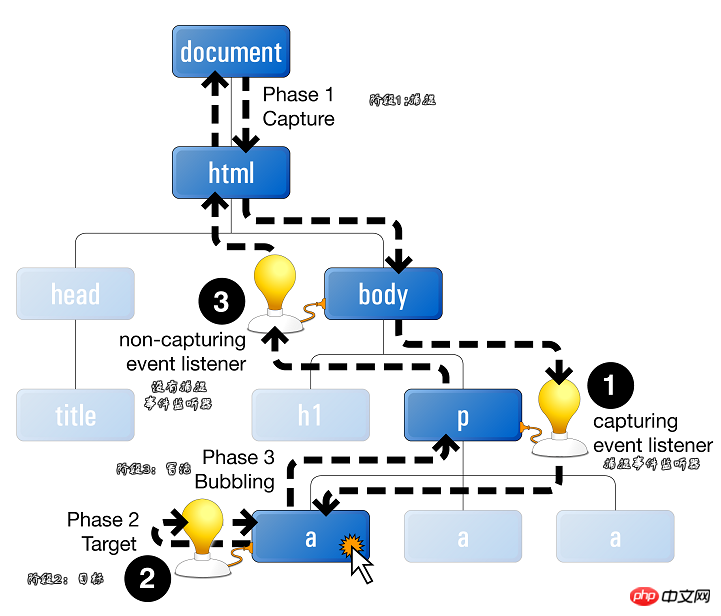
W3C事件模型中明確地指出了事件轉送的原則。事件傳送可以分為3個階段。

如圖:標準的事件轉送模式
(1).在事件捕捉(Capturing)階段,事件將沿著DOM樹向下轉送,目標節點的每一個祖先節點,直至目標節點。例如,如果使用者點擊了一個超鏈接,則該點擊事件將從document節點轉發到html元素,body元素以及包含該連結的p元素。
在此過程中,瀏覽器都會偵測針對該事件的擷取事件監聽器,並且執行此事件監聽器。
(2). 在目標(target)階段,瀏覽器在查找到已經指定給目標事件的事件監聽器之後,就會執行 該事件監聽器。目標節點就是觸發事件的DOM節點。例如,如果使用者點擊一個超鏈接,那麼該連結就是目標節點(此時的目標節點實際上是超連結內的文字節點)。
(3).在冒泡(Bubbling)階段,事件將沿著DOM樹向上轉發,再次逐一訪問目標元素的祖先節點到document節點。過程中的每一步。瀏覽器都會偵測那些不是捕捉事件監聽器的事件監聽器,並執行它們。
不是所有的事件都會經過冒泡階段的
所有的事件都要經過捕捉階段和目標階段,但是有些事件會跳過冒泡階段。例如,讓元素獲得輸入焦點的focus事件以及失去輸入焦點的blur事件就不會冒泡。
事件句柄與事件接聽器
事件句柄
事件句柄(又稱事件處理函數,DOM稱之為事件監聽函數),用來回應某個事件而呼叫的函數稱為事件處理函數
。每一個事件均對應一個事件句柄,在程式執行時,將對應的函數或語句指定給事件句柄,則在該事件發生時,瀏覽器便執行指定的函數或語句,從而實現網頁內容與使用者操作的交互。當瀏覽器偵測到某事件發生時,便尋找該事件對應的事件句柄有沒有被賦值,如果有,則執行該事件句柄。
我們認為回應點擊事件的函數是onclick事件處理函數。以前,事件處理函數有兩種分配方式:在JavaScript中或在HTML中。
如果在JavaScript 中指派事件處理函數, 則需要先取得要處理的物件的一引用,然後將函數賦值給對應的事件處理函數屬性,請看一個簡單的範例:
1 var link=document.getElementById("mylink");2 link.onclick=function(){3 alert("I was clicked !");4 };
從我們看到的例子中,我們發現使用事件句柄很容易,不過事件處理函數名稱必須是小寫的,還有就是只有在元素載入完成之後才能將事件句柄賦給元素,不然會有異常。
關於文件載入技術,請看《window.onload載入的多種解決方案》 的文章。
如果在HTML中分配事件句柄的話,則直接透過HTML屬性來設定事件處理函數就行了,並在其中包含適當的腳本作為特性值就可以了,例如:
<a href="/" onclick="JavaScript code here">......</a>
這種JavaScript 程式碼和透過HTML的style屬性直接將CSS屬性賦給元素類似。這樣會程式碼看起來一團糟,也違背了將實作動態行為的程式碼與顯示文檔靜態內容的程式碼分開的原則。從1998年開始,這種寫法就過時了。
這種傳統的事件綁定技術,優缺點是顯然的:
*簡單方便,在HTML中直接書寫處理函數的程式碼區塊,在JS中給予元素對應事件屬性賦值即可。
*IE與DOM標準都支援的一種方法,它在IE與DOM標準中都是在事件冒泡過程中被呼叫的。
*可以在處理函數區塊內直接用this引用註冊事件的元素,this引用的是目前元素。
*要為元素註冊多個監聽器,就不能用這方法了。
事件接聽器
除了前面已經介紹的簡單事件句柄之外,現在大多數瀏覽器都內建了一些更高級的事件處理方式,即,事件監聽器,這種處理方式就不受一個元素只能綁定一個事件句柄的限制。
我們已經知道了事件句柄與事件監聽器的最大不同之處是使用事件句柄時一次只能插接一個事件句柄,但對於事件監聽器,一次可以插接多個。
IE下的事件監聽器:
IE提供的却是一种自有的,完全不同的甚至存在BUG的事件监听器,因此如果要让脚本在本浏览器中正常运行的话,就必须使用IE所支持的事件监听器。另外,Safari 浏览器中的事件监听器有时也存在一点不同。
在IE中,每个元素和window对象都有两个方法:attachEvent方法和detachEvent方法。
1 element.attachEvent("onevent",eventListener);此方法的意思是在IE中要想给一个元素的事件附加事件处理函数,必须调用attachEvent方法才能创建一个事件监听器。attachEvent方法允许外界注册该元素多个事件监听器。
attachEvent接受两个参数。第一个参数是事件类型名,第二个参数eventListener是回调处理函数。这里得说明一下,有个经常会出错的地方,IE下利用attachEvent注册的处理函数调用时this指向不再是先前注册事件的元素,这时的this为window对象。还有一点是此方法的事件类型名称必须加上一个”on”的前缀(如onclick)。
1 element.attachEvent("onevent",eventListener);要想移除先前元素注册的事件监听器,可以使用detachEvent方法进行删除,参数相同。
