這次帶給大家怎樣快速保存網頁中的內容並且除去不想要的元素,快速保存網頁中的內容並且除去不想要的元素的注意事項有哪些,下面就是實戰案例,一起來看一下。
我們在瀏覽網站或文章時,可能會遇到這一種情況,就是看到好文章時想要把這篇文章保存下來。在這種情況下,大家有很多方法,有的是把文章內容複製貼上到txt記事本,有的是ctrl+s保存全網頁,有的是保存網頁為圖片等。但這些保存方式都有不是查看不方便,就是只能看文字等。我今天就來教大家一種可以快速保存網頁,又可以除去網頁中不必要保存的元素(尤其是廣告之類的)。
2.對自己要保存網頁點擊收藏夾內保存好的代碼連接
1.將以下程式碼保存到自己的瀏覽器收藏夾(我用的瀏覽器是chrome):
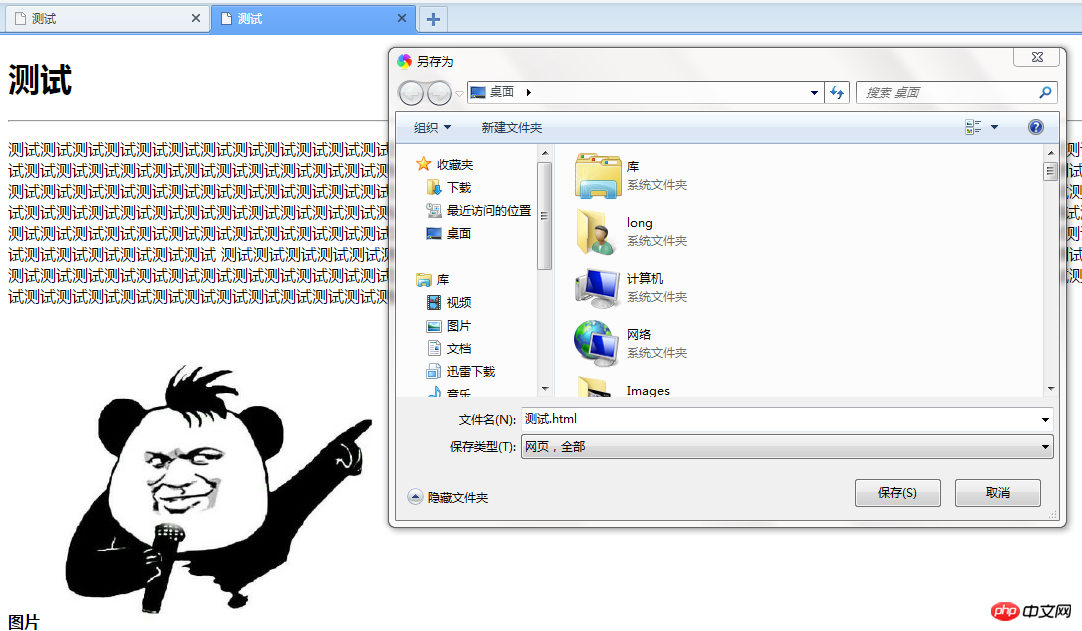
3.正常情況下瀏覽器會開啟一個新的頁面,頁面標題會預設與來源頁面標題是一樣的
4.選取自己想要儲存的部分內容-複製
5.貼上到新打開的頁面裡面,當然你可以對新打開的頁面內容進行修改
6.ctrl+s 自行保存
7.沒了,反正到時候用的時候只要點擊收藏夾來保存自己想要的內容就ok了。
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()