vue子組件與父組件通訊詳解
這次帶給大家vue子組件與父組件通信詳解,使用vue子組件與父組件通信詳解的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、父元件與子元件通信,
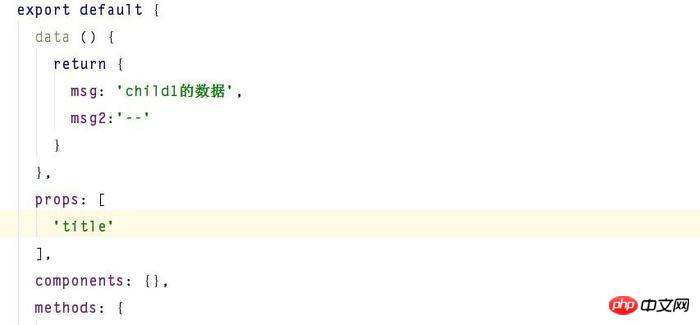
1、在插入的子元件的標籤傳入屬性值
如圖:
#2、在子元件用props接收,
如圖:
#zhijeidiaoyo
##直接呼叫this.title即可; 二、子元件傳遞參數給父元件使用this.$emit("parents",111)監聽parents
事件,在父元件上直接綁定change方法如圖:

1、先在
main.js 裡面,建立事件中心
this.$root.event.$emit("NAME2","child2的資料")
this.$root.event.$on("NAME2",function (d) {
huang.msg2 = d;
})

其它相關文章!
相關閱讀:以上是vue子組件與父組件通訊詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 新一代光纖寬頻技術 ——50G PON
Apr 20, 2024 pm 09:22 PM
新一代光纖寬頻技術 ——50G PON
Apr 20, 2024 pm 09:22 PM
上篇文章(連結),小棗君向大家介紹了寬頻技術從ISDN、xDSL到10GPON的發展歷程。今天,我們來聊聊即將到來的新一代光纖寬頻技術—50GPON。 █F5G和F5G-A介紹50GPON之前,先來談談F5G和F5G-A。 2020年2月,ETSI(歐洲電信標準化協會)推進了一套以10GPON+FTTR、Wi-Fi6、200G光傳送/匯聚、OXC等技術為基礎的固定通訊網路技術體系,並將其命名為F5G,也就是第五代固網通訊技術(The5thgenerationFixednetworks)。 F5G是固網
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 無線滑鼠的發展史
Jun 12, 2024 pm 08:52 PM
無線滑鼠的發展史
Jun 12, 2024 pm 08:52 PM
原文標題:《無線滑鼠到底是怎麼做到無線的? 》無線滑鼠慢慢成了現在辦公電腦的標配,從此再也不用拖著長長的線跑來跑去了。可是,無線滑鼠是怎麼運作的呢?今天我們一起來學習No.1無線滑鼠的發展史你知道嗎,無線滑鼠現在也已經40歲了,1984年的時候,羅技研製了世界上第一款無線滑鼠,不過這個無線滑鼠採用紅外線作為訊號的載體,據說長得像下面圖片這個樣子,後面因為效能原因而宣告失敗。直到十年後的1994年,羅技終於研發成功了一個工作在27MHz的無線滑鼠,這個27MHz頻率也成了很長一段時間內,無線滑鼠
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 寬頻上網技術簡史
Apr 16, 2024 am 09:00 AM
寬頻上網技術簡史
Apr 16, 2024 am 09:00 AM
在現今這個數位時代,寬頻已經成為我們每個人、每個家庭的生活必需品。如果沒有它,我們會坐立難安、心緒不寧。那麼,你知道寬頻背後的技術原理嗎?從最早期的56k「貓」撥號,到現在的千兆城市、千兆家庭,我們的寬頻科技到底經歷了怎樣的改變?今天這篇文章,我們就來詳細了解一下—「寬頻的故事」。 █xDSL和ISDN下面這個介面,你看過嗎?我相信很多70後80後的小夥伴,肯定見過,非常熟悉。沒錯,這就是當年我們最初接觸網路時,進行「撥接上網」的介面。那還是20多年前,小棗君還在上大學的時候。為了上網,我






