CSS Tips段落每行漸層文字效果的實作方法
css
今天小編在Codepen上看到一個CSS寫的效果。一個段落的每行文字是漸變效果。對於單行文字或單字實現漸變填滿效果並不是什麼奇怪的事情,不過對於一個段落的每一行實現一個文字漸變填滿的效果。估計還是會令很多人感到好奇。如果你是其中好奇的一員,請繼續往下閱讀,一探其中之究竟!
目標效果
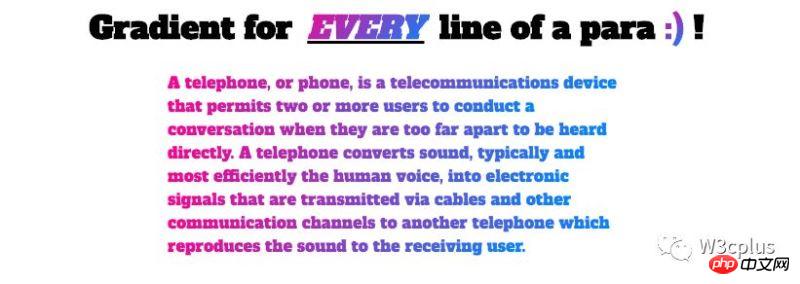
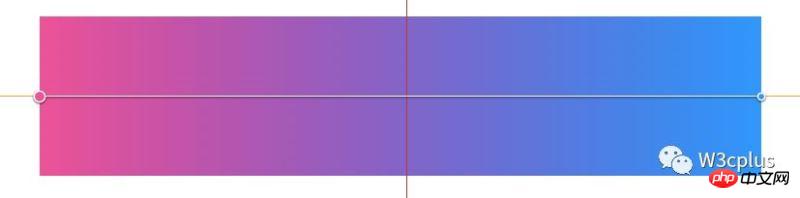
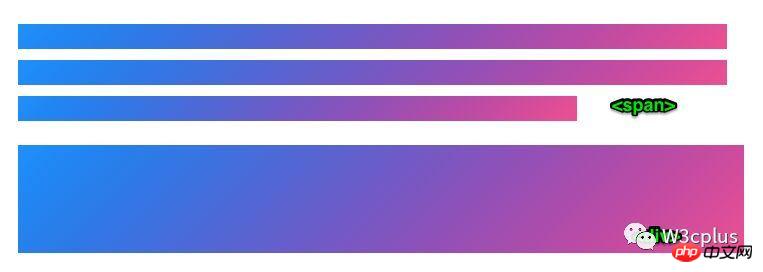
今天的目標效果是實現下面這樣的效果,或是說了解這種效果製作的小技巧:

#看到上面的效果,我想很多人首先會想到的就是background-clip:text、color:transparent和linear-gradient來完成。那麼事實是這樣嗎?
如何完成一個段落的每行文字漸變效果
了解CSS的同學都清楚,使用:
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
登入後複製
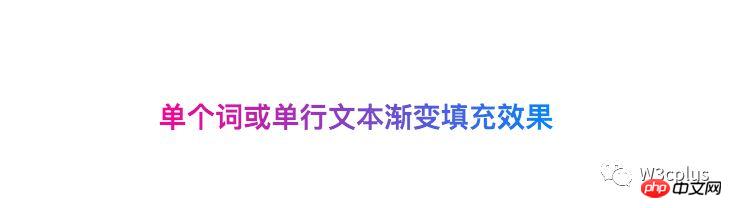
就可以輕易的實現一個文本的漸變填充效果。例如下面這個範例:

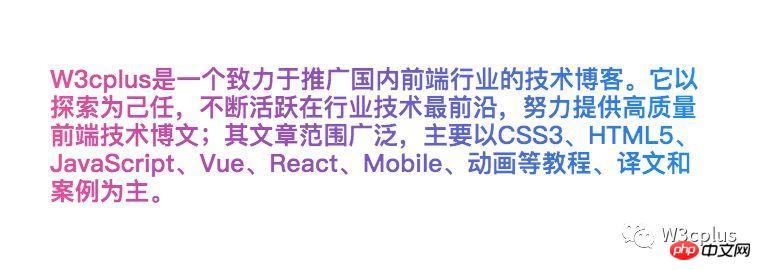
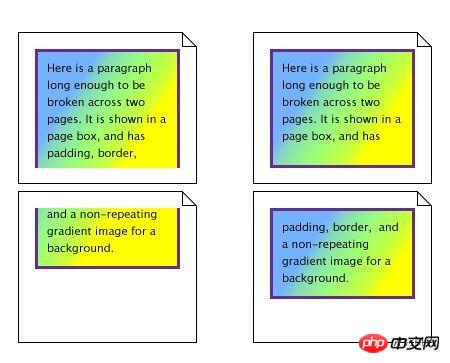
來做個小實驗,如果文字不是一個單字或單行而是整個段落,效果會是如何?

