JavaScript基礎心法 資料型別
JavaScript一種直譯式腳本語言,是一種動態類型、弱型別、基於原型的語言,內建支援類型。所以JavaScript是一個很基礎的知識點,這篇主要是介紹JavaScript中基本資料型別和引用資料型別是如何儲存的,需要的朋友可以參考下。
基本資料結構
堆疊
#棧,只允許在一段進行插入或刪除操作的線性表,是一種先進後出的資料結構。
堆
堆是基於雜湊演算法的資料結構。
佇列
佇列是一種先進先出(FIFO)的資料結構。
JavaScript中資料類型的儲存
JavaScript中將資料型別分為基本資料型別和引用資料型別,它們其中有一個差別就是儲存的位置不同。
基本資料型別
我們都知道JavaScript中的基本資料型別有:
String
Number
Boolean
#Undefined
- ##Null
- #Symbol(暫時不管)
引用資料型別
JavaScript中的參考資料型別有:- Array
- Object
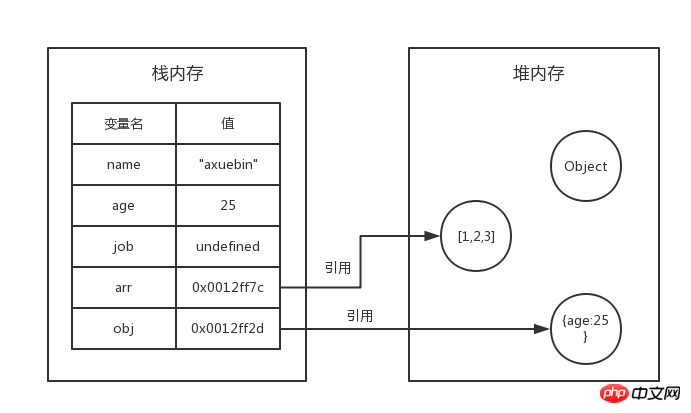
圖解
現在,我們宣告幾個變數試試:var name="axuebin";
var age=25;
var job;
var arr=[1,2,3];
var obj={age:25};
name,age,job三種基本資料型別是直接存在棧記憶體中的,而arr,obj在堆疊記憶體中只是存了一個位址來表示對堆疊記憶體中的引用。
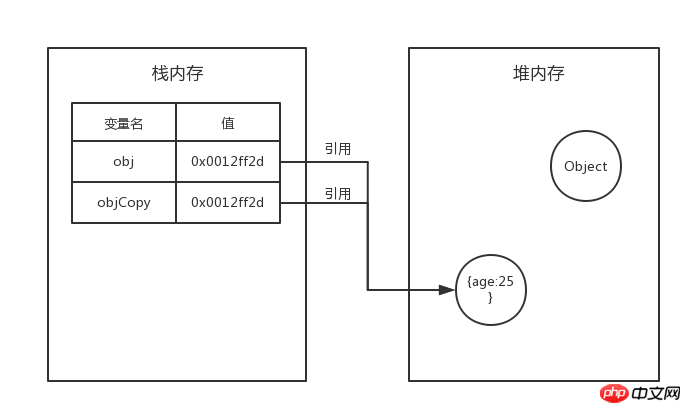
複製
基本資料類型
#對於基本資料類型,如果進行複製,系統會自動為新的變量在棧記憶體中分配一個新值,很容易理解。引用資料型別
如果對於數組、物件這樣的引用資料型別而言,複製的時候就會有所區別了:#系統也會自動為新的變數在堆疊記憶體中分配一個值,但這個值只是一個位址。也就是說,複製出來的變數和原有的變數具有相同的位址值,指向堆記憶體中的同一個物件。
為什麼?
為什麼基礎資料型別存在堆疊中,而引用資料型別存在堆中呢?- 堆疊比堆疊大,堆疊比對速度快。
- 基礎資料型態比較穩定,而且相對來說佔用的記憶體小。
- 引用資料型別大小是動態的,而且是無限的。
- 堆記憶體是無序存儲,可以根據引用直接取得。
參考文章
理解js記憶體分配
原始值與引用值
在ECMAScript中,變數可以存放兩種類型的值,即原始值和參考值。原始值指的就是代表原始資料型別(基本資料型別)的值,也就是Undefined,Null,Number,String,Boolean型別所表示的值。
引用值指的就是複合資料型別的值,即Object,Function,Array,以及自訂物件,等等
堆疊和堆疊
與原始值與參考值對應存在兩種結構的記憶體即堆疊與堆疊堆疊是一種後進先出的資料結構,在javascript中可以透過Array來模擬堆疊的行為
堆是基於雜湊演算法的資料結構,在javascript中,引用值是存放在堆中的。
引用值是儲存在堆中的對象,也就是說,儲存在變數處的值(即指向對象的變量,儲存在堆疊中)是一個指針,指向儲存在堆中的實際對象.