DOM标准下的事件监听器:
在支持W3C标准事件监听器的浏览器中,对每个支持事件的对象都可以使用addEventListener方法。该方法既支持注册冒泡型事件处理,又支持捕获型事件处理。所以与IE浏览器中注册元素事件监听器方式有所不同的。
1 //标准语法 2 element.addEventListener('event', eventListener, useCapture);3 //默认4 element.addEventListener('event', eventListener, false);
addEventListener方法接受三个参数。第一个参数是事件类型名,值得注意的是,这里事件类型名称与IE的不同,事件类型名是没’on’开头的;第二个参数eventListener是回调处理函数(即监听器函数);第三个参数注明该处理回调函数是在事件传递过程中的捕获阶段被调用还是冒泡阶段被调用 ,通常此参数通常会设置为false(为false时是冒泡),那么,如果将其值设置为true,那就创建一个捕捉事件监听器。
移除已注册的事件监听器调用element的removeEventListener方法即可,参数相同。
1 //标准语法 2 element.removeEventListener('event', eventListener, useCapture);3 //默认4 element.removeEventListener('event', eventListener, false);
通过addEventListener方法添加的事件处理函数,必须使用removeEventListener方法才能删除,而且要求参数与添加事件处理函数时addEventListener方法的参数完全一致(包括useCapture参数),否则将不能成功删除事件处理函数。
跨浏览器的注册与移除元素事件监听器方案
我们现在已经知道,对于支持addEventListener方法的浏览器,只要需要事件监听器脚本就都需要调用addEventListener方法;而对于不支持该方法的IE浏览器,使用事件监听器时则需要调用attachEvent方法。要确保浏览器使用正确的方法其实并不困难,只需要通过一个if-else语句来检测当前浏览器中是否存在addEventListener方法或attachEvent方法即可。
这样的方式就可以实现一个跨浏览器的注册与移除元素事件监听器方案:
1 var EventUtil = {
2 //注册
3 addHandler: function(element, type, handler){
4 if (element.addEventListener){
5 element.addEventListener(type, handler, false);
6 } else if (element.attachEvent){
7 element.attachEvent("on" + type, handler);
8 } else {
9 element["on" + type] = handler;
10 }
11 },
12 //移除注册
13 removeHandler: function(element, type, handler){
14 if (element.removeEventListener){
15 element.removeEventListener(type, handler, false);
16 } else if (element.detachEvent){
17 element.detachEvent("on" + type, handler);
18 } else {
19 element["on" + type] = null;
20 }
21 }
22 };

事件物件參考
為了更好的處理事件,你可以根據所發生的事件的特定屬性來採取不同的操作。
如事件模型一樣,IE 和其他瀏覽器處理方法不同:IE 使用一個稱為event 的全域事件物件來處理物件(它可以在全域變數window.event中找到),而其它所有瀏覽器採用的W3C 建議的方式,則使用獨立的包含事件物件的參數傳遞。
跨瀏覽器實作這樣的功能時,最常見的問題就是取得事件本身的參考及取得該事件的目標元素的參考。
下面這段程式碼就為你解決了這個問題:
1 var EventUtil ={
2 getEvent: function(event){
3 return event? 。 #停止事件冒泡和阻止事件的預設行為
“停止事件冒泡“和”阻止瀏覽器的預設行為“,這兩個概念非常重要,它們對複雜的應用程式處理非常有用。
1.停止事件冒泡
2 window.event.cancelBubble = true;
3 }DOM標準透過呼叫event物件的stopPropagation()方法即可。 1 function someHandle(event) {2 event.stopPropagation();
3 }
2 event = event || window.event;
