這次帶給大家Angular的新手教程,Angular新手教程的注意事項有哪些,下面就是實戰案例,一起來看一下。
什麼是UI
對於一個使用者介面,它實際上包含三個主要部分:
內容:你想展現哪些訊息?包括動態資訊和靜態資訊。注意,這裡的內容不包括它的格式,例如生日,跟它顯示為紅色還是綠色無關,跟它顯示為年月日無關
外觀:這些資訊要展示為什麼樣子?這包括格式和样式。樣式還包括靜態樣式和動畫效果等。
互動:使用者點擊了加入購物車按鈕時會發生什麼事?還要更新哪些顯示?
在前端技術中,這三個部分分別由三項技術負責:HTML負責描述內容,CSS負責描述外觀,JavaScript負責實現互動。
如果進一步抽象,它們分別對應MVC的三個主要部分:內容-- Model,外觀--- View,交互-- Controller.
對應到angular中的概念,靜態內容--> 對應模板,動態內容--> scope,互動對應--controller,外觀部分複雜點:CSS決定樣子式,過濾器決定格式。
模組
angular.module(abc'') 引用模块abc angular.module('abc',[]) 定义模块abc
作用域
凡是上級scope擁有的屬性,都可以從下級scope讀取,但是當需要對這些繼承下來的屬性進行寫入的時候,問題就來了:寫入會導致在下級scope上建立一個同名屬性,而不會修改上級scope上的屬性。
展示動態資訊有兩種:
綁定表達式 指令
指令相當於一個自訂的HTML元素,在angular官方稱它為HTML語言的DSL擴充
依照指令的使用場景和作用可以分為兩種類型的指令:元件型和裝飾型。
元件型相當於把一個頁面依功能點拆分成多個模組。
裝飾型指令是為DOM添加行為,使其具有某種能力,如自動聚焦、雙向綁定、可點擊(ngClick)、條件顯示、隱藏(ngShow,ngHide)等能力。同時它也是連結Model和View之間的橋樑,保持view和Model的同步。在angular中的大部分的指令屬於裝飾型指令,它們負責收集和創建$watch,然後利用angular髒檢查機制保持view的同步。
元件型指令
angular.module('com.ngnice.app').directive('jobCategory',function(){ return {
restrict:'EA',
scope:{
configure:'='//独立作用域
},
templateUrl:'a.html', //声明指令的控制器
controller:function($scope){
}
}
});restrict屬性用來表示這個指令的應用方式,它的取值可以是E(元素)、A(屬性)、C(類別名稱)、M (註)這幾個字母的任意組合,工程實務常用的是E、A、EA這三個,對於C、M不建議使用。
scope有三個取值:不指定(undefined)/false/true或一個雜湊物件。
不指定或為false時,表示這個指令不需要一個新的作用域。它直接存取現有的作用域上的屬性和方法,也可以不存取作用域。同一節點上有新作用域或獨立作用域指令,則直接用它,否則直接使用父級作用域。
為true時,表示它需要一個新作用域。
為哈希物件時,表示它需要一個獨立作用域。
{ name:'@',//绑定字面量
details:'=',//绑定变量
onUpdate:'&'//绑定事件
}使用方法如下:
<user-details name='test' details='details' on-update='updateIt(times)'></user-details>
對於元件型指令,更重要的是內容資訊的展示,所以一般不涉及到指令的link函數,而是應該盡可能的將業務邏輯放置在controller。
angular
.module('com.ngnice.app')
.directive('twTitle',function(){ return { //作用域
restrict:'A', link:function(scope,element,attrs){
}
}
});裝飾器型指令主要用來加入行為和保持View和Model的同步,所以它不同於元件型指令,我們經常需要進行DOM操作。其restrict屬性通常是A,也就是屬性宣告方式,這比較符合裝飾器的語意:它不是一個內容的主體,而是附加行為能力的連接器。
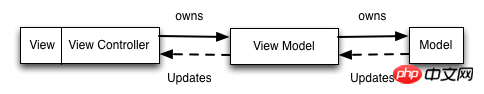
瞭解 MVVM
$scope可以看作ViewModel,而controller則是裝飾、加工處理這個ViewModel的JavaScript函數。

在angular中MVVM模式主要分為四個部分:
View 它專注於介面的顯示和渲染,在angular中則是包含一堆聲明式directive的視圖模板
ViewModel:它是View和Model的黏合體,負責View和Model的互動與協作,它負責提供View顯示的數據,以及供View操作Model的途徑。在angular中$scope充當了這個ViewModel的角色,ViewModel上有兩種不同來源的數據:一種是展示資訊的業務數據,另一種是描述交互的派生數據,如:表格中的複選框,如果點選全選則會選取所有有清單中的複選框,在這裡就需要一個類似isSelectAll的衍生資料放置在ViewModelh .
Model:它是與業務邏輯相關的資料封裝本體,也就是領域物件。 Model並不在乎自己會如何顯示或操作,也就不應該包含任何與介面顯示有關的邏輯。在web頁面中,大部分Model都是來自ajax的服務端回傳資料或是全域配置物件。 angular中的service正是封裝和處理這些與Model相關的業務邏輯的最佳方式,這些領域物件可以被controller或其他service重複使用。
controller 這並不是MVVM模式中的核心元素,但它負責ViewModel物件的初始化。它將呼叫一個或多個service來取得領域對象,並將結果放在ViewModel對象的初始化。它將呼叫一個或多個service來取得領域對象,並將結果放在ViewModel物件上。這樣,應用程式介面在啟動載入時候,就可以達到一種最初的可用狀態。它可以在ViewModel上加入用於描述互動的行為函數,例如用於回應ng-click事件的addItemToShopCart()
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Angular的新手教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




