html5容易被忽略的小知識
這次帶給大家html5容易被忽略的小知識,html5容易被忽略的小知識有哪些,以下就是實戰案例,一起來看一下。
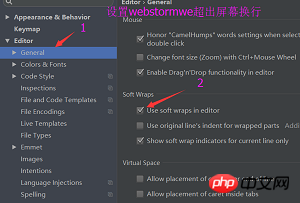
設定webstorm 輸入內容超出螢幕後換行

#
分割線
換行
#2 .base標籤:專門用來統一的指定目前的網頁中所有的超連結(a標籤)需要如何開啟
注意:base標籤必須寫在head標籤的開始標籤和結束標籤之間
3.假連接:點擊後不會跳轉,我們稱之為假連結!
1) <a href="#">百度一下,你就知道</a> #的假链接会自动回到网页的顶部 2) <a href="javascript">百度一下,你就知道</a> 而Javascript的假链接不会自动跳转到网页顶部
兩者之間的差異:#的假連結會自動回到網頁的頂部,而Javascript的假連結不會自動跳到網頁頂部.
4.錨點:
要想透過a標籤跳到指定的位置,那麼必須告訴a標籤一個獨一無二的身分證號碼,這樣a標籤才能在目前介面中找到需要跳到的目標位置.
1).為目標位置的標籤加上一個id屬性,然後指定一個獨一無二的值;
2). 告訴a標籤你需要跳到的目標標籤對應的獨一無二的省份證號碼是多少.
a標籤href="#center"目標標籤裡面設定id="center"
3).跳到新介面的指定位置href="13-錨點.html#bottom" target="_blank"新介面中開啟
原始介面中跳到新介面的指定位置目標介面中這樣寫< h1 id="bottom">我是錨點測試介面333333
5.清單標籤:
無序列表>>> 應用場景: a).新聞清單 b).商品清單 c).導航列
捷徑:
ul>li*3<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li></ul>有序清單 >>> 應用場景: 排行榜
<ol>
<li>演员</li>
<li>小丑</li>
<li>龙卷风</li>
<li>青花瓷</li></ol>定義清單>>> 應用場景: a) . 做網站尾部的相關資訊 b) . 做圖文混排
dt dd 中還可以嵌套其他的標籤
捷徑: dl>(dt+dd)*2
<dt>北京</dt> //definition title 定义标题 <dd>中国的首都</dd> //definition description 定义描述 <dt>上海</dt>
<dd>富人的集中地</dd></dl>6.表格標籤
<!--默认情况下,边框宽度为0--><table border="1">
<!--tr:代表整个表格中的一行数据-->
<tr>
<!--td:代表一行中的一个单元格-->
<td>姓名</td>
<td>年龄</td>
<td>籍贯</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>重庆</td>
</tr></table>細線表格
#< !--細線表格:在表格上想透過指定外邊距為0來實現細線表格是不靠譜的,其實它是將2條線合併為了一條線,
所以看上去很不舒服,故透過以下方式設定-->

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














