這次帶給大家HTML與CSS的盒子模型,使用HTML與CSS的盒子模型的注意事項有哪些,下面就是實戰案例,一起來看一下。
一.邊框(上)
1.什麼邊框?
邊框就是環繞在標籤寬度和高度周圍的線條
2.邊框屬性的格式
2.1連寫(同時設定四條邊的邊框)
border: 邊框的寬度邊框的樣式邊框的顏色;
快捷鍵:
bd+ border: 1px solid #000;
注意點:
1.連寫格式中顏色屬性可以省略, 省略之後預設就是黑色
2.連寫格式中樣式不能省略, 省略之後就看不到邊框了
3.連寫格式中寬度可以省略, 省略之後還是可以看到邊框
#2.2連寫(分別設定四條邊的邊框)
border-top: 邊框的寬度邊框的樣式邊框的顏色;
border-right: 邊框的寬度邊框的樣式邊框的顏色;
border-bottom: 邊框的寬度邊框的樣式邊框的顏色;
border-left: 邊框的寬度邊框的樣式邊框的顏色;
快捷鍵:
bt+ border-top: 1px solid #000;
br+
bb+
bl+
二.邊框(下)
2.3連寫(分別設定四條邊的邊框) 依照三要素設定邊框
# border-width: 上右下左;
border-style: 上右下左;
border-color: 上右下左;
注意點:
#1.這三個屬性的取值是按照順時針來賦值, 也就是按照上右下左來賦值, 而不是按照日常生活中的上下左右
2.這三個屬性的取值省略時的規律
2.1上右下左> 上右下> 左邊的取值和右邊的一樣
2.2上右下左> 上右> 左邊的取值和右邊的一樣下邊的取值和上邊一樣
2.3上右下左> 上> 右下左邊取值和上邊一樣
3.非連寫(方向+要素)
border-left-width: 20px;
border-left-style: double;
border-left-color: pink;
##三. 內邊距
#1.什麼是內邊距?邊框與內容之間的距離就是內邊距2.格式2.1非連寫padding-top: ;
padding-right: ;
padding-bottom: ;padding-left: ;
3.2上右下左> 上右> 左邊的取值和右邊的一樣下邊的取值和上邊一樣
3.3上右下左> 上> 右下左邊取值和上邊一樣
2.給標籤設定內邊距之後, 內邊距也會有背景顏色
四. 外邊距
1.什麼是外邊距?標籤和標籤之間的距離就是外邊距2.格式2.1非連寫margin-top: ;
margin-right: ;
margin-bottom: ;margin-left: ;
margin: 上右下左;
3.2上右下左> 上右> 左邊的取值和右邊的一樣下邊的取值和上邊一樣
3.3上右下左> 上> 右下左邊取值和上邊一樣
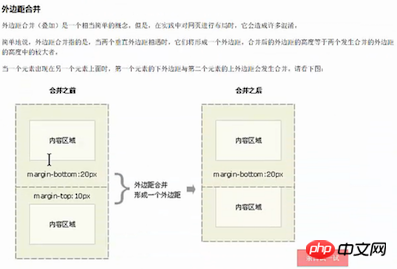
五.外邊距合併現象
1.在預設佈局的垂直方向上, 預設情況下外邊距是不會疊加的, 會出現合併現象, 誰的外邊距比較大就聽誰的;2.在水平方向上不會發生合併現象;

1.什麼是CSS盒子模型?
CSS盒子模型只是一個形象的比喻, HTML中所有的標籤都是盒子
寬度/高度 == 指定可以存放內容的區域
內邊距 = = 填充物
邊框 == 手機盒子自己
外邊距 == 盒子與盒子之間的間隙
七.盒子模型的寬度與高度
#1.內容的寬度和高度就是透過width/height屬性設定的寬度和高度2.元素的寬度和高度#寬度= 左邊框+左內邊距+ width + 右內邊距+ 右邊框高度同理可證
寬度= 左外邊距+ 左邊框+ 左內邊距+ width + 右內邊距+ 右邊框+ 右外邊距
高度同理可證
## 八.盒子box-sizing屬性
1.CSS3中新增了一個box-sizing屬性, 這個屬性可以保證我們為盒子新增padding和border之後, 盒子元素的寬度和高度不變2.box-sizing屬性是如何保證增加padding和border之後, 盒子元素的寬度和高度不變和我們前面學習的原理一樣, 增加padding和border之後要想保證盒子元素的寬高不變, 那麼就必須減去一部分內容的寬度與高度3.box-sizing取值3.1content-box (預設值)元素的寬高= 邊框+內邊距+ 內容寬高
元素的寬高= width/height的寬高
注意點(1)
1.如果兩個盒子是嵌套關係, 那麼設定了裡面一個盒子頂部的外邊距, 外面一個盒子也會被頂下來
2.如果外面的盒子不想被一起定下來,那麼可以給外面的盒子添加一個邊框屬性或設定overflow: hidden;屬性3.在企業開發中, 一般情況下如果需要控制嵌套關係盒子之間的距離, 應該首先考慮padding, 其次再考慮margin
margin本質上是用於控制兄弟關係之間的間隙的
注意點(2)
1.在嵌套關係的盒子中, 我們可以利用margin: 0 auto;的方式來讓裡面的盒子在外面的盒子中水平居中
2.margin: 0 auto; 只對水平方向有效, 對垂直方向無效;垂直方向上只能透過像素計算居中;text-align: center;作用
設定盒子中儲存的文字/圖片水平居中
margin:0 auto;作用
讓盒子本身水平居中
十一. 清空預設邊距1.為什麼要清空預設邊距(外邊距和內邊距)
在企業開發中為了更好的控制盒子的位置和計算盒子的寬高等等, 所以在企業開發中, 編寫代碼之前第一件事情就是清空默認的邊距
2.如何清空預設的邊距
格式
*{margin: 0;padding: 0;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{ margin:0;padding:0}會找導(遍歷)當前介面中所有的標籤, 所以效能不好相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
CSS的背景與精靈圖你必須要知道的CSS三大特性你不知道的CSS使用技巧以上是HTML與CSS的盒子模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!




