相信有很多同學在寫前端頁面的時候,都會遇到字符長了需要截取的問題,最簡單的方法就是手動去截取,可這樣又感覺太low了,今天晚上就來講講利用css進行字符的截取,不了解css是如何截取的同學可以和我們一起看看哦!
前言
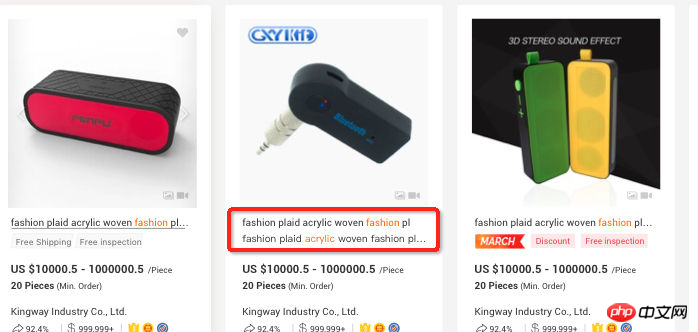
最近在做響應式系統設計的時候遇到需要對標題進行多行文字截取的效果,如下圖:

看似十分簡單的標題截斷效果,但是竟然沒有一個統一CSS 屬性實現標準,需要用到一些奇淫妙計來實現,一般來說,在做這樣文字截斷效果時我們更多是希望:
1、相容性好,對各大主流瀏覽器有好的支援
2、響應式截斷,根據不同寬度做出調整
3、文字超出範圍才顯示省略號,否則不顯示省略號
4、省略號位置顯示剛好
基於上述的準則,下面我就講介紹各種技巧實現截斷效果,並根據上述的評判標準得出最優解。
單行文字截斷text-overflow
文字溢位我們常用到的應該是text-overflow: ellipsis了,相信大家也很熟悉,只需輕鬆幾行程式碼就可以實現單行文字截斷。
div {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;}實作效果:demo 位址

#屬性瀏覽器原生支持,各大瀏覽器相容性好,缺點就是只支援單行文字截斷,並不支援多行文字截斷。
適用場景:單行文字截斷最簡單實現,效果最好,放心使用。
如果是多行文字截取效果,實作起來就沒有那麼輕鬆。
-webkit-line-clamp 實作
#先介紹第一種方式,就是透過 -webkit-line-clamp 屬性實作。具體的方式如下:
div {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;}它需要和display、-webkit-box-orient 和overflow 結合使用:
1、display: -webkit-box; 必須結合的屬性,將對象作為彈性伸縮盒子模型顯示。
2、-webkit-box-orient; 必須結合的屬性,設定或檢索伸縮盒物件的子元素的排列方式
3、text-overflow: ellipsis; 可選屬性,可以用來多行文字的情況下,用省略號「…」隱藏超出範圍的文字。
實現效果:demo 位址

