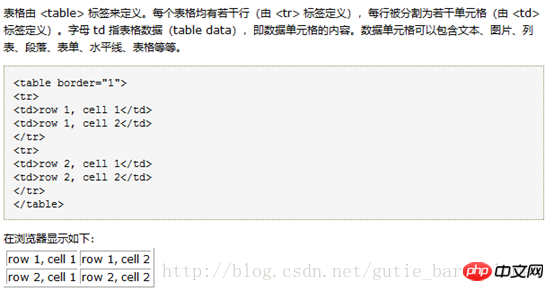
一. table簡介

二. p+css簡介
「p+CSS」其實是錯誤的叫法,而標準的叫法應是XHTML+CSS。因為p與Table都是XHTML或HTML語言中的一個標記,而CSS只是一種表現。
p +CSS有兩重內在意義:
1、結構與表現分離,用p完成結構,用CSS控製表現,這樣帶來的好處非常多,p精簡了頁面,提高了靈活性。而精通CSS的設計師能避免p的重複嵌套,從而大大提高頁面載入速度,以及網站的可以維護性。
2、選用p 來配合CSS的原因,CSS 的核心是“盒子模型”,而沒有哪個標籤能比p更好的詮釋“盒子模型”的精髓,TABLE的結構過於復雜,並不能很好的做到這一點,雖然TABLE+CSS也是一種選擇,但別忘了p還有另一個優勢,浮動層疊,而且用TABLE進行佈局的網站是不能通過W3C驗證的。
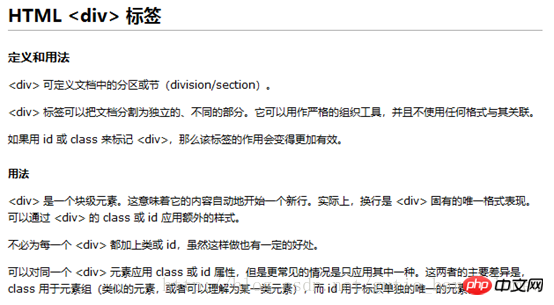
2.1 p簡介