3 if(event.stopPropagation){
#o else {
7 }
8 }
#阻止事件的預設行為的處理方法
一樣,在IE和其它所有瀏覽器中阻止事件的預設行為的方法也不同。
在IE下,透過設定event物件的returnValue為false即可。
1 function someHandle() {
3 }
DOM標準透過呼叫event物件的preventDefault()方法即可。
1 function someHandle(event) {
2 event.preventDefault();3 }
因些,跨瀏覽器的取消事件傳遞後的預設處理方法是:
1 function someHandle(event) {
2 event = event || window.event;3 if(event.preventDefault){
1 #5 }else{
6 event.returnValue = false;
8 }
完整的事件處理相容性函數
1 var EventUtil = {
2 addHandler: 函數(element, type, handler){
3 if se);
5 } else if (element.attachEvent){
6 element.attachEvent("on" + type, ement["on" + type] = handler ;
9 }
10 },
11 removeHandler: 函數(元素, 類型, 處理程序){
#12 EventEvent>15(類型, 處理程序, false);
14 } else if (element.detachEvent){
15 element.detachEvent(" element["on " +類型] = null;
18 }
19 },
20 getEvent: 函數(事件){
#21 ? getEvent: 函數(事件){
#21 ? 事件:window.event;
22 },
23 getTarget:函數(事件){
24 回傳 event.target || event.srcElement;
25 },
26 preventDefault: 函數(事件){
27 if (event.prevent {
30 event.returnValue = false;
31 }
32 },
33 stopPropagation:100事件(事件){
33 stopPropagation:100事件(事件){##341 event.stopPropagation( );
36 } else {
37 event.cancelBubble = true;
38 }
39 };
38 }
39 };
38 }
39 };
#1型捕捉模型的應用模式
##標準事件模型為我們提供了兩種方案,可能很多朋友分不清這兩種不同的模型有啥好處,為什麼不只採用一種模型。 IE只有一種,無法選擇)什麼情況適合哪一種事件模型。 捕獲型應用場合
捕獲型事件傳遞由最精確的祖先元素一直到最精確的事件來源元素,傳遞方式與網路中的全域快捷鍵與應用程式快捷鍵。 ,如果註冊了系統全域快捷鍵監聽器,該事件就先被操作系統層組合捕獲,全域快捷鍵就先在應用程式快捷鍵監聽器得到通知,首先全局的先獲得控制權,就可以了可以阻止事件的進一步傳遞。 所以捕捉事件模型適用於做全域範圍內的監聽,這裡的全域是相對的全域型,相對於某個結點與該結點所有子孫結點形成的集合範圍。 ##例如你想做全域的點擊事件監聽,相對於文檔結點與文檔下所有的子結點,在某個條件下要求所有的子結點點擊無效,這種情況下冒泡模型就解決不了了,而捕獲型非常適合,可以在最困難的結點添加捕獲型事件監聽器,偽碼如下:
1 function globalClickListener(event) {
#2 if(canEventPass == false) {
4 event.stopPropagation();# event.stopPropagation();#
6 event.preventDefault();7 }
8 }可以說我們平常用的都是冒泡事件模型,因為IE只支援這個模型。這裡還是說說,在恰當利用該模型可以提高腳本效能。在元素一些頻繁觸發的事件中,如onmousemove,onmouseover,onmouseout,如果明確事件處理後沒必要進一步傳遞,那麼就可以大膽的取消它。此外,對於子結點事件監聽器的處理會對父
層監聽器處理造成負面影響的,也應該在子結點監聽器中禁止事件進一步向上傳遞以消除影響。
綜合案例分析
最後結合下面HTML程式碼做分析:
1
2
3
4
5 alert('current is '+this.id)" style="height:200px;width:200px;background-color:red;">
6
8
9
10
#HTML運行後點選紅色區域,這是最裡層的p,根據上面說明,無論是DOM標準或IE,直接寫在html裡的監聽處理函數是事件冒泡傳遞時調用的,由最裡層一直往上傳遞,所以會先後出現
current is event_source