#從效果來看,它的優點有:
1、響應式截斷,根據不同寬度做出調整
2、文字超出範圍才顯示省略號,否則不顯示省略號
3、瀏覽器原生實現,所以省略號位置顯示剛好
但是缺點也是很直接,因為-webkit-line-clamp 是一個不規範的屬性,它沒有出現在CSS 規範草案中。也就是說只有 webkit 核心的瀏覽器支援這個屬性,像 Firefox, IE 瀏覽器統統都不支援這個屬性,瀏覽器相容性不好。
使用場景:多用於行動裝置頁面,因為行動裝置瀏覽器更多是基於 webkit 內核,除了相容性不好,實現截斷的效果不錯。
定位元素實現多行文字截斷
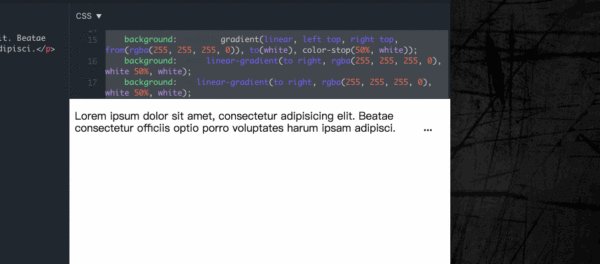
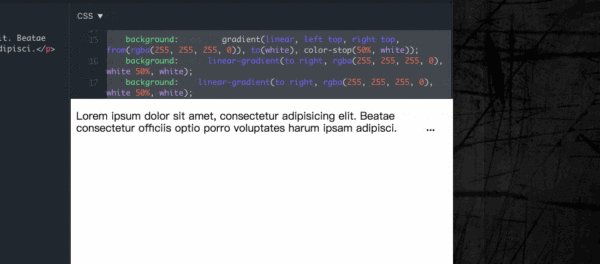
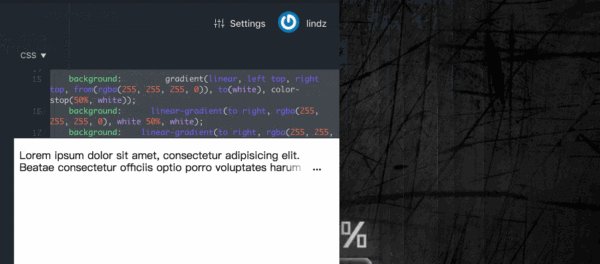
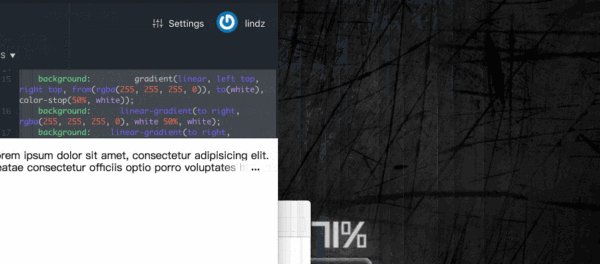
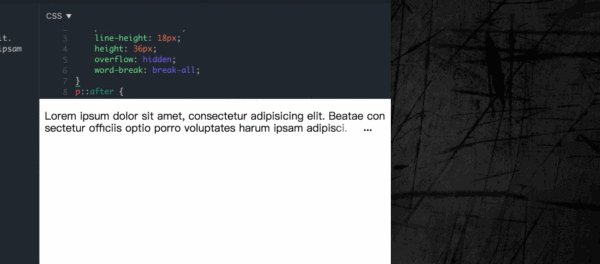
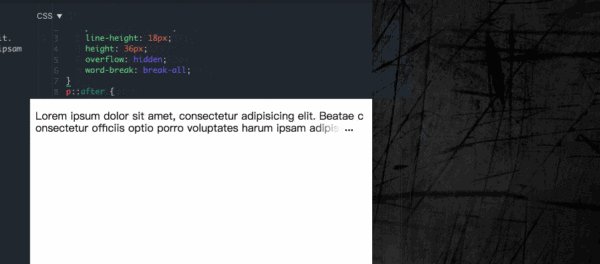
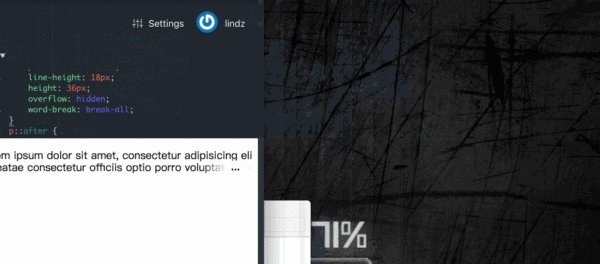
#另外還有一種可靠的做法就是設定相對定位的容器高度,用包含省略號(…)的元素模擬實現,實現方式如下:
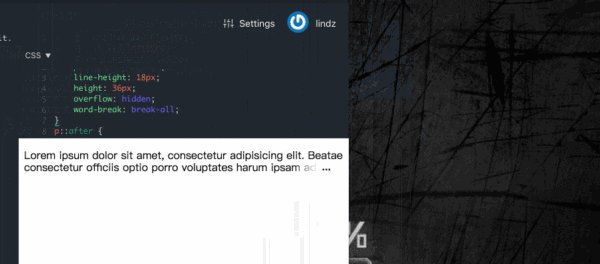
p {
position: relative;
line-height: 18px;
height: 36px;
overflow: hidden;}p::after {
content:"...";
font-weight:bold;
position:absolute;
bottom:0;
right:0;
padding:0 20px 1px 45px;
/* 为了展示效果更好 */
background: -webkit-gradient(linear, left top, right top, from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);}實現原理很好理解,就是透過偽元素絕對定位到行尾並遮住文字,再透過overflow: hidden 隱藏多餘文字。
實現效果:demo 位址

#從實作效果來看,它所具備的優點:
1.相容性好,對各大主流瀏覽器有好的支援
2、響應式截斷,根據不同寬度做出調整
但是它无法识别文字的长短,即文本超出范围才显示省略号,否则不显示省略号。还有因为是我们人为地在文字末尾添加一个省略号效果,就会导致它跟文字其实没有贴合的很紧密,遇到这种情况可以通过添加 word-break: break-all; 使一个单词能够在换行时进行拆分。

