細說JavaScript事件循環機制-第二講
我們繼續來講JavaScript中的事件循環機制,第一個講的JavaScript事件循環機制並沒有講完,我們現在繼續接著講,對JavaScript事件循環機制的繼續來看本篇文章吧!
在上一篇文章裡面我大致介紹了JavaScript的事件循環機制,但最後還留下了一段程式碼和幾個問題。
那我們先從這段程式碼開始看哇
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()在這段程式碼裡面,setTimeout和Promise都被稱之為任務來源,來自不同任務來源的回呼函數會被放進不同的任務佇列裡面。
setTimeout的回呼函數被放進setTimeout的任務佇列之中。而對於Promise,它的回呼函數並不是傳進去的executer函數,而是其非同步執行的then方法裡面的參數,被放進Promise的任務佇列之中。也就是說Promise的第一個參數並不會被放進Promise的任務佇列之中,而會在目前隊列就執行。
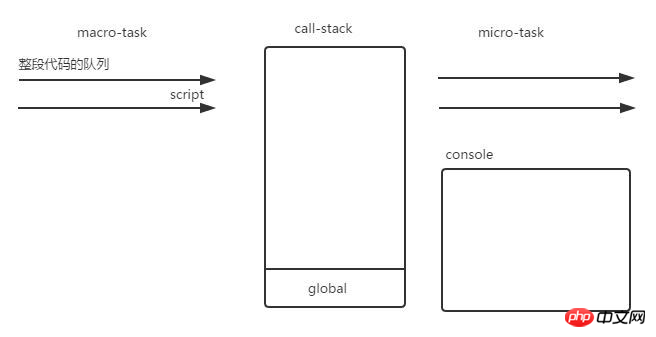
其中setTimeout和Promise的任務佇列叫做macro-task(巨集任務),當然如我們所想,還有micro-task(微任務)。
macro-task包含:script(整體程式碼), setTimeout, setInterval, setImmediate, I/O, UI rendering。
micro-task包含:process.nextTick, Promises, Object.observe, MutationObserver
其中上面的setImmediate和process.nextTick是Node .JS裡面的API,瀏覽器裡面並沒有,這裡就當舉例,不必糾結具體是怎麼實現的。
事件循環的順序是從script開始第一次循環,隨後全局上下文進入函數調用棧,碰到macro-task就將其交給處理它的模組處理完之後將回調函數放進macro -task的佇列之中,碰到micro-task也是將其回呼函數放進micro-task的佇列之中。直到函式呼叫堆疊清空只剩下全域執行上下文,然後開始執行所有的micro-task。當所有可執行的micro-task執行完畢之後。迴圈再次執行macro-task中的一個任務佇列,執行完之後再執行所有的micro-task,就這樣一直循環。
分析執行過程
下面分析的想法依照波同學先前所寫的深入核心,詳解事件循環機制中的思路進行分析。
以先前的栗子作為分析的對象,來分析事件循環機制究竟是怎麼執行程式碼的
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()注意下面所有圖中的setTimeout任務隊伍和最後的函數調用堆疊中存放的都是setTimeout的回呼函數,並不是整個setTimeout計時器。

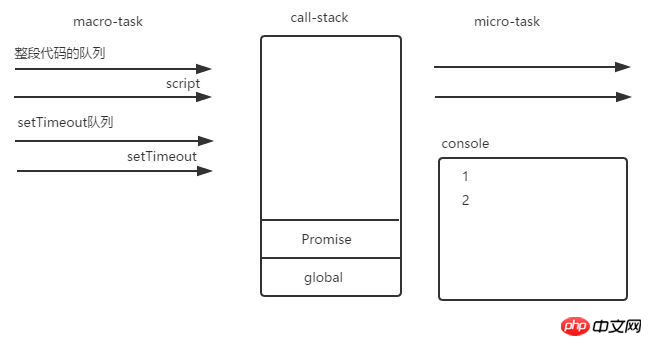
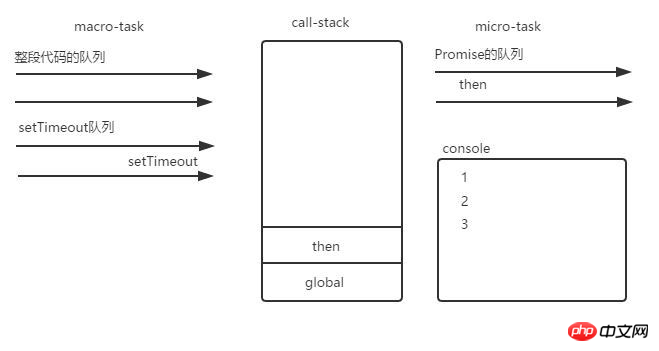
1.首先,script任務來源先執行,全域上下文入堆疊。

