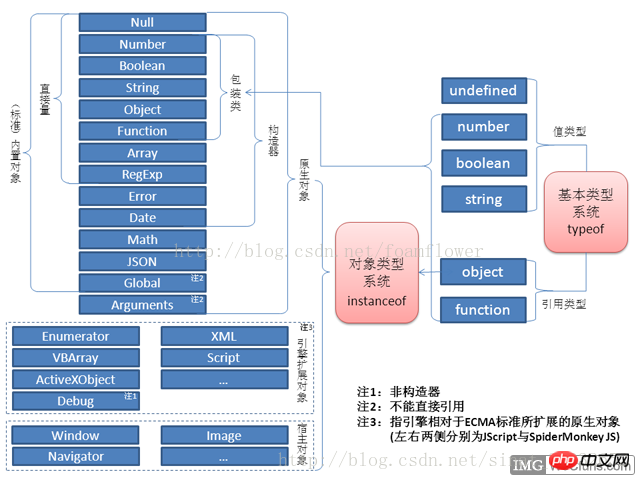
JS中的所有事物都是對象,包括但不限於字串、數值、陣列、函數等等,還包括自訂對象。在紅寶書中,將JS分為五種基本類型:null、undefined、number、string、boolean和一種複雜類型:object。但在《JavaScript語言精髓與程式設計實踐》認為是6種:undefined、number、string、boolean、object和function,它的依據是typeof的結果只有6種(僅含ES自身,不包括宿主物件),其中null的類型也是object.
var a = 1, b = '2', c = true, d, e = null, f = function(){}
typeof a === 'number'; // true
typeof b === 'string'; // true
typeof c === 'boolean'; // true
typeof d === 'undefined'; // true
typeof e === 'object'; // true
typeof f === 'function'; // true下面是Symbol 的基本使用 ES6新增了一種 Symbol 類型,它是一種不可變的類型,表示獨特的值。一般作為物件屬性的標識符使用。 ES6 之前的屬性名都是字串型,會造成屬性名的重寫覆蓋。 ES6 提出 Symbol 類型後,JS的基本型別即增加到了 7 種。
var s1 = Symbol(); typeof s1; // "symbol" var s2 = Symbol('andy'); s2; // Symbol(andy)
二、JS的原生物件和內建物件

#1、原生物件
object in an ECMAScript implementation whose semantics are fully defined by this specification rather than by the host environment.
原生物件:獨立於宿主環境的ECMAScript 實作提供的物件。
NOTE Standard native objects are defined in this specification. Some native objects are built-in; others may be 控制。內建對象,另外一些原生對像在執行ECMAScript程式的過程中產生。
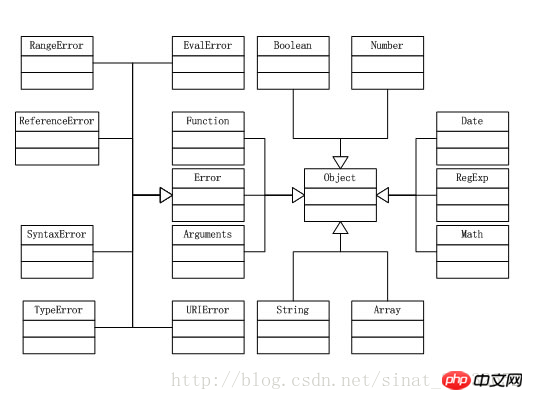
原生物件包括:
Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError、ActiveXObject(服务器方面)、Enumerator(集合遍历类)、RegExp(正则表达式)
2、內建物件
object supplied by an ECMAScript implementation, independent of the host environment, that is present at the start of the execution of an ECMAScript program.
內建物件:由ECMAScript實作提供的對象,獨立於宿主環境,在一個腳本程式執行的開始處。
NOTE Standard built-in objects are defined in this specification, and an ECMAScript implementation may specify and define others. Every built-in object is a native object. A builtin con bu is also a constructor.
註:每個內建物件(built-in object)都是原生物件(Native Object),一個內建的建構子是一個內建的對象,也是一個建構子。
來源:http://es5.github.io/#x4.3.7
ECMA-262 只定義了兩個新的內建對象,分別是 Global 和 Math (它們也是原生對象,根據定義,每個內建物件都是原生物件)。
內建物件包括:
global、Object、Function、Array、String、Boolean、Number、Math、Date、RegExp、JSON、Error对象(Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError 和URIError)
 Math 物件不像Date 和String 那樣是物件的類,因此沒有建構子Math() ,像Math.sin() 這樣的函數只是函數,不是某個物件的方法。您無需創建它,透過將 Math 作為物件使用就可以呼叫其所有屬性和方法。
Math 物件不像Date 和String 那樣是物件的類,因此沒有建構子Math() ,像Math.sin() 這樣的函數只是函數,不是某個物件的方法。您無需創建它,透過將 Math 作為物件使用就可以呼叫其所有屬性和方法。
全域物件是預先定義的對象,作為 JavaScript 的全域函數和全域屬性的佔位符。透過使用全域對象,可以存取所有其他所有預先定義的對象、函數和屬性。全域物件不是任何物件的屬性,所以它沒有名稱。
在頂層 JavaScript 程式碼中,可以用關鍵字 this 引用全域物件。但通常不必用這種方式引用全域對象,因為全域對像是作用域鏈的頭,這意味著所有非限定性的變數和函數名稱都會作為該對象的屬性來查詢。例如,當JavaScript 程式碼引用 parseInt() 函數時,它引用的是全域物件的 parseInt 屬性。全域物件是作用域鏈的頭,也意味著在頂層 JavaScript 程式碼中宣告的所有變數都將成為全域物件的屬性。
相關推薦:
JS原生物件實例講解#js基礎內建物件詳解javascript內建物件arguments詳解以上是JS原生物件與內建物件差異詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