适合场景:文字内容较多,确定文字内容一定会超过容器的,那么选择这种方式不错。
float 特性实现多行文本截断
回到一开始我要做的内容是多行标题文字截取效果,显然是无法控制标题的长度的,显然是无法使用上述的方式。回到事情的本质来看:我们希望 CSS 能够有一种属性,能够在文字溢出的情况下显示省略号,不溢出时不显示省略号。(两种形式,两种效果)
正当我以为 CSS 已经无能为力,只能通过 JS 去实现的时候,后来看到了一个方法非常巧妙,而且能够满足上述提到的所有准则,下面我就介绍如何通过 float 特性实现多行文本截断效果。
基本原理:

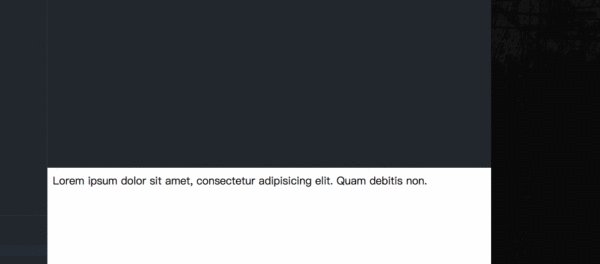
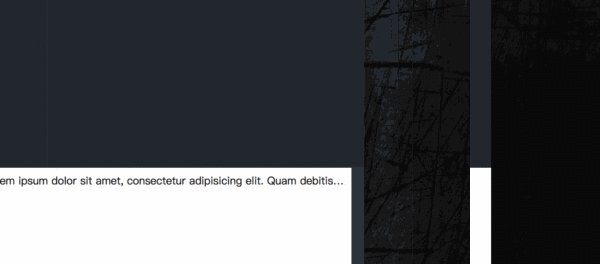
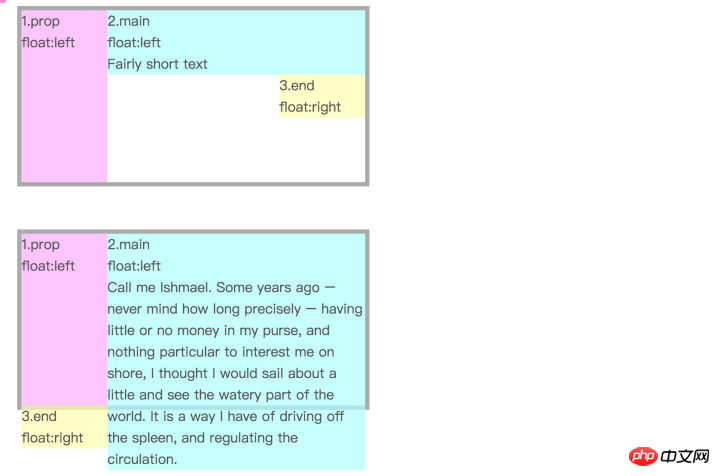
有个三个盒子 div,粉色盒子左浮动,浅蓝色盒子和黄色盒子右浮动,
1、当浅蓝色盒子的高度低于粉色盒子,黄色盒子仍会处于浅蓝色盒子右下方。
2、如果浅蓝色盒子文本过多,高度超过了粉色盒子,则黄色盒子不会停留在右下方,而是掉到了粉色盒子下。
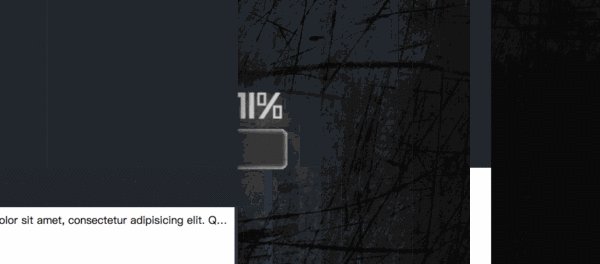
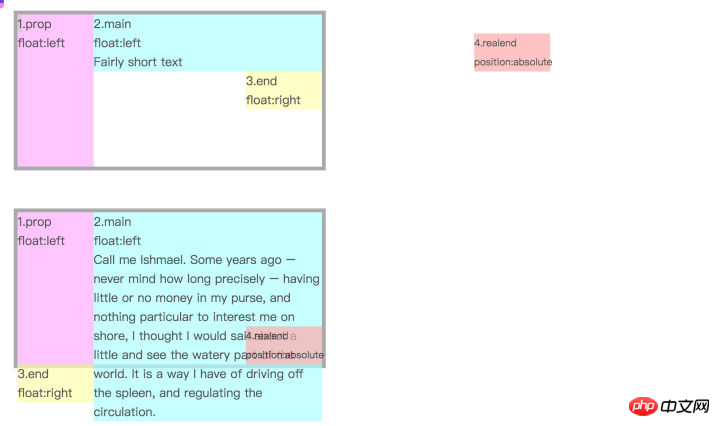
好了,这样两种状态的两种展示形式已经区分开了,那么我们可以将黄色盒子进行相对定位,将内容溢出的黄色盒子移动到文本内容右下角,而未溢出的则会被移到外太空去了,只要我们使用 overflow: hidden 就可以隐藏掉。