例:var obj = new Object(); obj存储在栈中它指向于new Object()这个对象,而new Object()是存放在堆中的。
那为什么引用值要放在堆中,而原始值要放在栈中,不都是在内存中吗,为什么不放在一起呢?那接下来,让我们来探索问题的答案!
首先,我们来看一下代码:
function Person(id,name,age){
this.id = id;
this.name = name;
this.age = age;
}
var num = 10;
var bol = true;
var str = "abc";
var obj = new Object();
var arr = ['a','b','c'];
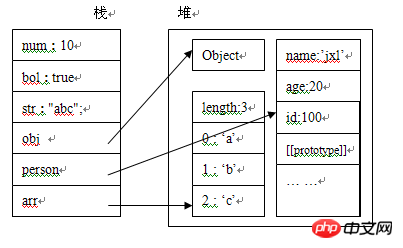
var person = new Person(100,"笨蛋的座右铭",25);然后我们来看一下内存分析图:

变量num,bol,str为基本数据类型,它们的值,直接存放在栈中,obj,person,arr为复合数据类型,他们的引用变量存储在栈中,指向于存储在堆中的实际对象。
由上图可知,我们无法直接操纵堆中的数据,也就是说我们无法直接操纵对象,但我们可以通过栈中对对象的引用来操作对象,就像我们通过遥控机操作电视机一样,区别在于这个电视机本身并没有控制按钮。
现在让我们来回答为什么引用值要放在堆中,而原始值要放在栈中的问题:
记住一句话:能量是守衡的,无非是时间换空间,空间换时间的问题
堆比栈大,栈比堆的运算速度快,对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将他们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。相对于简单数据类型而言,简单数据类型就比较稳定,并且它只占据很小的内存。不将简单数据类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。
相关推荐:
以上是JavaScript基礎心法 資料型別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用ddrescue在Linux上恢復數據
Mar 20, 2024 pm 01:37 PM
使用ddrescue在Linux上恢復數據
Mar 20, 2024 pm 01:37 PM
DDREASE是一種用於從檔案或區塊裝置(如硬碟、SSD、RAM磁碟、CD、DVD和USB儲存裝置)復原資料的工具。它將資料從一個區塊設備複製到另一個區塊設備,留下損壞的資料區塊,只移動好的資料區塊。 ddreasue是一種強大的恢復工具,完全自動化,因為它在恢復操作期間不需要任何干擾。此外,由於有了ddasue地圖文件,它可以隨時停止和恢復。 DDREASE的其他主要功能如下:它不會覆寫恢復的數據,但會在迭代恢復的情況下填補空白。但是,如果指示工具明確執行此操作,則可以將其截斷。將資料從多個檔案或區塊還原到單
 開源!超越ZoeDepth! DepthFM:快速且精確的單目深度估計!
Apr 03, 2024 pm 12:04 PM
開源!超越ZoeDepth! DepthFM:快速且精確的單目深度估計!