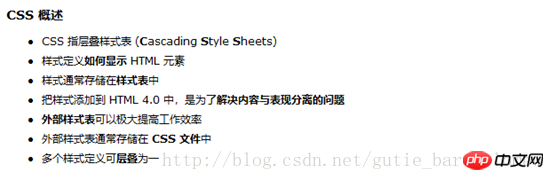
2.2 css簡介

CSS是定義式結構如字體、顏色、位置等的語言,被用來描述網頁上的資訊格式化和現實的方式。 CSS樣式可以直接儲存於HTML網頁或單獨的樣式單檔。無論哪一種方式,樣式單包含將樣式套用到指定類型的元素的規則。外部使用時,樣式單規則被放置在一個帶有檔案副檔名_css的外部樣式單文檔中。
樣式規則是可套用於網頁中元素,如文字段落或連結的格式化指令。樣式規則由一個或多個樣式屬性及其值組成。內部樣式單直接放在網頁中,外部樣式單保存在獨立的文檔中,網頁透過一個特殊標籤連結外部樣式單。
名稱CSS中的「層疊(cascading)」表示樣式單一規則套用於HTML文件元素的方式。具體地說,CSS樣式單中的樣式形成一個層次結構,更具體的樣式覆蓋通用樣式。樣式規則的優先權由CSS根據這個層次結構決定,進而達到級聯效果。
1:速度和加載方式方面的區別
p 的加載方式是即讀即加載,遇到
沒有遇到
的時候一樣加載p 中的內容,讀多少加載多少;table 的加載方式是完成後加載,遇到4:製作效率
我想沒人反對表格的製作效率要高於p的效率。很明顯p版面碼全部都要手寫。即使你在熟悉程式碼,也沒有 Dreamweaver產生來的快吧!所以Table可以很容易建立起結構化的介面,透過table本身的參數定義,我們能把頁面佈局很快定義成我們所需要的效果。
5:瀏覽器的相容問題
table和p在相容問題中,table更有優勢。
我們常用的IE6.0,IE7.0火狐Firefox瀏覽器對p css設定上非常挑剔,往往同一個css在2種瀏覽器上會有不同的結果,對設計製作人員來說是個可怕的問題。我們不可能對使用者的瀏覽器進行排斥和統一化,因此只有透過在製作的時候調整我們的語法和佈局方法。 p要求我們嚴格css支持,而table可以不用考慮這麼多。 table的嚴謹在不同瀏覽器中得到了很好的表現。
6:擴展性和可讀性
Table的擴展性和可讀性都是很差的,擴展差表現在維護和修正上面。 p不用重新設計排版網頁,甚至於不用動原網站的任何HTML和程式頁面,只需要改動CSS檔案就完成了所有改版。而Table則需要一個頁面一個頁面的變更需要變動的地方。
而可讀性table基本上是沒有的,誰能從一大堆程式碼裡面看的出哪是標題哪是正文。全部是
table優點:開發時間短(使用DW開發速度快);純table各瀏覽器不會有相容問題;內容可自適應;在搜尋引擎排名能靠前
table缺點:如果佈局變更,需要重新開發;如果table裡有p ul 等,可能會出現瀏覽器相容問題;載入速度慢;table套table,維護複雜
p優點:內容和顯示分離,便於維護擴展,網頁佈局方便,當需求改變的時候,效果最明顯
#使用p的方法佈局網頁框架的優點:可以透過css樣式給框架進行功能強大的屬性設定以及給網頁的局部進行任意的定位,製作出來的頁面瀏覽速度較快,同時頁面的風格可以透過修改單獨的css檔案進行隨意的修改和更新;缺點:每個p容器都需要定義css樣式來控制,製作過程相比table方式要複雜。現在的網頁越來越傾向於使用p的方法來佈局網頁了。
CSS+p網站設計的優點
首先,CSS的極大優勢表現在簡潔的程式碼,對於一個大型網站來說,可以節省大量頻寬,眾所周知,搜尋引擎喜歡清潔的程式碼(其真正意義在於,增加了有效關鍵字佔網頁總程式碼的比重),因此使用CSS+p的web標準製作的網站具有搜尋引擎友善的一定優勢。
其次,CSS+p製作的網站讓網站改版相對簡單,許多問題只需要改變CSS而不需要改變程序,從而降低了網站改版的成本。
CSS+p網站設計的劣勢
第一,對於CSS的高度依賴使得網頁設計變得比較複雜。相對於HTML4.0中的表格佈局(table),CSS+p儘管不是高不可及,但至少要比表格定位複雜的多,即使對於網站設計高手也很容易出現問題,更不要說初學者了,這在一定程度上影響了XHTML網站設計語言的普及應用。
第二,CSS檔案異常會影響整個網站的正常瀏覽。 CSS網站製作的設計元素通常放在幾個l外部檔案中,這一個或幾個檔案有可能相當複雜,甚至比較龐大,如果CSS檔案呼叫出現異常,那麼整個網站將變得慘不忍睹。
第三,對於CSS網站設計的瀏覽器相容性問題較為突出。基於HTML4.0的網頁設計在IE4.0之後的版本中幾乎不存在瀏覽器相容性問題,但CSS+p設計的網站在IE瀏覽器裡面正常顯示的頁面,到火狐瀏覽器(FireFox )中卻可能面目全非(這也是為什麼建議網路行銷人員使用火狐瀏覽器的原因所在)。 CSS+p還有待於各瀏覽器廠商的進一步支援。
用過p+css作個整個網站,如果是純粹的p的佈局是比較麻煩的,尤其是你p裡面嵌套p的,p佈局的時候,你有些頁面效果還是要捨棄一點的,例如圖片的圓角,這些如果套p比較麻煩,在一個p在VS2005設計器裡面可能變形,如果過多的套p,你實現ajax拖動效果的時候比較麻煩,所以我覺得眼下還是p+嵌套table比較好。
以上是table與css和div的之間的對比的詳細內容。更多資訊請關注PHP中文網其他相關文章!




