怎樣利用插件工具將ES6的程式碼轉換成ES5
這次帶給大家怎樣利用外掛工具將ES6的程式碼轉換成ES5,利用外掛工具將ES6的程式碼轉換成ES5的注意事項有哪些,以下就是實戰案例,一起來看一下。
ES6轉化為ES5的工具有很多,下面介紹babel來轉換ES6程式碼;
#在npm環境下:cd 到專案目錄;
npm init -y
npm install babel-cli -g (先全域安裝babel-cli);
npm install babel-cli babel-preset-es2015 --save-dev(本機安裝這兩個);
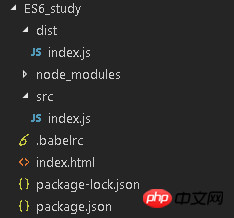
專案目錄:

#其中.babelrc檔案內容為:
{
"presets": [
"es2015"
],
"plugins": [
]
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>转化test</title>
<script src="dist/index.js"></script>
</head>
<body>
<h3 id="hello-nbsp-ECMA-nbsp-SCRIPT-nbsp">hello ECMA SCRIPT 6</h3>
</body>
</html>./src/index.js 內容為;
let name = "liuliu"; console.log(name);
let是es6的語法;簡單測試一下;
最後: babel src/index.js -o dist/index.js (不要省略o,不然結果直接會在終端輸出,不會產生檔案)
可以看到.dist/index.js被轉換的結果;
#瀏覽器開啟後也會看到變數輸出;
一般使用如webpack等構件工具都依賴項都會有babel;這裡只是不用自動構件工具做平時測試使用或單一的引用到項目;
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
webpack3.x的entry,output,module解析
以上是怎樣利用插件工具將ES6的程式碼轉換成ES5的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用Composer解決WordPress安裝和更新的複雜性問題
Apr 17, 2025 pm 10:54 PM
如何使用Composer解決WordPress安裝和更新的複雜性問題
Apr 17, 2025 pm 10:54 PM
在管理WordPress網站時,常常會遇到安裝、更新以及多站點轉換等複雜操作。這些操作不僅耗時,而且容易出錯,導致網站癱瘓。通過WP-CLI的core命令結合Composer,可以大大簡化這些任務,提高效率和可靠性。本文將介紹如何使用Composer來解決這些問題,並提升WordPress管理的便捷性。
 加速PHP代碼檢查:使用overtrue/phplint庫的體驗與實踐
Apr 17, 2025 pm 11:06 PM
加速PHP代碼檢查:使用overtrue/phplint庫的體驗與實踐
Apr 17, 2025 pm 11:06 PM
在開發過程中,我們常常需要對PHP代碼進行語法檢查(linting),以確保代碼的正確性和可維護性。然而,當項目規模較大時,單線程的語法檢查過程可能會變得非常緩慢。最近,我在項目中遇到了這個問題,嘗試了多種方法後,最終找到了overtrue/phplint這個庫,它通過並行處理大大提高了代碼檢查的速度。
 如何解決Laravel中復雜的BelongsToThrough關係問題?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
如何解決Laravel中復雜的BelongsToThrough關係問題?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
在Laravel開發中,處理複雜的模型關係一直是個挑戰,特別是當涉及到多層級的BelongsToThrough關係時。最近,我在處理一個多級模型關係的項目中遇到了這個問題,傳統的HasManyThrough關係無法滿足需求,導致數據查詢變得複雜且低效。經過一番探索,我找到了staudenmeir/belongs-to-through這個庫,它通過Composer輕鬆安裝並解決了我的困擾。
 如何解決SQL解析問題?使用greenlion/php-sql-parser可以!
Apr 17, 2025 pm 09:15 PM
如何解決SQL解析問題?使用greenlion/php-sql-parser可以!
Apr 17, 2025 pm 09:15 PM
在開發一個需要解析SQL語句的項目時,我遇到了一個棘手的問題:如何高效地解析MySQL的SQL語句,並提取其中的關鍵信息。嘗試了多種方法後,我發現greenlion/php-sql-parser這個庫能夠完美解決我的需求。
 如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
在開發網站的過程中,提升頁面加載速度一直是我的首要任務之一。曾經,我嘗試使用Minify庫來壓縮和合併CSS及JavaScript文件,以期提升網站的性能。然而,使用過程中遇到了不少問題和挑戰,最終讓我意識到Minify可能不再是最佳選擇。下面我將分享我的使用經驗,以及如何通過Composer安裝和使用Minify的過程。
 使用Composer解決CSS前綴問題:padaliyajay/php-autoprefixer庫的實踐
Apr 17, 2025 pm 11:27 PM
使用Composer解決CSS前綴問題:padaliyajay/php-autoprefixer庫的實踐
Apr 17, 2025 pm 11:27 PM
在開發一個前端項目時,我遇到了一個棘手的問題:需要手動為CSS屬性添加瀏覽器前綴以確保兼容性。這不僅耗時,而且容易出錯。經過一番探索,我發現了padaliyajay/php-autoprefixer庫,它通過Composer輕鬆解決了我的困擾。
 如何解決PHP的phar://流處理安全問題?使用typo3/phar-stream-wrapper可以!
Apr 17, 2025 pm 08:24 PM
如何解決PHP的phar://流處理安全問題?使用typo3/phar-stream-wrapper可以!
Apr 17, 2025 pm 08:24 PM
在處理PHP項目時,我遇到了一個嚴重的問題:phar://流處理存在安全漏洞,這可能導致惡意代碼的執行。經過一番研究和嘗試,我發現了一個有效的解決方案——使用typo3/phar-stream-wrapper庫。該庫不僅解決了我的安全問題,還提供了靈活的攔截器機制,使得管理phar文件變得更加安全和可控。
 如何確保Magento2代碼質量:使用magento/magento-coding-standard
Apr 17, 2025 pm 11:12 PM
如何確保Magento2代碼質量:使用magento/magento-coding-standard
Apr 17, 2025 pm 11:12 PM
在開發Magento2擴展時,我遇到了一個常見的問題:如何確保代碼質量符合Magento的標準。這不僅關係到代碼的可維護性,還影響到項目的整體穩定性和性能。經過一番探索,我找到了magento/magento-coding-standard這個庫,它專門為Magento2項目提供了PHPCodeSniffer規則,幫助開發者快速檢查和優化代碼。