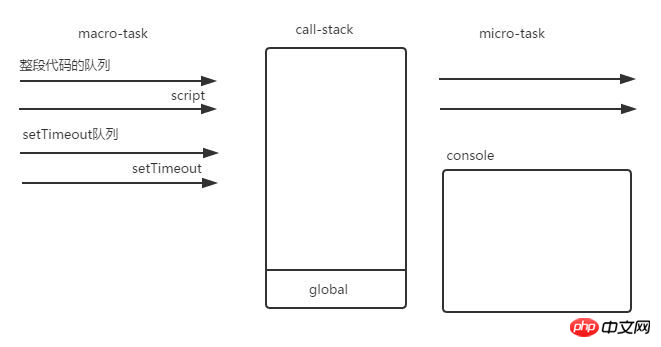
2.script任務來源的程式碼在執行時遇到setTimeout,作為一個macro-task,將其回呼函數放入自己的佇列之中。

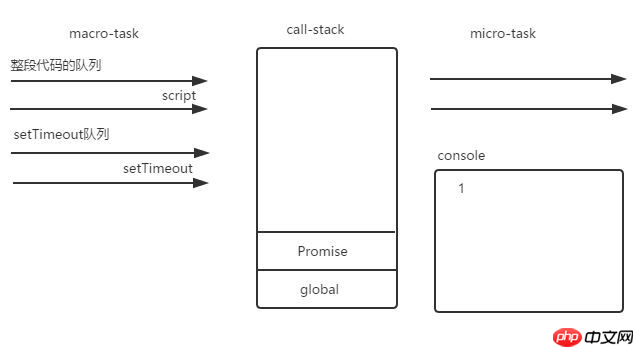
3.script任務來源的程式碼在執行時遇到Promise實例。 Promise建構子中的第一個參數是在目前任務直接執行不會被放入佇列之中,因此此時輸出 1 。


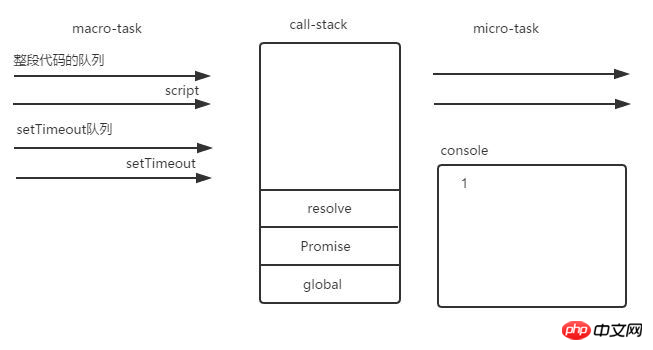
4.在for迴圈裡面遇到resolve函數,函數入堆疊執行後出棧,此時Promise的狀態變成Fulfilled。程式碼接著執行遇到console.log(2),輸出2。

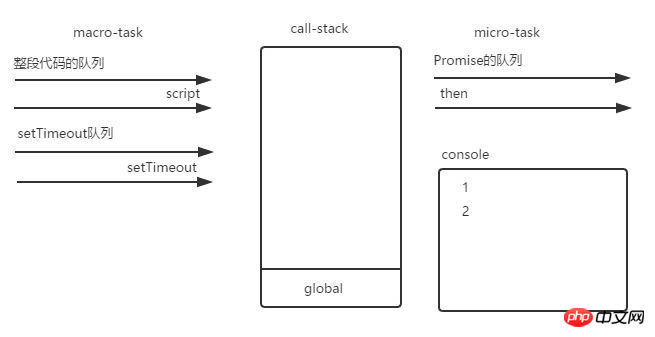
5.接著執行,程式碼遇到then方法,其回呼函數作為micro-task入棧,進入Promise的任務佇列之中。

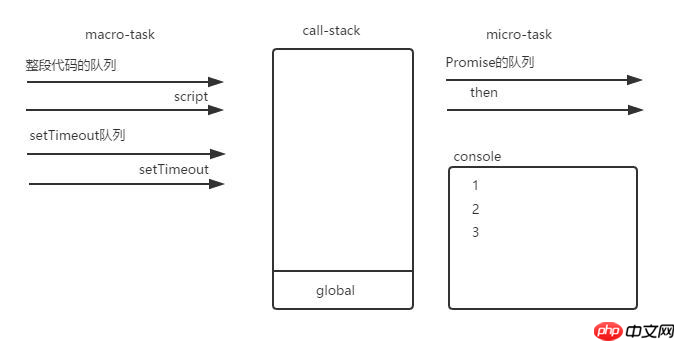
6.程式碼接著執行,此時遇到console.log(3),輸出3。


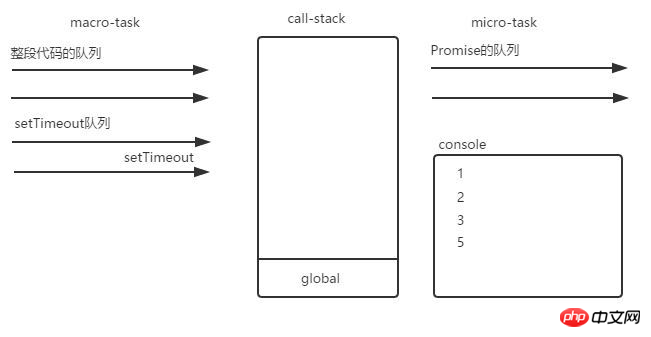
7.输出3之后第一个宏任务script的代码执行完毕,这时候开始开始执行所有在队列之中的micro-task。then的回调函数入栈执行完毕之后出栈,这时候输出5