#current is p2
current is p1
current is p0
current is body
2 EventUtil.addHandler(p2, 'click', function(event){
3 event = EventUtil.getEvent(event);
4 EventUtil.stopPropagation(event));
4 EventUtil.stopPropagation(event);##5);#f ;
2 event.stopPropagation();
3 }, true);
javascript打造跨瀏覽器事件處理機制[Blue-Dream出品]_javascript技巧
以上是JavaScript事件處理機制解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討HTTP狀態碼460的涵義與使用情況
Feb 18, 2024 pm 08:29 PM
深入探討HTTP狀態碼460的涵義與使用情況
Feb 18, 2024 pm 08:29 PM
深入解析HTTP狀態碼460的作用和應用場景HTTP狀態碼是Web開發中非常重要的一部分,用來表示客戶端和伺服器之間的通訊狀態。其中,HTTP狀態碼460是較為特殊的狀態碼,本文將深入解析它的作用與應用場景。 HTTP狀態碼460的定義HTTP狀態碼460的具體定義是"ClientClosedRequest",意為客戶端關閉請求。此狀態碼主要用於表示
 iBatis與MyBatis:比較與優勢剖析
Feb 18, 2024 pm 01:53 PM
iBatis與MyBatis:比較與優勢剖析
Feb 18, 2024 pm 01:53 PM
iBatis和MyBatis:區別和優勢解析導語:在Java開發中,持久化是一個常見的需求,而iBatis和MyBatis是兩個廣泛使用的持久化框架。雖然它們有很多相似之處,但也有一些關鍵的區別和優勢。本文將透過詳細分析這兩個框架的特性、用法和範例程式碼,為讀者提供更全面的了解。一、iBatis特性:iBatis是目前較老舊的持久化框架,它使用SQL映射文件
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 Oracle錯誤3114詳解:如何快速解決
Mar 08, 2024 pm 02:42 PM
Oracle錯誤3114詳解:如何快速解決
Mar 08, 2024 pm 02:42 PM
Oracle錯誤3114詳解:如何快速解決,需要具體程式碼範例在Oracle資料庫開發與管理過程中,我們常常會遇到各種各樣的錯誤,其中錯誤3114是比較常見的一個問題。錯誤3114通常表示資料庫連線出現問題,可能是網路故障、資料庫服務停止、或連接字串設定不正確等原因導致的。本文將詳細解釋錯誤3114的產生原因,以及如何快速解決這個問題,並附上具體的程式碼
 解析Wormhole NTT:適用於任何Token的開放框架
Mar 05, 2024 pm 12:46 PM
解析Wormhole NTT:適用於任何Token的開放框架
Mar 05, 2024 pm 12:46 PM
Wormhole在區塊鏈互通性方面處於領先地位,專注於創建有彈性、面向未來的去中心化系統,優先考慮所有權、控制權和無需許可的創新。這個願景的基礎是對技術專業知識、道德原則和社群一致性的承諾,旨在以簡單、清晰和廣泛的多鏈解決方案套件重新定義互通性格局。隨著零知識證明、擴容方案和功能豐富的Token標準的興起,區塊鏈變得更加強大,而互通性也變得越來越重要。在這個不斷創新的應用程式環境中,新穎的治理系統和實用功能為整個網路的資產帶來了前所未有的機會。協議建構者現在正在努力思考如何在這個新興的多鏈
 PHP 中點的意思和用法解析
Mar 27, 2024 pm 08:57 PM
PHP 中點的意思和用法解析
Mar 27, 2024 pm 08:57 PM
【PHP中點的意義和用法解析】在PHP中,中點(.)是常用的運算符,用來連接兩個字串或物件的屬性或方法。在本文中,我們將深入探討PHP中點的意義和用法,並透過具體的程式碼範例加以說明。 1.連接字串中點運算子.在PHP中最常見的用法是連接兩個字串。透過將.放置在兩個字串之間,可以將它們拼接在一起,形成一個新的字串。 $string1=&qu
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 Win11新功能解析:跳過登入微軟帳號的方法
Mar 27, 2024 pm 05:24 PM
Win11新功能解析:跳過登入微軟帳號的方法
Mar 27, 2024 pm 05:24 PM
Win11新功能解析:跳過登入微軟帳號的方法隨著Windows11的發布,許多用戶發現其帶來了更多的便利性和新功能。然而,有些用戶可能不喜歡將其係統與微軟帳戶綁定,希望跳過這一步驟。本文將介紹一些方法,幫助使用者在Windows11中跳過登入微軟帳戶,並實現更私密、更自主的使用體驗。首先,讓我們來了解為什麼有些用戶不願意登入微軟帳號。一方面,一些用戶擔心他們






