js中的作用域鍊和原型鏈以及原型繼承
在JS 中, 有兩條鍊子,作用域鍊和原型鏈,作用域鏈相對容易理解點,而原型鏈就相對複雜了,我們今天就來詳細的講講這複雜的原型鏈以及原型繼承。我們直接進入正題吧!
作用域鏈
作用域鏈相對容易理解,兩點
1、函數限定變數作用域,就是說,在JavaScript中,在函數裡面定義的變量,可以在函數裡面被訪問,但是在函數外無法訪問
2、在JavaScript中使用變量,JavaScript解釋器首先在目前作用域中搜尋是否有該變數的定義,如果有,就是用這個變數;如 果實沒有就到父域中尋找該變數. 由於變數提升,因此在實際開發的時候,推薦將變數都寫在開始的地方,也就是在函數的開頭將變數就定義好.
接著再來看看原型鏈
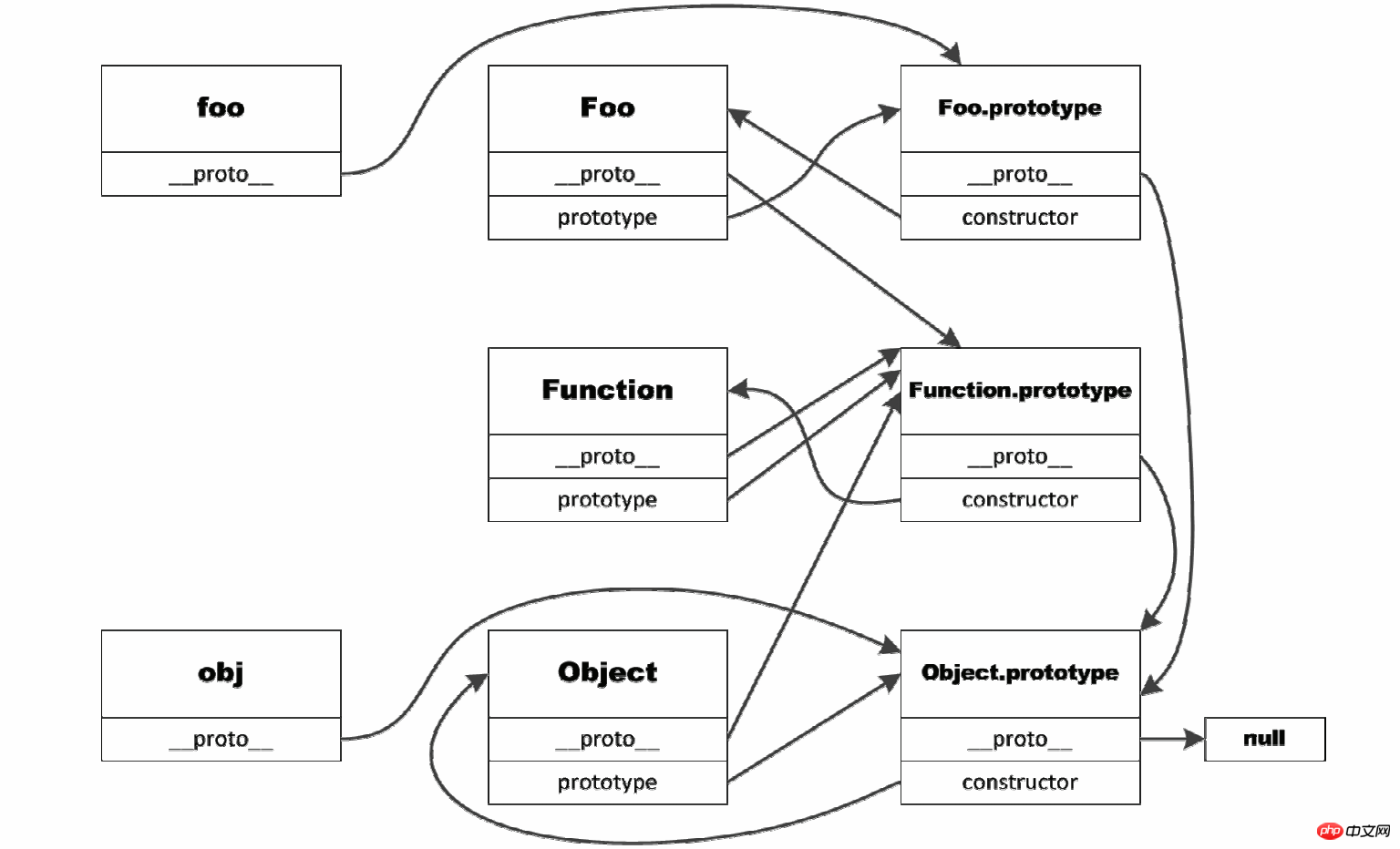
##原型鏈
在Javascript 中, 每個###物件
o 都有 proto #屬性(這個屬性在IE9 以下沒有暴露出來),被稱為原型,根據屬性搜尋原則 物件o 可以通過.或者 [] 讀取原型的屬性,但是當寫入時,不會在原型上修改屬性,而是直接在物件o 上添加.當然,原型也是物件,原型也有proto 屬性, 子子孫孫無窮無盡也~~~
