新手學習vue詳解
這次帶給大家新手學習vue詳解,新手學習vue注意事項有哪些,以下就是實戰案例,一起來看一下。
vue目前端最好的框架之一
首先我們根據官網的文檔
##特別注意
Vue.js 不支援IE8 及其以下版本,因為Vue.js 使用了IE8 無法模擬的ECMAScript 5 特性。 Vue.js 支援所有與 ECMAScript 5 相容的瀏覽器。
更新日誌
每個版本的更新日誌請見 GitHub。
npm
在用 Vue.js 建立大型應用程式時建議使用 NPM 安裝, NPM 能很好地和諸如 Webpack 或 Browserify 模組打包器配合使用。 Vue.js 也提供配套工具來開發單一檔案元件。
# 最新穩定版
$ npm install vue
命令列工具CLI
Vue.js 提供一個官方命令列工具,可用來快速建立大型單頁應用。該工具提供開箱即用的建置工具配置,帶來現代化的前端開發流程。只需幾分鐘即可建立並啟動一個帶有熱重載、保存時靜態檢查以及可用於生產環境的構建配置的項目:
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$ cd my-project $ npm install $ npm run dev
特別注意!!!!!!

Node.js
和相關建置工具有一定程度的了解。如果你是新手,我們強烈建議先在不用建造工具的情況下通讀指南,熟悉 Vue 本身之後再研究 CLI。 根據流程下來一遍之後就會出現
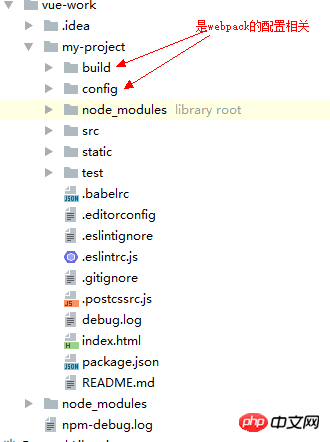
相關檔案夾
#.babelrc
是babe的配置,我們的程式碼是es6,透過babe的presets編譯成es5
presets是預設
專案檔介紹
build和config是webpack的設定相關
src目錄是我們存放專案的原始碼,我們開發所有程式碼都會放在src目錄中
static資料夾是存放第三方檔案資源的
//.editorconfig 编辑器的配置charset = utf-8 //编码indent_style = space //缩进的风格indent_size = 2 //缩进的大小是两个end_of_line = lf //换行符的风格insert_final_newline = true //创建一个文件,会自动插入新行trim_trailing_whitespace = true //会自动移除行尾的多余空格
. eslintignore:忽略做語法檢查
在了解了專案文件之後,來了解下當前程式碼是如何運行的
入口檔
index
我們知道他的js和css是會動動態插入這個頁面的
也看一下dom結構,
在body下面只有一個APP標籤
他實際上是vue的元件我們頁面的入口JS 其實是這個main.js這裡有一個標紅的的紅線,編譯器的問題,調成es6的語法就可以別辨識了
import Vue from 'vue'import Vue from './App'new vue ({ el: 'body'
components:{App}
})我們可以要看到這個入口檔案他依賴了兩個
vue,js庫還有一個是App.vue 可以簡單會直接寫成App
然後透過new Vue實例化一個vue
el:'body'是一個掛載點,掛載到一個body上


