我們都知道canvas是HTML5中的,canvas可以做出很多特效等神奇的東西,而JavaScript當然也可以,但是canvas結合JavaScript來實現圖片特效你玩過嘛,沒有的話那麼我們一起來看看吧!
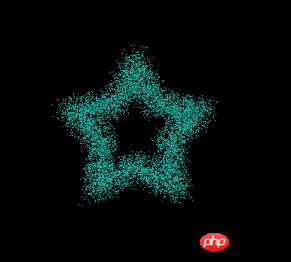
先看一下源圖和轉換成粒子效果的比較圖:


#左側圖片為來源圖,右側圖片為粒子效果圖。該效果是在Canvas畫布上製作的。將圖片製作成粒子效果相對而言是比較簡單的。重點了解兩個知識點即可
1、圖片是透過image物件形式繪製在畫布上的,然後使用Canvas的getImageData接口,取得影像的像素資訊。
var imageData=ctx.getImageData(x, y, width, height);
參數說明:x,y為畫布上的x和y座標
width,height為取得指定區域影像的資訊
#傳回值說明:imageData為回傳值,它是一個對象,包含三個屬性
imageData={
data:Unit8ClampedArray[10000] //一个包含图片区域内每个像素点的RGBA的整型数据信息
height:200 //读取的图片像素信息区域高度
width:200 //读取的图片像素信息区域宽度
}2、了解像素區域資料的排布說明,以上所取得的圖片資料像素資訊(imageData物件中的data屬性)為RGBA整數的一維數組資料。一個像素是有4個值(R,G,B,A)組成的。也就是說,數組資訊每四個為一個像素點。因此,有以下規則,
第一個像素資訊為:RGBA(data[0],data[1],data[2],data[3])
第二個像素資訊為:RGBA(data[4],data[5],data[6],data[7])
.....
第N個像素資訊為: RGBA(data[(n-1)*4],data[(n-1)*4+1],data[(n-1)*4+2],data[(n-1)*4+3 ])
.....
另外,像素區域既然是一個區域,它是有寬和高的。上面的推算公式適合單獨一行使用定位一個像素點。所以計算像素點時要考慮到在整個影像區域內定位:
以上圖為例。影像的寬度和高度都為200,如果依照每一個像素為一行一列時。則該影像共有200行,200列。所以要取得 i 行第 j 列的像素初始位置資訊為:
var pos =[( i-1 )*200]+( j-1 )]*4;
其中,公式中的 i 表示行數,j 表示列數。 200為圖像的寬度。
demo代碼:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="600" height="400" style="background:#000">浏览器不支持canvas</canvas>
</body>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
var image = new Image();
image.src='/WebWorkspace/EchartDemo/images/star.png';
var pixels=[]; //存储像素数据
var imageData;
image.onload=function(){
ctx.drawImage(image,200,100,200,200);
imageData=ctx.getImageData(200,100,200,200); //获取图表像素信息
getPixels(); //获取所有像素
drawPic(); //绘制图像
};
function getPixels(){
var pos=0;
var data=imageData.data; //RGBA的一维数组数据
//源图像的高度和宽度为200px
for(var i=1;i<=200;i++){
for(var j=1;j<=200;j++){
pos=[(i-1)*200+(j-1)]*4; //取得像素位置
if(data[pos]>=0){
var pixel={
x:200+j+Math.random()*20, //重新设置每个像素的位置信息
y:100+i+Math.random()*20, //重新设置每个像素的位置信息
fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')'
}
pixels.push(pixel);
}
}
}
}
function drawPic(){
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,600,400);
var len=pixels.length,curr_pixel=null;
for(var i=0;i<len;i++){
curr_pixel=pixels[i];
ctx.fillStyle=curr_pixel.fillStyle;
ctx.fillRect(curr_pixel.x,curr_pixel.y,1,1);
}
}
</script>
</html>上面如果不理解, 對照程式碼運行一下試試看理解吧,切記圖片地址要改哦!不然會報錯的
類似閱讀:
以上是講述Canvas結合JavaScript實作圖片特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!