Apr 03, 2024 pm 12:04 PM
0.這篇文章乾了啥?提出了DepthFM:一個多功能且快速的最先進的生成式單目深度估計模型。除了傳統的深度估計任務外,DepthFM還展示了在深度修復等下游任務中的最先進能力。 DepthFM效率高,可以在少數推理步驟內合成深度圖。以下一起來閱讀這項工作~1.論文資訊標題:DepthFM:FastMonocularDepthEstimationwithFlowMatching作者:MingGui,JohannesS.Fischer,UlrichPrestel,PingchuanMa,Dmytr
 如何多條件使用Excel過濾功能
Feb 26, 2024 am 10:19 AM
如何多條件使用Excel過濾功能
Feb 26, 2024 am 10:19 AM
如果您需要了解如何在Excel中使用具有多個條件的篩選功能,以下教學將引導您完成對應步驟,確保您可以有效地篩選資料和排序資料。 Excel的篩選功能是非常強大的,能夠幫助您從大量資料中提取所需的資訊。這個功能可以根據您設定的條件,過濾資料並只顯示符合條件的部分,讓資料的管理變得更有效率。透過使用篩選功能,您可以快速找到目標數據,節省了尋找和整理數據的時間。這個功能不僅可以應用在簡單的資料清單上,還可以根據多個條件進行篩選,幫助您更精準地定位所需資訊。總的來說,Excel的篩選功能是一個非常實用的
 Google狂喜:JAX性能超越Pytorch、TensorFlow!或成GPU推理訓練最快選擇
Apr 01, 2024 pm 07:46 PM
Google狂喜:JAX性能超越Pytorch、TensorFlow!或成GPU推理訓練最快選擇
Apr 01, 2024 pm 07:46 PM
谷歌力推的JAX在最近的基準測試中表現已經超過Pytorch和TensorFlow,7項指標排名第一。而且測試並不是JAX性能表現最好的TPU上完成的。雖然現在在開發者中,Pytorch依然比Tensorflow更受歡迎。但未來,也許有更多的大型模型會基於JAX平台進行訓練和運行。模型最近,Keras團隊為三個後端(TensorFlow、JAX、PyTorch)與原生PyTorch實作以及搭配TensorFlow的Keras2進行了基準測試。首先,他們為生成式和非生成式人工智慧任務選擇了一組主流
 iPhone上的蜂窩數據網路速度慢:修復
May 03, 2024 pm 09:01 PM
iPhone上的蜂窩數據網路速度慢:修復
May 03, 2024 pm 09:01 PM
在iPhone上面臨滯後,緩慢的行動數據連線?通常,手機上蜂窩互聯網的強度取決於幾個因素,例如區域、蜂窩網絡類型、漫遊類型等。您可以採取一些措施來獲得更快、更可靠的蜂窩網路連線。修復1–強制重啟iPhone有時,強制重啟設備只會重置許多內容,包括蜂窩網路連線。步驟1–只需按一次音量調高鍵並放開即可。接下來,按降低音量鍵並再次釋放它。步驟2–過程的下一部分是按住右側的按鈕。讓iPhone完成重啟。啟用蜂窩數據並檢查網路速度。再次檢查修復2–更改資料模式雖然5G提供了更好的網路速度,但在訊號較弱
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 超級智能體生命力覺醒!可自我更新的AI來了,媽媽再也不用擔心資料瓶頸難題
Apr 29, 2024 pm 06:55 PM
超級智能體生命力覺醒!可自我更新的AI來了,媽媽再也不用擔心資料瓶頸難題
Apr 29, 2024 pm 06:55 PM
哭死啊,全球狂煉大模型,一網路的資料不夠用,根本不夠用。訓練模型搞得跟《飢餓遊戲》似的,全球AI研究者,都在苦惱怎麼才能餵飽這群資料大胃王。尤其在多模態任務中,這問題尤其突出。一籌莫展之際,來自人大系的初創團隊,用自家的新模型,率先在國內把「模型生成數據自己餵自己」變成了現實。而且還是理解側和生成側雙管齊下,兩側都能產生高品質、多模態的新數據,對模型本身進行數據反哺。模型是啥?中關村論壇上剛露面的多模態大模型Awaker1.0。團隊是誰?智子引擎。由人大高瓴人工智慧學院博士生高一鑷創立,高
 首個自主完成人類任務機器人出現,五指靈活速度超人,大模型加持虛擬空間訓練
Mar 11, 2024 pm 12:10 PM
首個自主完成人類任務機器人出現,五指靈活速度超人,大模型加持虛擬空間訓練
Mar 11, 2024 pm 12:10 PM
這週,由OpenAI、微軟、貝佐斯和英偉達投資的機器人公司FigureAI宣布獲得接近7億美元的融資,計劃在未來一年內研發出可獨立行走的人形機器人。而特斯拉的擎天柱也屢屢傳出好消息。沒人懷疑,今年會是人形機器人爆發的一年。一家位於加拿大的機器人公司SanctuaryAI最近發布了一款全新的人形機器人Phoenix。官方號稱它能以和人類一樣的速率自主完成許多工作。世界上第一台能以人類速度自主完成任務的機器人Pheonix可以輕輕地抓取、移動並優雅地將每個物件放置在它的左右兩側。它能夠自主辨識物體的