基本原理就是这样,我们可以将浅蓝色区域想象成标题,黄色区域想象为省略号效果。那么你可能会觉得粉色盒子占了空间,那岂不是标题会整体延后了吗,这里可以通过 margin 的负值来出来,设置浅蓝色盒子的 margin-left 的负值与粉色盒子的宽度相同,标题也能正常显示。
那么我们将前面的 DOM 结构简化下,变成下面这样:
<div class="wrap"> <div class="text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos labore sit vel itaque delectus atque quos magnam assumenda quod architecto perspiciatis animi.</div> </div>
刚才的粉色盒子和黄色盒子都可以用伪元素来代替。
.wrap {
height: 40px;
line-height: 20px;
overflow: hidden;}.wrap .text {
float: right;
margin-left: -5px;
width: 100%;
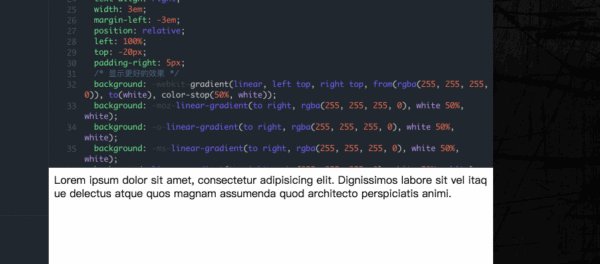
word-break: break-all;}.wrap::before {
float: left;
width: 5px;
content: '';
height: 40px;}.wrap::after {
float: right;
content: "...";
height: 20px;
line-height: 20px;
/* 为三个省略号的宽度 */
width: 3em;
/* 使盒子不占位置 */
margin-left: -3em;
/* 移动省略号位置 */
position: relative;
left: 100%;
top: -20px;
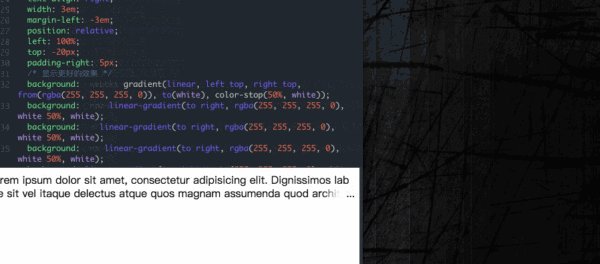
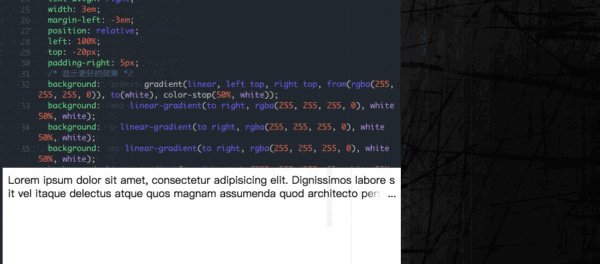
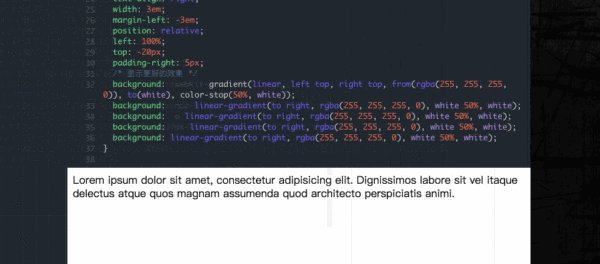
padding-right: 5px;}实现效果:demo 地址

这里我目前看到最巧妙的方式了。只需要支持 CSS 2.1 的特性就可以了,它的优点有:
1、兼容性好,对各大主流浏览器有好的支持
2、响应式截断,根据不同宽度做出调整
3、文本超出范围才显示省略号,否则不显示省略号
至于缺点,因为我们是模拟省略号,所以显示位置有时候没办法刚刚好,所以可以考虑:
1、加一个渐变效果,贴合文字,就像上述 demo 效果一样
2、添加 word-break: break-all; 使一个单词能够在换行时进行拆分,这样文字和省略号贴合效果更佳。
这个方法应该是我看到最好的用纯 CSS 处理的方式了,大家可以尝试的去测试一下。
相关推荐:
以上是Css多行字符截取方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




