PHP實作批次產生html靜態頁面
本文主要和大家分享PHP實作批量生成html靜態頁面,作用於還未了解模板引擎,或未接觸框架。又和我一樣遵循懶及生產力原則,希望減少重複呆板工作,避免時間的不必要浪費的同學。
原理:PHP中str_replace替換函數的運用,
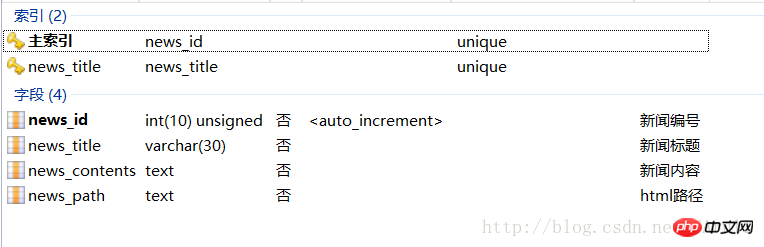
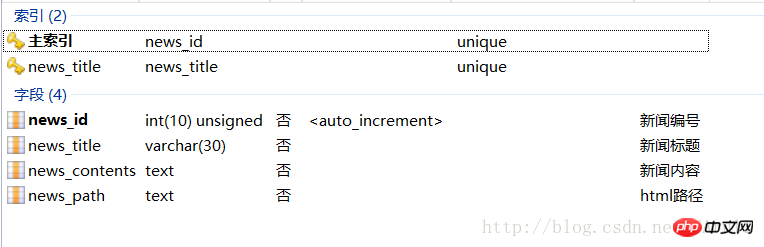
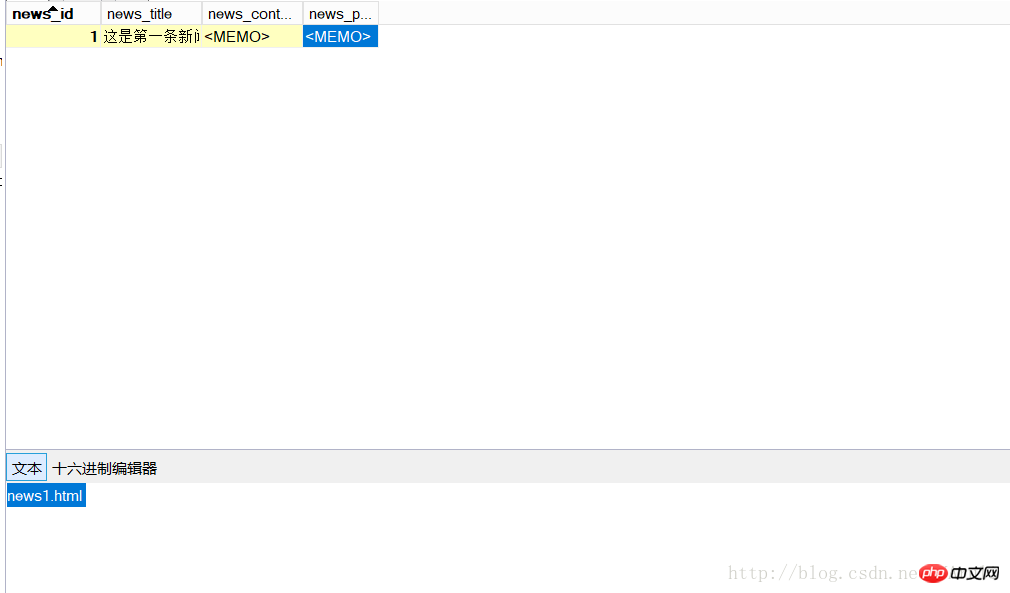
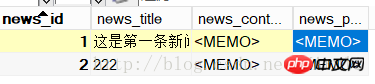
##首先需要一個資料庫,我叫他newsdata. 和一張表:(news) 具體如下圖:


