這次帶給大家解決Iview在vue-cli架子中字體圖示遺失的方法,解決Iview在vue-cli架子中字體圖示遺失方法的注意事項有哪些,以下就是實戰案例,一起來看一下。

#字體圖示遺失問題解決方案
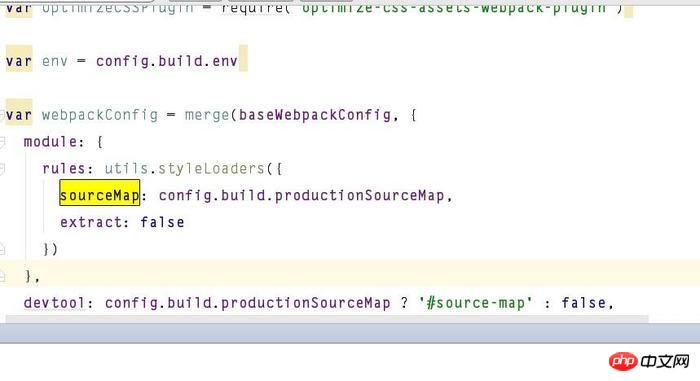
在build/webpack.prod.conf.js 中,將
1 2 3 4 5 6 |
|
裡邊的extract改為false,預設是true
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
table tr th 及table tr td 字體太多超出怎麼用CSS解決
以上是解決Iview在vue-cli架子中字體圖示遺失的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




