目錄
HTML用img標籤做圖
Mar 08, 2018 pm 05:12 PM
html
標籤
這次帶給大家HTML用img標籤做圖,HTML用img標籤做圖的注意事項有哪些,以下就是實戰案例,一起來看一下。
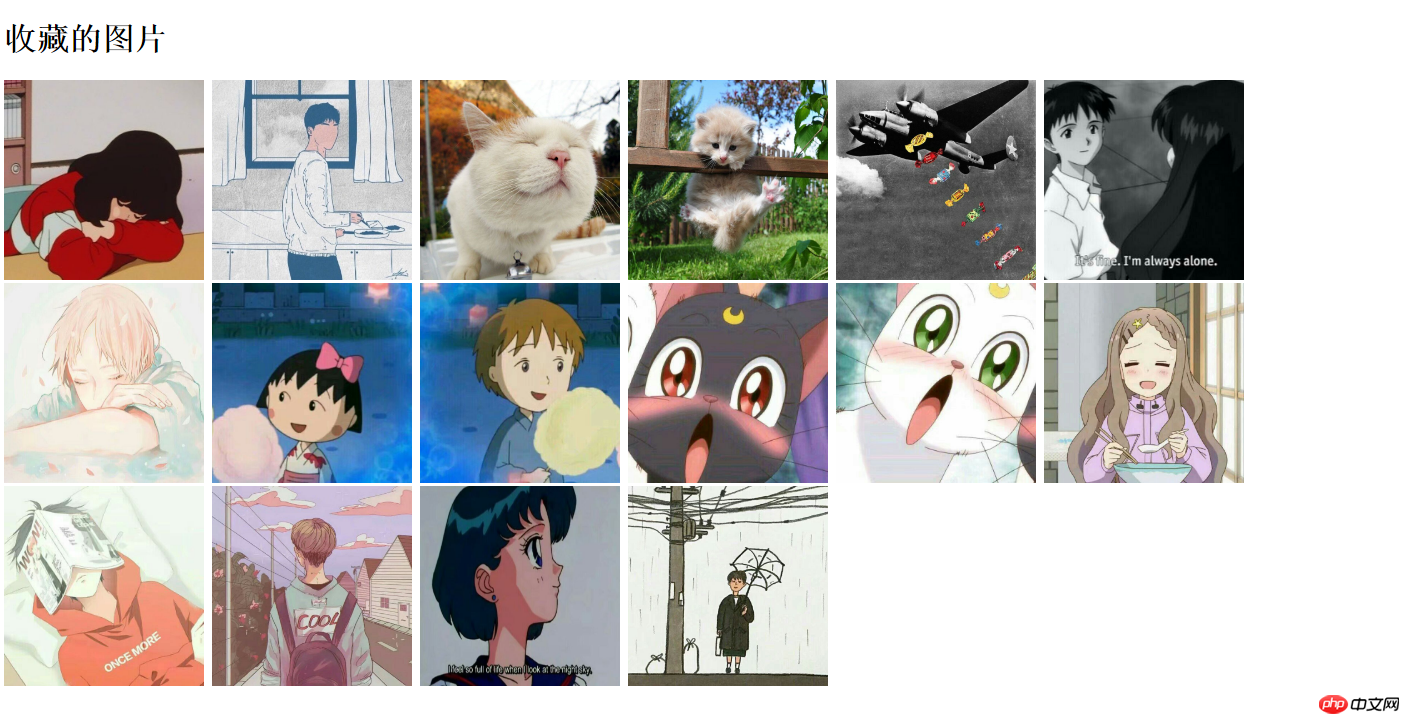
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML:基础img标签 做一个图库</title> </head> <body> <h1 id="收藏的图片">收藏的图片</h1> <img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="3.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="4.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="5.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="6.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="7.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="8.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="9.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="10.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="11.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="12.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="13.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="14.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="15.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > <img src="/static/imghw/default1.png" data-src="16.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML用img標籤做圖" > </body>
登入後複製

</html> // 源码讲解 src:图片的路径 width:设置图片的宽度 height:设置图片的高度 alt:图片无法显示则显示描述文字(图库例子中并没有用这个属性) 关于路径分为相对路径和绝对路径 但有盘符的就是绝对路径 比如:file:///C:/Users/windows/Desktop/html/index.html(我的文件放到了桌面html文件夹的地方)
登入後複製
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
以上是HTML用img標籤做圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