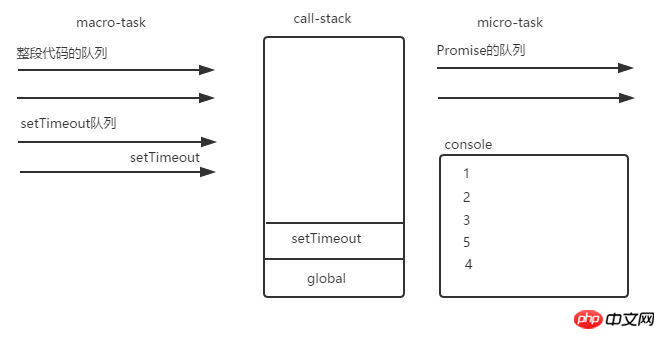
8.这时候所有的micro-task执行完毕,第一轮循环结束。第二轮循环从setTimeout的任务队列开始,setTimeout的回调函数入栈执行完毕之后出栈,此时输出4。
总结
总的来说就是:
1、不同的任务会放进不同的任务队列之中。
2、先执行macro-task,等到函数调用栈清空之后再执行所有在队列之中的micro-task。
3、等到所有micro-task执行完之后再从macro-task中的一个任务队列开始执行,就这样一直循环。
4、当有多个macro-task(micro-task)队列时,事件循环的顺序是按上文macro-task(micro-task)的分类中书写的顺序执行的。
测试
说到这里,我们应该都明白了,下面是一个复杂的代码段(改自深入核心,详解事件循环机制),里面有混杂着的micro-task和macro-task,自己画图试试流程哇,然后再用node执行看看输出的顺序是否一致。
console.log('golb1');
setImmediate(function() {
console.log('immediate1');
process.nextTick(function() {
console.log('immediate1_nextTick');
})
new Promise(function(resolve) {
console.log('immediate1_promise');
resolve();
}).then(function() {
console.log('immediate1_then')
})
})
setTimeout(function() {
console.log('timeout1');
process.nextTick(function() {
console.log('timeout1_nextTick');
})
new Promise(function(resolve) {
console.log('timeout1_promise');
resolve();
}).then(function() {
console.log('timeout1_then')
})
setTimeout(function() {
console.log('timeout1_timeout1');
process.nextTick(function() {
console.log('timeout1_timeout1_nextTick');
})
setImmediate(function() {
console.log('timeout1_setImmediate1');
})
});
})
new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})讲到这里我们的细说JavaScript事件循环机制也就正式讲完了,看不懂了两篇结合起来看看,练练即可!
先看看我吧:
以上是細說JavaScript事件循環機制-第二講的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 深入了解CSS佈局重新計算與渲染的機制
Jan 26, 2024 am 09:11 AM
深入了解CSS佈局重新計算與渲染的機制
Jan 26, 2024 am 09:11 AM
CSS回流(reflow)和重繪(repaint)是網頁效能優化中非常重要的概念。在開發網頁時,了解這兩個概念的工作原理,可以幫助我們提高網頁的回應速度和使用者體驗。本文將深入探討CSS回流和重繪的機制,並提供具體的程式碼範例。一、CSS回流(reflow)是什麼?當DOM結構中的元素發生視覺性、尺寸或位置改變時,瀏覽器需要重新計算並套用CSS樣式,然後重新佈局
 js刷新當前頁面的方法
Jan 24, 2024 pm 03:58 PM
js刷新當前頁面的方法
Jan 24, 2024 pm 03:58 PM
js刷新目前頁面的方法:1、location.reload();2、location.href;3、location.assign();4、window.location。詳細介紹:1、location.reload(),使用location.reload()方法可以重新載入目前頁面;2、location.href,可以透過設定location.href屬性來刷新目前頁面等等。
 JS中__proto__與prototype的差別
Feb 19, 2024 pm 01:38 PM
JS中__proto__與prototype的差別
Feb 19, 2024 pm 01:38 PM
JS中__proto__和prototype是兩個與原型相關的屬性,它們在功能上稍有不同。本文將具體介紹並比較這兩者的區別,並提供相應的程式碼範例。首先,我們先來了解它們的意義和用途。 proto__proto__是物件的內建屬性,它用來指向該物件的原型。每個物件都有一個__proto__屬性,包括自訂物件、內建物件和函數物件。透過__proto__屬






