這次帶給大家WebStorm怎麼自訂使用者設置,WebStorm自訂使用者設定的注意事項有哪些,以下就是實戰案例,一起來看一下。
WebStorm 自訂字體+顏色+語法高亮+導入匯出使用者設定
WebStorm是一個捷克公司開發的,功能雖然很強大,但UI似乎一直不是東歐人的強項。 WebStorm預設的編輯器顏色搭配不算講究,我看習慣了VS2012的Dark Theme,再看這個頓覺由奢入儉難,非得改改顏色才行。
新建Scheme + 修改字體
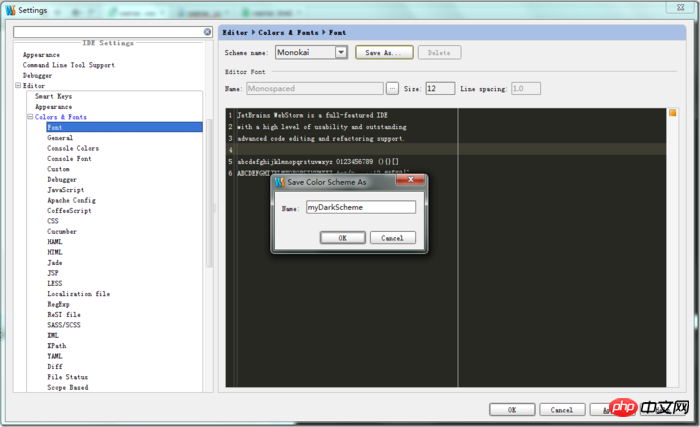
ctrl+alt+s開啟Settings介面,Editor > Colors&Fonts > Font。
Default scheme是亮色調,但我想自訂一套暗背景的環境,所以在右側Scheme name下拉框中選擇Monokai,以此作為修改的基礎,然後點擊Save as,為自己新建的Scheme起個名字吧,如下圖:
這裡面可以設定字體(我通常選擇Consolas),字體大小,行間距。
自訂語法高亮
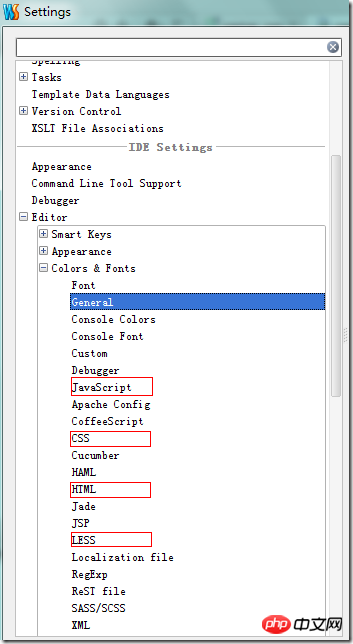
用ctrl+alt+s開啟Settings介面,Editor > Colors&Fonts。

不同語言有各自的語法高亮規則,但有一部分是通用的(General),我們先來設定General,然後再根據需要設定不同語言的語法高亮。
General的設定
普通文字:default text
折疊文字: Folded text
遊標: Caret
##遊標所在行: Caret row行號: Line numberTODO: TODO default遊標下變數高亮:Search result 匹配的括號:Matched brace不匹配的括號:Unmatched brace未使用的符號:Unused symbol#左邊空隙(行號,斷點):Gutter background選取的文字背景色:Selection background選取的文字前景色:Selection foreground區分語言的設定舉例來說,如果要更改Javascript的語法高亮,就在上圖中選擇Javascript,然後再進行詳細設定。具體設置項就不贅述了。
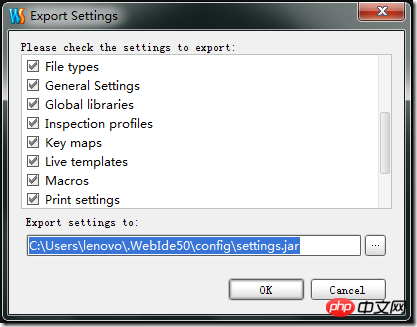
顯示行號 + 自動換行如果用Vim編程,行號是非常必要的輔助。 WebStorm預設是不顯示行號的,沒關係,顯示行號非常的容易。 只要在程式碼左側的gutter區域點右鍵,就會出現下圖的選單:勾選上Show Line Numbers即可。

其它相關文章!
相關閱讀: #以上是WebStorm怎麼自訂使用者設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