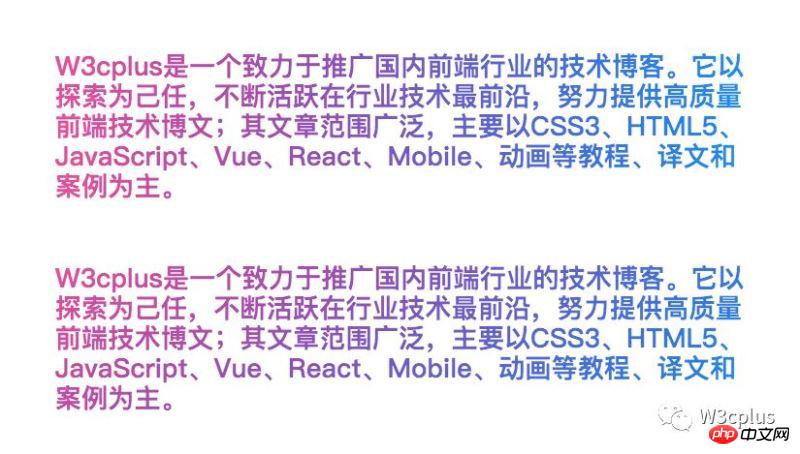
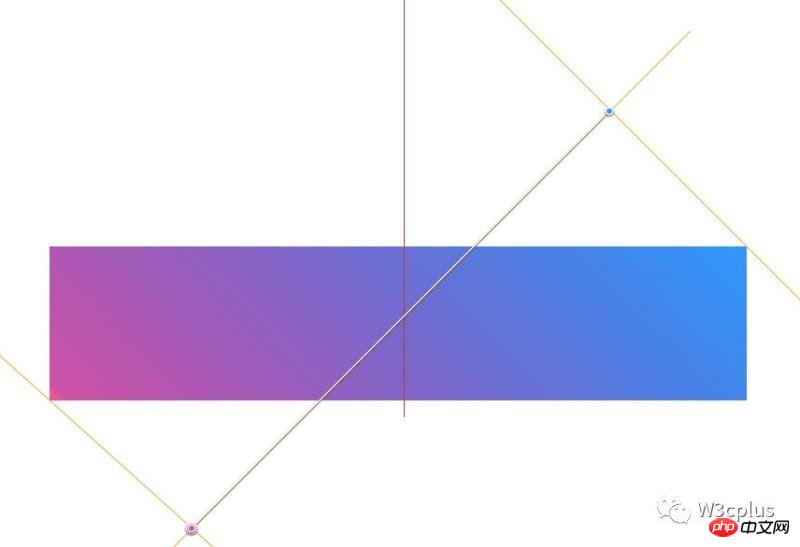
效果似乎也是完美的。如果漸變效果參數換一換,漸變效果是斜角:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
登入後複製
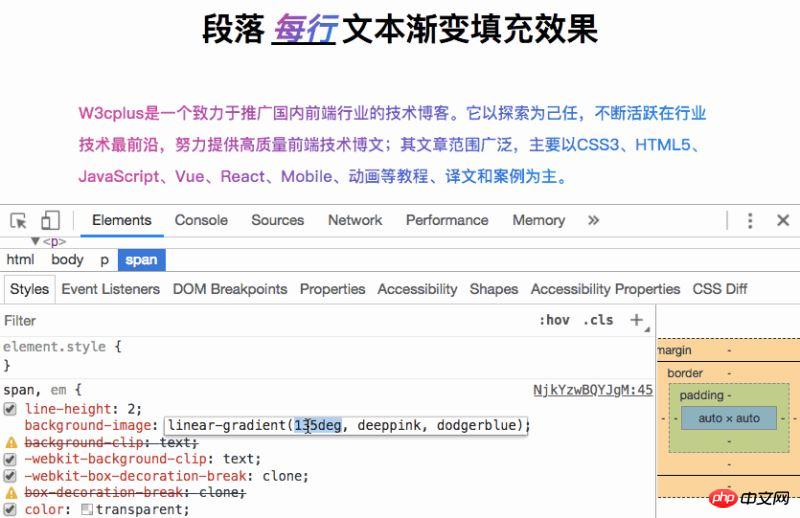
看看兩者的效果:




background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
登入後複製



以上是CSS Tips段落每行漸層文字效果的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