接著你可以建立一個connect.php用於連接資料庫,好處是以後直接引用(require_once)就ok,也可以直接在php檔案中進行書寫

然後就是建模板檔案(model.html),因為我們只需要呼叫數據,改想改的內容就ok,其他像什麼導航啊,頁腳啊,左邊右邊背景雜七雜八都不變。我就最簡單的實現,(對頭,懶遭了!)搞懂了當然可以擴展啊,寫一個和我寫的一樣各種酷炫霸道的模板[手動滑稽],要替換哪裡,花括號一括起就開整。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>{news_title}</title></head><body>
新闻标题:{news_title}//调用
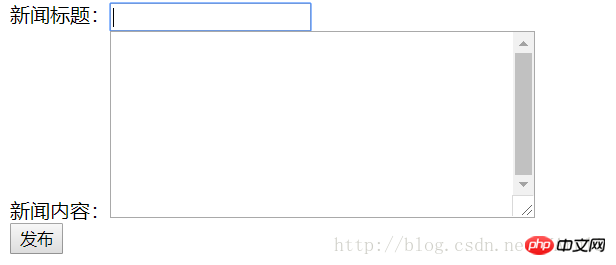
新闻内容:{news_contents}//调用</body></html>順帶簡單寫一個發布表單(modelform.html),提交到馬上要說,主要的add.php檔案
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>modelform</title></head><body>
<form method="post" action="add.php">
新闻标题:<input type="text" name="news_title" id=""><br/>
新闻内容:<textarea name="news_contents" cols="50" rows="10"></textarea><br/>
<input type="submit" value="发布">
</form></body></html>接下來就是重點了add .php
<?php
header("content-type:text/html;charset=utf-8");//引用连接数据库文件require_once("connect.php");//获取表单数据$title=$_POST["news_title"];$content=$_POST["news_contents"];//建一个txt,值自增,用作命名$countFile="count.txt";//文件不存在则创建if (!file_exists($countFile)) { fopen($countFile,"wb");
}$handle=fopen($countFile,"rb");$num=fgets($handle,20);//每次增加1$num=$num+1;fclose($handle);//更新$num$handle=fopen($countFile,"wb");fwrite($handle,$num);fclose($handle);//获取html路径,可自定义$extend=".html";$path="news".$num.$extend;//插入数据$sql="INSERT news(news_title,news_contents,news_path) VALUES('".$title."','".$content."','".$path."');";$conn->query($sql);/**---开始替换---**///打开html模板$handle=fopen("model.html","rb");//读取模板内容$str=fread($handle,filesize("model.html"));//替换 str_replace("被替换的","替换成","在哪替换")//为什么在$str里替换?因为上面我们才读取的模板内容,肯定在模板里换撒$str=str_replace("{news_title}", $title, $str);$str=str_replace("{news_contents}",$content,$str);fclose($handle);//把替换的内容写进生成的html文件$handle=fopen($path,"wb");fwrite($handle,$str);fclose($handle);OK!




#最後感謝「yeqihong」,參考了他的文章PHP產生靜態html網頁的三種方法。晚安!
「in case I don’t see you,
PHP簡易實現批量生成html靜態頁面
 大家好,我駭Yangrl.
大家好,我駭Yangrl.
作用於還未了解模板引擎,或未接觸框架。又和我一樣遵循懶及生產力原則,希望減少重複呆板工作,避免時間的不必要浪費的同學。
原理:PHP中str_replace替換函數的運用,
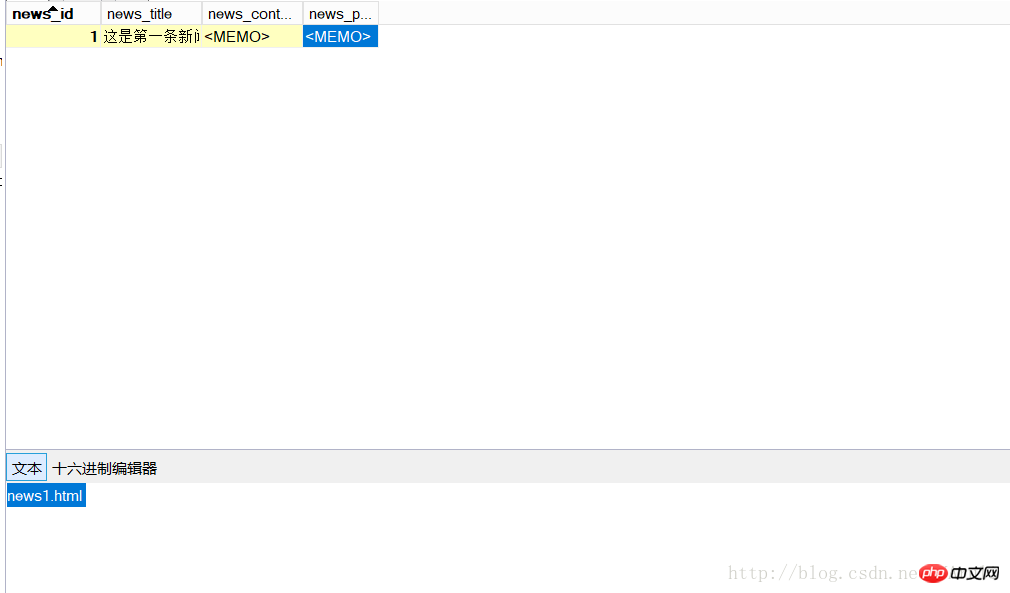
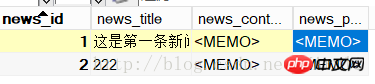
 # #提一點,新聞內容和後面說到的html路徑的類型設定為了TEXT,在MySQL—Front中會顯示MEMO,不影響調用,要查看內容點擊下面會彈出一六進制編輯器即可查看內容
# #提一點,新聞內容和後面說到的html路徑的類型設定為了TEXT,在MySQL—Front中會顯示MEMO,不影響調用,要查看內容點擊下面會彈出一六進制編輯器即可查看內容
接著你可以建立一個connect.php用來連接資料庫,好處是以後直接引用(require_once)就ok,也可以直接在php檔案中進行書寫
然後就是建模板檔案(model.html),因為我們只需要調用數據,改想改的內容就ok,其他像什麼導航啊,頁腳啊,左邊右邊背景雜七雜八都不變。 ,要替換哪裡,花括號一括起就開整。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>{news_title}</title></head><body>
新闻标题:{news_title}//调用
新闻内容:{news_contents}//调用</body></html>
接下來就是重點了add.php
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>modelform</title></head><body>
<form method="post" action="add.php">
新闻标题:<input type="text" name="news_title" id=""><br/>
新闻内容:<textarea name="news_contents" cols="50" rows="10"></textarea><br/>
<input type="submit" value="发布">
</form></body></html>OK! 


相關推薦:
以上是PHP實作批次產生html靜態頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。