真的是無窮無盡嗎,當然不是!
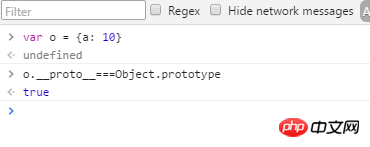
var obj = {a: 'pawn'};上面透過物件字面值的方式申明了一個物件 obj,並且擁有屬性a .

#由於 o.proto === Object.prototype,那麼可以認為這種方式等價於
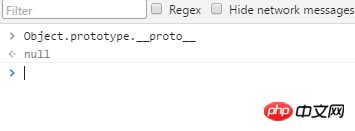
var obj = new Object({a: 10});所以,o 是繼承自 Object .prototype,但 Object.prototype 也是物件,它繼承自什麼呢?


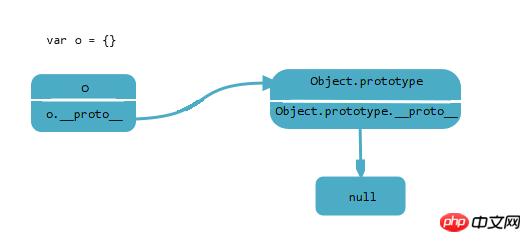
##好吧,它繼承自null , 萬劍歸宗。  好了,現在找到了原型鏈的第一個子鏈
好了,現在找到了原型鏈的第一個子鏈

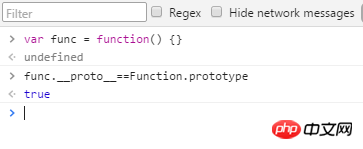
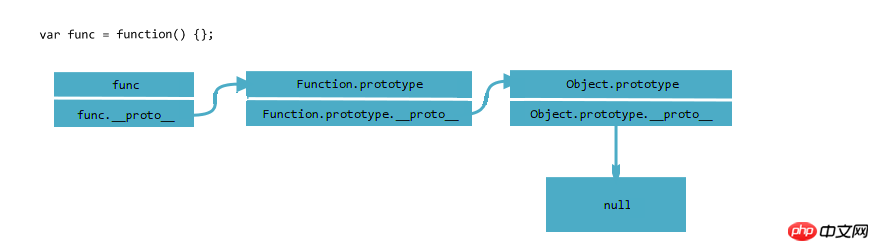
var func = function() {} 透過字面上值宣告一個function
透過字面上值宣告一個function



