JS如何控制二級連動
本文主要和大家分享JS如何控制二級聯動,在註冊頁面上有一個下拉列表,下拉列表顯示省份信息,有另一個下列列表.選擇某個省份,將這個省份下的城市列出,希望本文能幫助大家。
1、需求
在註冊頁面上有一個下拉清單,下拉清單顯示省份資訊,有另一個下列清單.選擇某個省份,將這個省份下的城市列出。
2、技術分析
陣列
-
語法:
new Array();//长度为0 new Array(size);//指定长度的 new Array(e1,e2..);//指定元素 非官方 var arr4=["aa","bb"];登入後複製 - ##常用屬性:
length
登入後複製 - 注意:
数组是可变的 数组可以存放任意值
登入後複製 - 常用方法:(了解)
存放值:对内容的操作 pop():弹 最后一个 push():插入 到最后 shift():删除第一个 unshift():插入到首位 打印数组: join(分隔符):将数组里的元素按照指定的分隔符打印 拼接数组: concat():连接两个或更多的数组,并返回结果。 对结构的操作: sort();排序 reverse();反转登入後複製
步驟二:獲得改變的省份值.
步驟三:比較省份的值與數組中定義的值是否相等,如果相等獲得這個省份對應的所有的市的陣列.
步驟四:建立option元素,將陣列中的值加入option元素中。
步驟五:將option加入第二個下拉清單.
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
// 定义二维数组:
var cities = new Array(4);
cities[0] = new Array("长春市","吉林市","松原市","延边市");
cities[1] = new Array("济南市","青岛市","烟台市","潍坊市","淄博市");
cities[2] = new Array("石家庄市","唐山市","邯郸市","廊坊市");
cities[3] = new Array("南京市","苏州市","扬州市","无锡市"); function selectCity(val){
// alert(val);
var citySel = document.getElementById("city"); // 清除原有的option:
citySel.options.length = 0; // 遍历数组:
for(var i=0;i<cities.length;i++){ if(val == i){ // 遍历数组:
for(var j = 0 ;j<cities[i].length;j++){ // alert(cities[i][j]);
// 创建option元素:
var opEl = document.createElement("option"); // 创建文本元素:
var textNo = document.createTextNode(cities[i][j]); // 将文本添加到option中.
opEl.appendChild(textNo); // 将option添加到第二个下拉列表中
citySel.appendChild(opEl);
}
}
}
} </script>
</head>
<body>
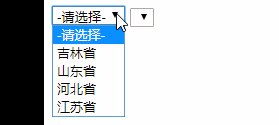
<select id="province" onchange="selectCity(this.value)">
<option value="">-请选择-</option>
<option value="0">吉林省</option>
<option value="1">山东省</option>
<option value="2">河北省</option>
<option value="3">江苏省</option>
</select>
<select id="city">
</select>
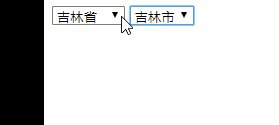
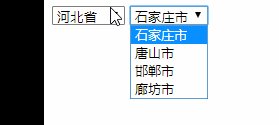
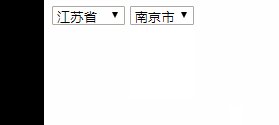
</body></html>登入後複製5、實作效果
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
// 定义二维数组:
var cities = new Array(4);
cities[0] = new Array("长春市","吉林市","松原市","延边市");
cities[1] = new Array("济南市","青岛市","烟台市","潍坊市","淄博市");
cities[2] = new Array("石家庄市","唐山市","邯郸市","廊坊市");
cities[3] = new Array("南京市","苏州市","扬州市","无锡市"); function selectCity(val){
// alert(val);
var citySel = document.getElementById("city"); // 清除原有的option:
citySel.options.length = 0; // 遍历数组:
for(var i=0;i<cities.length;i++){ if(val == i){ // 遍历数组:
for(var j = 0 ;j<cities[i].length;j++){ // alert(cities[i][j]);
// 创建option元素:
var opEl = document.createElement("option"); // 创建文本元素:
var textNo = document.createTextNode(cities[i][j]); // 将文本添加到option中.
opEl.appendChild(textNo); // 将option添加到第二个下拉列表中
citySel.appendChild(opEl);
}
}
}
} </script>
</head>
<body>
<select id="province" onchange="selectCity(this.value)">
<option value="">-请选择-</option>
<option value="0">吉林省</option>
<option value="1">山东省</option>
<option value="2">河北省</option>
<option value="3">江苏省</option>
</select>
<select id="city">
</select>
</body></html>
以上是JS如何控制二級連動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 旅程IPx經典動畫《西遊記》 西行旅程無畏無懼
Jun 10, 2024 pm 06:15 PM
旅程IPx經典動畫《西遊記》 西行旅程無畏無懼
Jun 10, 2024 pm 06:15 PM
穿越蒼茫征途,踏足西遊之境!今日,征途IP正式宣布將與央視動畫《西遊記》展開跨界合作,共同打造一場融合了傳統與創新的文化盛宴!此次攜手,不僅標誌著兩大國產經典品牌的深度合作,更彰顯了征途系列在弘揚中國傳統文化道路上的不懈努力與堅持。征途系列自誕生以來,便憑藉其深厚的文化底蘊和多元化的遊戲玩法,受到玩家們的喜愛。在文化傳承方面,征途系列更是始終保持著對中國傳統文化的敬意與熱愛,將傳統文化元素巧妙地融入遊戲,為玩家們帶來了更多的樂趣與啟發。而央視動畫《西遊記》則是陪伴了一代又一代人成長的經典之作,其
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 炸雞大業,不容差池! 《逆水寒》聯動肯德基福上天,玩家社死'聞雞起舞”
Apr 17, 2024 pm 06:34 PM
炸雞大業,不容差池! 《逆水寒》聯動肯德基福上天,玩家社死'聞雞起舞”
Apr 17, 2024 pm 06:34 PM
日期,《逆水寒》官宣將於4月19號-5月12號與肯德基展開聯動,但聯動的具體內容卻讓許多人蚌埠住了,連番直說「民上天了」、「要社死了」!原因就出在這次主題活動的口號上,曾經見識過《原神》《崩鐵》肯德基聯動的小伙伴肯定有印象,什麼“異世相遇、盡享美味”,到了《逆水寒》這裡就成了:對店員喊出「神候府查案,爾等何人?」店員需回答「炸雞大業,不容差池!」對員工的訓練指南:絕對不能笑!不只這個,這次聯動還辦起了舞蹈大賽,到主題店做出「聞『基』起舞」舞蹈動作,還能獲得一個搖搖樂小立牌。民,太民了!但就是要這
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 藍牙揚聲器或耳機在Windows 11/10上持續發出嗶聲
Feb 19, 2024 am 11:10 AM
藍牙揚聲器或耳機在Windows 11/10上持續發出嗶聲
Feb 19, 2024 am 11:10 AM
如果您的Windows11/10電腦上的藍牙揚聲器或耳機發出持續的嘟嘟聲,這可能會破壞您的音樂享受。在本文中,您將找到解決這個問題的方法,以便消除這種令人惱火的情況。藍牙揚聲器或耳機在Windows11/10上持續發出嗶聲如果您的藍牙耳機或揚聲器在Windows11/10上持續發出嗶聲,請使用以下建議來解決問題。初步步驟執行音訊故障診斷程式更新藍牙裝置的韌體重新安裝所需的驅動程式重置您的藍牙裝置您的裝置可能有故障下面,我們已經詳細解釋了所有這些修復。 1]初步步驟首先,執行一些準備步驟。如果這些