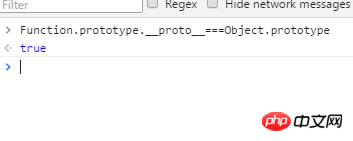
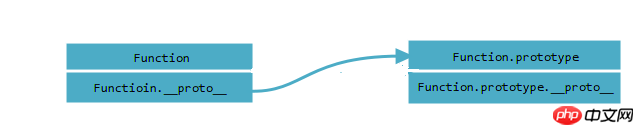
 ## func 繼承自Function.prototype,那 Function.prototype 也是物件,它繼承自什麼呢?
## func 繼承自Function.prototype,那 Function.prototype 也是物件,它繼承自什麼呢?
现在做一个总结
1、所有的函数都继承自 Function.prototype,Function,Object 是函数,所以继承自 Function.prototype
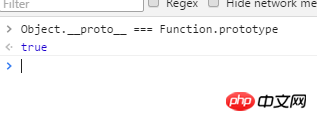
2、所有的对象都直接或间接继承自 Object.prototype,Function.prototype.proto === Object.prototype函数也是对象,所以函数最终继承自Object.prototype .
3、Object.prototype 继承自 null,万剑归宗
原型继承
看完了原型链,再看原型继承就简单了
var ProtoHerite = function(source) {
var o = {};
if(o.proto){
o.proto = source;
return o;
}
var F = function() {};
F.prototype = source;
return new F();
}这个函数返回的对象原型继承自 source,这也是 Object.create(source) 实现思路.
原型链继承固然很强大,但是也有一些问题,比如共享的原型属性容易被修改,在创建子类型的实例时,不能向超类传参数,等等。
以上是js中的作用域鍊和原型鏈以及原型繼承的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 語言中用於建立結構體類型別名,簡化結構體使用。它透過指定結構體別名將一個新的資料類型作為現有結構體的別名。優點包括增強可讀性、程式碼重複使用和類型檢查。注意:在使用別名前必須定義結構體,別名在程式中必須唯一且僅在其宣告的作用域內有效。
 java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
Java 中的變數期望值異常可以透過以下方法解決:初始化變數;使用預設值;使用 null 值;使用檢查和賦值;了解局部變數的作用域。
 js中閉包的優缺點
May 10, 2024 am 04:39 AM
js中閉包的優缺點
May 10, 2024 am 04:39 AM
JavaScript 閉包的優點包括維持變數作用域、實作模組化程式碼、延遲執行和事件處理;缺點包括記憶體洩漏、增加了複雜性、效能開銷和作用域鏈影響。
 c++中的include什麼意思
May 09, 2024 am 01:45 AM
c++中的include什麼意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 預處理器指令將外部來源檔案的內容插入到目前原始檔案中,以複製其內容到目前原始檔案的相應位置。主要用於包含頭文件,這些頭文件包含程式碼中所需的聲明,例如 #include <iostream> 是包含標準輸入/輸出函數。
 C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++智慧指標的生命週期:建立:分配記憶體時建立智慧指標。所有權轉移:透過移動操作轉移所有權。釋放:智慧指標離開作用域或被明確釋放時釋放記憶體。物件銷毀:所指向物件被銷毀時,智慧型指標成為無效指標。
 c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
可以。 C++ 允許函數巢狀定義和呼叫。外部函數可定義內建函數,內部函數可在作用域內直接呼叫。巢狀函數增強了封裝性、可重複用性和作用域控制。但內部函數無法直接存取外部函數的局部變量,且傳回值類型需與外部函數宣告一致,內部函數不能自遞歸。
 vue中let和var的區別
May 08, 2024 pm 04:21 PM
vue中let和var的區別
May 08, 2024 pm 04:21 PM
在 Vue 中,let 和 var 宣告變數時在作用域上存在差異:作用域:var 具有全域作用域,let 具有區塊級作用域。區塊級作用域:var 不會建立區塊級作用域,let 建立區塊級作用域。重新宣告:var 允許在同一作用域內重新宣告變數,let 不允許。
 js中this的指向有幾種情況
May 06, 2024 pm 02:03 PM
js中this的指向有幾種情況
May 06, 2024 pm 02:03 PM
JavaScript 中,this 的指向類型有:1. 全域物件;2. 函數呼叫;3. 建構函式呼叫;4. 事件處理程序;5. 箭頭函數(繼承外層 this)。此外,可以使用 bind()、call() 和 apply() 方法明確設定 this 的指向。






